R İle WordPress REST API Erişimi
R programlama dili üzerine uzun zamandır yazı yayınlayamadım. Son yayınladığım yazıda R ile WordPress postlarımızı listelemiştik. Bu işlemi WordPress XML-RPC aracılığıyla gerçekleştirmiştik. Şimdi, yeni bir örnek olarak WordPress REST API üzerinden benzer bir sonuca ulaşacağız.

WordPress REST API
XML-RPC‘nin çeşitli nedenlerden dolayı daha az kullanıldığından ve sağladığı işlevsellik/pratiklik sebebiyle REST API erişimlerinin daha da yoğunluk kazandığından yazının giriş bölümünde bahsetmiştim. Diğer yandan, R uygulamasında kullandığım RWordPress paketi R’ın 3.5 ve üzeri sürümlerinde de artık kullanıl(a)mamakta1. Hal böyle iken, R örneklerini REST API ile genişletmemek olmazdı. Detaylara birazdan değineceğim. Ancak, öncesinde, R ve REST API ile ilgili daha önce yayınladığım yazılardan bazılarını paylaşmak istiyorum. Konuya yabancı iseniz öncelikle diğer yazılara göz atmanızı tavsiye ederim.
| API Kullanımı | WordPress | R Dili |
|---|---|---|
R İle WordPress REST API Erişimi
REST API erişimi için httr paketini kullanacağım2 3. Ancak, asıl önemli olan WP REST API‘nin bize neler sunduğu4. Sadece postları çekeceğimiz için kullanacağımız endpoint wp-json/wp/v2/posts. Yapacağımız GET isteği (request) sonucunda oldukça büyük bir veri yığını dönecek. Dolayısıyla, isteğimizi Global Parameters ile biraz daha şekillendirebiliriz. Sadece belirttiğimiz alanların dönmesini _fields parametresi ile sağlayabiliriz. İhtiyacımız olan alanlar postID, yazının yayın tarihi, yazının durumu (taslak, yayında vb.), yazının tipi (post, page, template page vb.), yazının path’i (slug), yazının başlığı, yazının içeriği (content) olsun. Bu durumda _fields=id,date,status,type,slug,title.rendered,content.rendered işimizi görecektir. Ek olarak, WordPress post listelemede dikkat etmemiz gereken bir diğer husus, sorgu sonucunda per_page argümanının 10 yazı döndürecek olması. Bu argüman için en fazla 100 değeri tanımlanabilmekte. Elbette daha fazlası da mümkün. Bu aşamada ön tanımlı olarak 1 değerine sahip page argümanından destek almaktayız. Son durumda _fields için tanımımız <websitesi>/wp-json/wp/v2/posts/?_fields=id,date,status,type,slug,title.rendered,content.rendered&page=,<page>,&per_page=100 şeklinde olacaktır. sayfa değerini alacak. Elbette bir döngü oluşturabilmemiz için maksimum sayfa sayımızı bilmeliyiz ya da 200 (OK) status değerini aldığımız sürece sayfalama yapmaya devam edebiliriz. Elbette maksimum sayfa sayısı üzerinden ilerlemek daha efektif olacaktır.
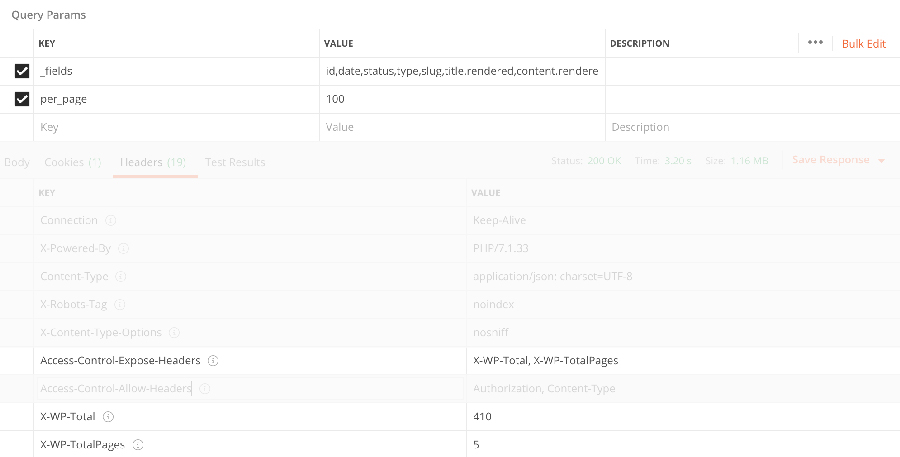
Örnek olarak Postman ile az önce oluşturduğumuz isteği bir test edelim5.

- GET isteği için kullanılacak Request URL
https://alanadi.com/wp-json/wp/v2/posts/?_fields=id,date,status,type,slug,title.rendered,content.rendered&per_page=100
Bu isteği yaptıktan sonra, aldığımız cevaba ait Headers alanındaki X-WP-Total _fields tanımına bağlı olarak ulaşabileceğimiz toplam sayfa adedimizi, X-WP-TotalPages ise yine _fields tanımına bağlı olarak toplam sayfa adedini bize vermekte. Artık döngü içerisinde kullanabileceğimiz maksimum sayfa sayısına da sahip olduğumuzu biliyoruz. Artık yapmamız gereken bu bilgileri kullanarak yazılarımızı listelemek. O halde httr paketimizi de kullanarak kodumuzu yazmaya başlayabiliriz.
R httr Paketi İle REST API Erişimi
library(httr)
url <- "https://alanadi.com/wp-json/wp/v2/posts?per_page=100"
getUrl <- GET(url)
(totalPostCount = headers(getUrl)$`X-WP-Total`)
(totalPageCount = headers(getUrl)$`X-WP-TotalPages`)Evet, GET request'i gerçekleştirdik, toplam sayfa ve toplam içerik sayılarımızı aldık. Artık sayfalandırma ile birlikte bir döngü yaratarak tüm yazılarımızı edinebiliriz6.
dflist = list()
for (i in 1:totalPageCount) {
getPosts = GET(paste0(url,"&_fields=id,date,status,type,slug,title.rendered,content.rendered&page=",i))
data = content(getPosts)
postId = sapply(data, function(x) return(x$id))
pubDate = sapply(data, function(x) return(x$date))
postStatus = sapply(data, function(x) return(x$status))
postType = sapply(data, function(x) return(x$type))
slug = sapply(data, function(x) return(x$slug))
postTitle = sapply(data, function(x) return(x$title$rendered))
postContent = sapply(data, function(x) return(x$content$rendered))
df = data.frame(postId, pubDate, postStatus, postType, slug, postTitle, postContent)
dflist[[i]] = df
}
wpPosts <- as.data.frame(do.call(rbind, dflist))İçeriklerimizi döngü ile birlikte _fields argümanı kapsamındaki bilgileri data.frame olarak wpPosts değişkenine atadık. Şimdi bu bilgileri istediğimiz gibi kullanabiliriz7 8.
Öncelik elbette variable ve observation kontrolü olmalı.
str fonksiyonu ile wpPosts yapısına (structure) bir bakalım.
'data.frame': 410 obs. of 7 variables:
$ postId : int 16668 16361 16303 16300 16287 16248 16173 16220 16204 16168 ...
$ pubDate : Factor w/ 410 levels "2019-06-09T17:08:20",..: 100 99 98 97 96 95 94 93 92 91 ...
$ postStatus : Factor w/ 1 level "publish": 1 1 1 1 1 1 1 1 1 1 ...
$ postType : Factor w/ 1 level "post": 1 1 1 1 1 1 1 1 1 1 ...
$ slug : Factor w/ 410 levels "2019-en-populer-icerikler",..: 3 43 38 62 97 70 24 80 19 39 ...
$ postTitle : Factor w/ 410 levels "2019’un En Çok Okunan ve Görüntülenen İçerikleri",..: 4 40 41 59 96 71 25 81 37 43 ...
$ postContent: Factor w/ 410 levels "<a href=\"../2019-en-populer-icerikler/\" rel=\"noopener noreferrer\" target=\"_blank\">2019 d"| __truncated__,..: 74 76 72 73 77 48 94 70 83 71 ...pubDate, slug, postTitle ve postContent veri tipleriyle ilgili sorunlar ilk aşamada göze çarpanlar. O halde uygun şekilde düzenleyelim.
wpPosts$postContent <- as.character(wpPosts$postContent)
wpPosts$slug <- as.character(wpPosts$slug)
wpPosts$postTitle <- as.character(wpPosts$postTitle)
wpPosts$pubDate <- as.Date(wpPosts$pubDate)Evet, işlemimizi tamamladık ve tüm postlarımızı uygun bir şekilde edindik. Bundan sonraki aşamada postTitle ve postContent içeriklerindeki istenmeyen karakterlere müdahale edebilir, postType ile sayfaları sınıflandırabilir, postContent karakter sayısını almak gibi pek çok işlem gerçekleştirebiliriz.
Son Olarak
Bir sonraki yazıda R (Programlama Dili) ile Google Analytics Reporting API aracılığıyla sayfa metrik ve boyutlarına ulaşacak ve WordPress web sitemizde yayınladığımız sayfaların organik trafik performanslarını değerlendireceğiz. Son yazıda ise elde ettiğimiz bu iki tabloyu (WordPress sayfa bilgileri ve Google Analytics sayfa değerleri) birleştirerek grafikler oluşturacağız.