Bubble.io Nedir?
No-code Platformu İle Uygulama Geliştirmek
No-code ve low-code platformlar ve bu platformlar aracılığı ile geliştirilen uygulamalar her geçen gün yaygınlık kazanmaya devam ediyor. Gartner, 2024 yılına kadar uygulama geliştirmenin %65'inin low-code platformlar aracılığı ile ele alınacağını tahmin ediyor.
Daha önce yayınladığım No-code & Low-code Nedir? başlıklı yazının devamı olarak, kişisel olarak ilgilendiğim birkaç no-code ve low-code platform özelinde yazılar yayınlayacağım. Bu platformlardan biri, web sitesi, web uygulaması geliştirmeler yapma olanağı sunan Bubble.
Bubble
Bubble.io, daha önceki ismi ile bubble.is, sürükle - bırak yöntemi ile görsel elemanlar kullanılarak masaüstü ve mobil web tarayıcıları için etkileşimli, çok kullanıcılı uygulamalar oluşturmanıza olanak sunan bir no-code platform ve kendini finanse eden (bootstrapped) bir girişim olarak ifade edilebilir. Platformun sahip olduğu özelliklerin yanı sıra ekosistem içerisinde bulunan eklentiler ve şablonlar ile kolay bir şekilde Facebook veya Airbnb gibi bir site oluşturmak mümkün hale gelmektedir1.
Josh Haas ve Emmanuel Straschnov, herkesin kodlama ihtiyacı duymadan, sadece sürükle ve bırak yöntemi ile bir web uygulaması oluşturabilmesini sağlayabilme motivasyonu ile yola çıkarak 2012 yılında platformun ilk adımlarını atmışlar2 3.

No-code ve low-code sistemler çözüm olarak temele aldıkları bağlamda özellikleri farklı şekillerde ele alabilmekteler. Bu nedenle bazı platformlar için yüksek bir öğrenim eşiği söz konusu olabilmekte4 5. Öğrenme eşiğinin yanı sıra elbette platformun esnekliği de uygulama geliştirme sürecini etkileyen temel unsurlardan biri. Bubble üzerine bu kriterler temel alınarak yorum yapmak gerekirse, platformun prototip ve MVP süreçleri için oldukça uygun olduğunu düşünüyorum. Bunun ötesinde, planlanan uygulamanın ne kadar kompleks olduğuna bağlı olarak bazı sınırlar söz konusu olabilir. Bu aşamada ise yine Bubble kullanılarak API ve eklentiler aracılığı ile çözüm sağlanabilir ya da daha ilk aşamadan gereksinimler netleştirilerek farklı alternatifler değerlendirilebilir6 7 8.

Özellikler
Bubble bize Design, Workflow, Data, Styles, Plugins, Settings ve Logs bölümleri aracılığı ile çeşitli yetenekler sunar.
Tasarım
UI Builder, Responsive Engine (beta) alt bölümlerine sahiptir.
UI Builder
UI Builder, Elements tree ile sayfa (pages) ve tekrar kullanılabilir elementler (reusable elements) içerisinde yer alan elemanların listesini hiyerarşik olarak sunar. Aynı şekilde pick element altında o an görüntülenen sayfa veya element içerisindeki elemanlar seçilebilir. Visual elements altında ise sayfa ve element içerisinde kullanılabilecek görsel elemanlar yer alır.
Eleman için Style şablonları oluşturmak ve şablonlar aracılığı ile ilişkili elemanlara ait stil değerlerini kolayca değiştirebilmek mümkün.
Containers bölümünde yer alan grup seçenekleri ile elemanları bir grup altında toplayabilir ve bu grup dahilinde iş akışı (bkz. workflow) ve koşullar ( bkz. conditional) tanımlayabilir, var olan bir grubu tekrar kullanılabilir bir element (bkz. reusable elements) haline getirebilirsiniz.
Responsive
Responsive Engine yeni eklenen, CSS ve CSS flexbox yeteneklerini kullanarak arayüz oluşturmayı sağlayan yeni bir özellik9. Şu an için detaylı bir şekilde inceleme & kullanma imkanım olmadı. Ancak, ilerleyen zaman içerisinde tecrübelerime istinaden güncellemeleri ayrıca ekleyeceğim.
Yeniden Kullanılabilir Elementler (Reusable Elements)
Bir görsel eleman (visual elements) ve kapsayıcı (container) tekrar kullanılmak üzere tekrar kullanılabilir element haline getirilebilir. Bu sayede farklı sayfa ve tekrar kullanılabilir element içerisinden çağrılabilir ve tek seferde düzenlenebilir. Yeniden kullanılabilir elementlere yönlendirmeler, sayfalandırmalar, header ve footer alanları örnek olarak gösterilebilir.

İş Akışı (Workflow)
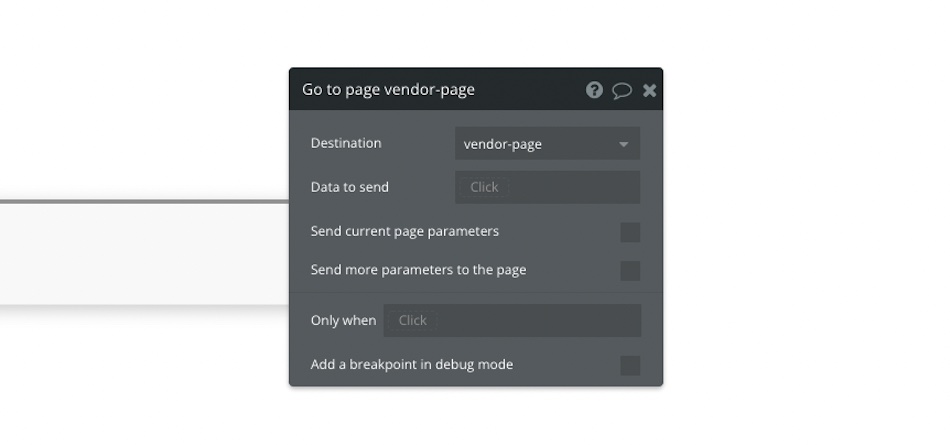
Sayfa ve element düzeyinde When... ile ilk kontroller, ardından adımlar (step) ile birbirleri ile ilişkili ve/veya sıralı kontroller & eylemler gerçekleştirebilmek mümkün. Örneğin, kullanıcının bir elemanı tıklaması ile kullanıcının oturumunu kontrol etmek (account), buna bağlı olarak farklı popup'ların görüntülenmesini sağlamak (element actions), görüntülenen popup'a bağlı olarak bir başka eleman için state tanımı yapmak (element actions) gibi basit bir dizi işlemi ve daha fazlasını bu alan aracılığı ile oluşturabilir ve yönetebilirsiniz.
Yine, CRUD ve eklenti (plugin) işlemleri de iş akışı aracılığı ile ele alınmaktadır.

Veri (Data)
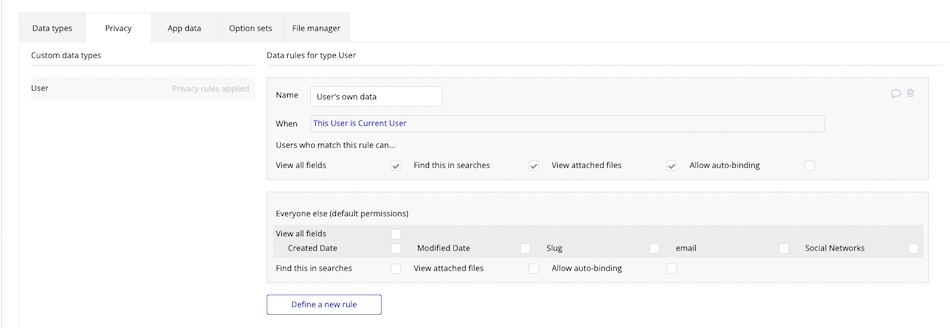
Bubble yerleşik ve kullanımı kolay bir veritabanına sahiptir. Tablolar custom data types altında veri tipleri olarak listelenirler. Bir tablo içerisindeki sütunlar ise alan (field) olarak belirtilir.

Alan tanımları için de metin, sayı, tarih, coğrafi bilgi gibi tipler belirtilir. Option sets olarak ifade edilen tanım setleri ve diğer veri tipleri de yine bir başka veri tipi içerisinden alan olarak çağrılabilir.

Gizlili (privacy) sekmesi aracılığı ile alanlar için kurallar belirlenebilir.
Stiller (Styles)
Tasarım (design) bölümünde de bahsi geçtiği üzere görsel elemanlar için renk, biçim ve boyut gibi stil tanımları yapılabilmekte ve tek bir stil şablonu aracılığı ile ilişkilendirilmiş elemanlara müdahale edilebilmekte. Stil özellikleri çok esnek olmamakla birlikte temel gereksinimler için oldukça yeterli.

Eklentiler (Plugins)
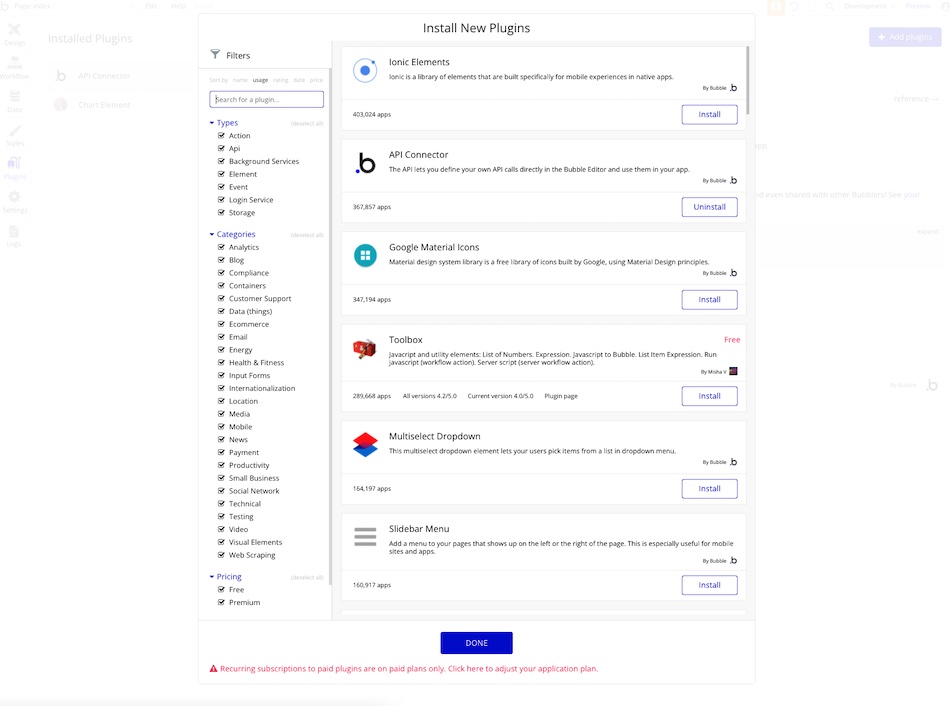
Bubble hem kendisi hem de 3. parti geliştiriciler tarafından hazırlanmış eklentileri belirli şartlar dahilinde uygulamalar içerisinde kullanmaya imkan sunmakta. Eklentiler premium (tek seferlik satın alma ve abonelik) ve ücretsiz seçenekleri ile sunulmakta. Bubble ücretsiz plan kapsamında abonelik modelini desteklememekte.

Yüklenen eklentiler ile ilgili işlemler eklentiler (plugins) bölümü aracılığı ile yönetilebilmekte.
Ayarlar (Settings)
Uygulamanın dahil olduğu plan, ücretli eklentiler, ekstra alan, yetkilendirmeler, alan adı ve güvenlik sertifikaları, dil tanımları, SEO ve meta etiketler, API yönetimi, erişimler, ilişkilendirilmiş alt uygulamalar ve versiyonlar gibi tüm alanlar ayarlar bölümü aracılığı ile yönetilmektedir.
Log
Aktif plana göre uygulama ile ilgili kullanım & kapasite metrikleri, sunucu log'ları, planlı görevler bu alan altında yer alır.

Geliştirme
Bubble aracılığı ile oluşturulan bir proje ön tanımlı olarak geliştirme modu altında sunulur. Yapılan her değişiklik görüntüleme (preview) modunda anlık olarak yansıtılır.

Debug Mode
Geliştirme modunda hata ayıklama aktif ise (debug mode) görüntüleme alanının alt bölümünde hatalar, eleman ve element bilgileri, elemanın ve elementin taşıdığı dinamik veriler, hatalar gibi pek çok bilgi yer alır. Uygulama çalışma süreci sayfa ve elemanların yüklenme sıraları için belirlenen şekilde ve durma noktası (breakpoint) tanımlarına göre aşama aşama izlenebilir.
Üyelik Türleri
Bubble ön tanımlı olarak ücretsiz, kişisel (personal), profesyonel (professional), üretim (production) planlarını sunmakta. Ücretsiz kullanım daha çok keşif & öğrenme süreçleri ve kişisel kullanım için uygunluğa sahip. Ancak, uygulamanın yayınlanması aşamasında ücretli planlardan birinin seçili olması gerekmekte10.
Kişisel Deneyim
Mayıs ayının ilk haftalarında başladığım inceleme sürecinde ilk 10 gün Bubble tarafından sunulan eğitim bölümü olan Academy11 içeriklerini inceledim12. Temel terimlere (event, state, reusable elements, vb.) terimlere aşina olduğum için öğrenme sürecinde zorlanmadım13. Eğitim içeriklerini tamamlamanın ardından WordPress / WooCommerce REST API aracılığı ile bir alışveriş sitesine ait çoklu satıcılar temelinde kullanılabilecek bir dashboard hazırlama sürecine geçtim. Dokümantasyon bu anlamda oldukça yeterliydi14. Bu örnek uygulama ile ilgili ayrıca bir yazı yayınlayacağım. Ek olarak, ücretsiz sunulan şablonlar (templates) da iş akışı ile ilgili fikir edinmek için incelenebilir. Başlangıç olarak aşağıdaki tabloda yer alan ücretsiz şablonları inceleyebilirsiniz. Ücretli şablonlar için şablonun içeriğinde yer alan eklentilere bağlı olarak ücretli planlardan birine sahip olmanız gerekmekte.
Kişisel olarak Bubble'i veri görselleştirme süreçleri için kullanmayı planlıyorum. Diğer yandan, Bubble ile geliştirilmiş uygulamalar da oldukça ilham verici15.
Ayrıca, Bubble ile ilgili şu içerikleri de incelemenizi öneririm:
- How To Integrate A Bubble App With A Backendless Backend
- Easy Guide To Learn Backend Workflows In Bubble In 5 minutes
- Sıklıkla karşılaştırılmaya çalışılan iki platfom @webflow vs @bubble. Sanırım bu birbirinden çok farklı iki araç sadece #nocode oldukları için bu karşılaştırılıyor. Bir karşılaştırma da ben yapayım. @Erendiko. May 17, 2022
Sonuç Olarak
Bubble kesinlikle şans verilmesi gereken, hem kişisel hem de profesyonel ihtiyaçlar ve çözümler için değerlendirilebilecek oldukça etkin seçeneklerden biri. Elbette bir öğrenme eşiği mevcut. Ancak, yapıya aşinalık kazanmakla birlikte bu süreç çok daha hızlanmakta. Eğer WordPress visual composer eklentilerinden birini kullandıysanız UI sizi pek zorlamayacaktır. Diğer yandan, temel düzeyde de olsa kodlama ile ilgilendiyseniz state, event, reusable elements yapılarını çok pratik bir şekilde ele almanız mümkün.
- Bubble. Features ↩
- Bubble. About ↩
- Bubble. Team ↩
- Jacob Kagon. (2021). The Good and Bad of Bubble.io ↩
- Eren Dik. (2019). Kodsuz Yazılım Nedir? ↩
- Amaliya Taylor. (2022). Comparison: Bubble vs AppMaster.io ↩
- Burak Budak. (2017). Kodlama bilgisi gerektirmeden prototipler hazırlayabildiğiniz bir girişim: Bubble ↩
- Romain Dillet. (2018). Bubble lets you create web applications with no coding experience ↩
- Responsive Engine [beta]. Bubble Docs ↩
- Pricing. Bubble ↩
- Bubble Academy ↩
- Bu bubble çekirdek gibi bir şey. @ceaksan. (May 06, 2022) ↩
-
Bubble ile geçen 1 haftalık süreç ve edinilen deneyimi temel alarak söyleyebilirim ki,
- üretim sürecini oldukça etkin (belirli sınırlar dahilinde) hale getiriyor,
- müthiş bir potansiyeli var,
- pek çok iş disiplinini etkileyebilecek fonksiyonlara sahip @ceaksan. (May 15, 2022)
- Introduction. Bubble Docs ↩
- Showcase. Bubble ↩