GTM İle iFrame Etkinliklerini Yakalamak
postMessage İle Pencereler Arası Etkinlik İşlemleri
Yakın zaman önce form kullanımları ile ilgili olarak Typeform ile ilgili bir yazı yayınlamış, bu yazı bağlamında birden çok alan adı (cross-domain) üzerinde kullanıcı oturumunun bölünmemesi için neler yapılabileceğine değinmiştim.
Bu yazıyı bir entegrasyon gereksinimi ile haberdar olduğum başka Paperform adlı form servisi ile genişleteceğim1. Ek olarak, birazdan değineceğim örnek içerisinde iframe içerisindeki bir etkinliği takip edeceğiz. Bu işlem için de cookie yerine window.postMessage kullanacağız. Özetle, yayınladığım 2 yazıyı gerçek bir durum ile ilişkilendireceğiz.

Paperform
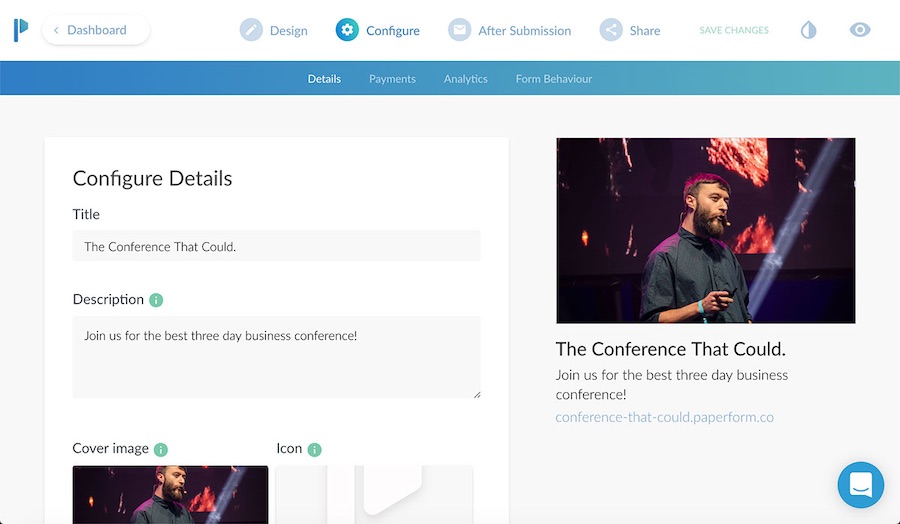
Paperform, online formlar, ödeme ve ürün sayfaları oluşturabileceğiniz (hazır şablonları kullanarak veya kendiniz oluşturarak) bir form servisi. Form oluşturma sürecini bir belge oluşturur gibi ele alıyorlar. Form içerisine görseller, videolar ve özelleştirilmiş metinler ekleyebilmektesiniz. Edinilen formlar ile ilgili de raporlar, bildirimler, gönderim ve gönderim sonrası işlem tanımları gibi özellikler sunmakta1. Paperform oluşturulan formları URL ve embed seçenekleri ile kullanma imkanı sunuyor. Bunun yanı sıra, Configure > Analytics sekmesi vasıtası ile Google Analytics, Facebook Pixel ID'lerini girerek ilgili sayfa ile ilişkilendirme sağlayabiliyoruz. Ek olarak 2 metin alanı daha mevcut. Page load scripts ile sayfa görüntülendiği ve Successful submission scripts ile de form gönderildiği anda çalıştırılmasını istediğimiz script kodları tanımlayabiliyoruz.
Gelelim detaylara.

Google Analytics alanı analytics.js kütüphanesini kullanmakta. Dolayısıyla, eğer diğer alanlar üzerinden parametre tanımlamaları yapacaksanız ga() fonksiyonunu kullanmalısınız. Form doldurma, gönderim ve onay süreçlerinde 3 etkinlik işlemi tetiklenir.
SubmittedForm- Form başarılı bir şekilde gönderildiğinde tetiklenir.
StartedCheckout- Ödeme işlemi açıldığında tetikler.
StartedSubmission- Kullanıcı formu doldurmaya başladığında tetiklenir.
Tüm etkinlikler kategori (category) tanımı olarak Paperform:ID değerine sahiptir. ID ifadesi yerine kullanılan formun ID değeri gelir. Etkinlik başlığı (title) ise form başlığıdır. Aşağıda örnek bir form üzerinden gönderilen etkinlik (event) tanımlarını görebilirsiniz.
Event Category: Paperform:hgib4uqn
Event Label: Test
Event: SubmittedFormDoğrudan GA entegasyonu ile ilerleyecekseniz hedef (goal) tanımlarını yukarıdaki bilgileri temel alarak gerçekleştirebilirsiniz.
Google Tag Manager kodunu Page load scripts üzerinden eklemek isterseniz kodun stabil çalışmayabileceğini göz önünde bulundurmalısınız. GTM için herhangi bir dataLayer push işlemi gerçekleştirilmemekte.
Google Analytics2, Facebook Pixel3 ve GTM4 kod kurulumlarını eğer form adresini doğrudan paylaşacaksanız (Örn. https://hgib4uqn.paperform.co/) tavsiye ederim. Eğer formu bir sayfa içerisine embed edecekseniz hem sayfanız hem de embed ettiğiniz form içerisinde kodlar tekrar çalışacaklardır. Benim aşağıda değineceğim konu embed ettiğimiz formlar ile ilişkili, dolayısıyla herhangi bir ID ya da kod ekleme işlemi gerçekleştirmeyeceğim.
Form ile ilgili iletilecek embed kodu şune benzemekte:
<div data-paperform-id="hgib4uqn"></div>
<script>
(function() {
var script = document.createElement('script');
script.src = "https://paperform.co/__embed";
document.body.appendChild(script);
})()
</script>
Kod içerisinde belirtilen data-paperform-id form ID değeri. İlgili script kodu çalıştığında şu şekilde render edilir.
<div data-paperform-id="hgib4uqn">
<iframe frameborder="0" width="100%" allowpaymentrequest="" allow="geolocation *;camera *;microphone *;" title="Embedded form" style="min-height: 200px;" src="https://paperform.co/form/hgib4uqn?embed=1&takeover=0&inline=1&popup=0&_d=<alan-adi>&_in=1&_embed_id=1" height="554"></iframe>
</div>src içerisinde yer alan hgib4uqn form ID değeri, _d ise formun render edildiği alan adını alır; örn. ceaksan.com.
window.postMessage
window.postMessage ilgili yazıda da örnekler vasıtasıyla açıkladığım üzere, window nesneleri arasında mesaj taşıyabilmemizi sağlıyor. Örnekler içerisinde popup ile tek yönli ve iframe ile çift yönli mesaj taşımıştık. Bu yazı bağlamında tek yönlü ve iframe'den parent'a mesaj ileteceğiz.
Kapsayıcı (parent) sayfamızın adı landing.htm olsun. Yukarıdaki embed kodunu bu sayfa içerisinde kullanacağız. Öncelikle, ilk işlemimiz form gönderildiğinde iframe içerisinden iframe'i içeren sayfaya (parent) mesaj iletmek.
Paperform > Analytics sayfasında yer alan Successful submission scripts bölümüne şu kodu yapıştırabilirsiniz.
<script>
window.parent.postMessage({
message: 'triggered'
}, '<parent-page-hostname>');
</script><parent-page-hostname> değeri bizim formu yerleştirdiğimzi sayfanın bulunduğu alan. Örneğin formu https://ceaksan.com/lp/ sayfasına embed etmişsem bu alana https://ceaksan.com değerini girmem gerekir. Bu tanım verinin doğru hedefe iletildiğinden emin olmamızı sağlar. Şimdi gelelim parent page içeriğine.
<script>
window.addEventListener('message', function(event) {
console.log(event.origin);
console.log(event.data.message);
if(event.origin === 'https://<form-id>.paperform.co' && event.data.message == 'triggered') {
window.dataLayer.push({
'event' :'SubmittedForm'
})
}
}, false);
</script>
<div data-paperform-id="<form-id>"></div>
<script>
(function() {
var script = document.createElement('script');
script.src = "https://paperform.co/__embed";
document.body.appendChild(script);
})();
</script>Görüldüğü üzere, ilk olarak addEventListener ile message içeriğini dinliyoruz. Eğer kodumuz iframe'den sonra yüklenirse message içeriğini kaçırabiliriz. <form-id> alanlarını oluşturduğumuz form ID değeri ile değiştirmemiz gerekir; örn hgib4uqn.
addEventListener ile yakaladığımız message ile gelen veri eğer https://<form-id>.paperform.co kaynağı tarafından gönderilmişse ve ilgili veri içeriği triggered ile eşleşiyorsa belirttiğim işlemin gerçekleştirilmesini sağlıyorum. Ben dataLayer.push() kullandım. Siz isterseniz GTM için değil GA için ya da farklı bir entegrasyon özelinde bu işlemi yürütebilirsiniz.

GTM ile ilerleyecekseniz artık ilgili SubmittedForm event'i tetiklendiğinde ne yapılmasını istiyorsanız (GA event, Ads conversion, vb.) o işlemi gerçekleştirebilirsiniz.
Hatırlamakta fayda var. cross-domain işlemlerini doğru bir şekilde (cookie veya diğer başka bir yöntem) yapılandırmazsak reklam kampanyaları veya diğer yönlendirmeler üzerinden gelen oturumları takip edemez, oturumları çoklu ya da eksik takip eder, hemen çıkma oranı ve sayfa görüntüleme sayılarında artış gözlemleriz. Dolayısıyla, araçların sunduğu entegrasyonlar öncelik olacak şekilde işlemler yapmak daha doğru bir yaklaşım olacaktır.
Peki, parent page erişimimiz yoksa nasıl ilerleyebiliriz? Bu durumda elimizde sadece GTM erişimi olacak, dolayısıyla yapılandırmamızı GTM içerisinden gerçekleştirmek durumunda kalırız5.
GTM Üzerinden iFrame İçeriğini Takip Etmek
GTM bize Custom HTML (etiket türü) ile container içerisinden script çalıştırma imkanı da sunmakta.
GTM kapsayıcısı içerisinde işlemler gerçekleştireceğimize dataLayer.push işleminin yanı sıra doğrudan GA etkinliği de işleme alabiliriz. Yine dataLayer ile devam edelim ve Custom HTML etiketi içerisinde şu JavaScript kodu yapıştıralım. Esasında yukarıdaki örnek ile aynı kod, sadece temel hata kotrolleri eklendi6 7.
<script>
(function(){
try {
if(typeof window.addEventListener !== 'undefined') {
window.addEventListener('message', function(e) {
if(event.origin === 'https://<form-id>.paperform.co' && event.data.message == 'runned') {
window.dataLayer.push({
'event' :'paperForm'
});
}
});
}
} catch(err){ console.log(err); }
})();
</script>Yine runned etkinliği push ile gönderilecek. Bu sayede, bu event temelinde istediğimiz diğer etiketlerin çalıştırılmasını sağlayabiliriz. Elbette basit etkinlik tanımları yerine kapsamlı nesneleri de bu şekilde taşıyabilir ve işlemler gerçekleştirebilirsiniz8.
- Paperform: Online Form Builder & Form Creater ↩ ↩
- How do I setup Google Analytics? Paperform Analytics ↩
- How do I set up Facebook Pixel? Paperform Analytics ↩
- How can I setup Google Tag Manager on my form? Paperform Analytics ↩
- bluemolecule. (2019). postMessage in Google Tag Manager: Cross Domain iframe Tracking ↩
- Awanish Dubey. (2020). Track User Interactions in Iframe with Google Tag Manager ↩
- Aaron Dicks. (2018). Cross domain iframe tracking via Google Tag Manager. Impression ↩
- Max Yodgee. (2018). How to track iframes with Google Tag Manager. datarunsdeep ↩