Responsive Sitelerde Ekran Performans Analizi
Websiteniz popüler kullanıma sahip Bootstrap, Semantic UI, Bulma CSS gibi HTML, JS ve CSS frameworklerle geliştirilmesinin avantajlarından biri yapısal olarak deneyimi analiz etme imkanı sunmasıdır.
Framework bağlamında belirtilen ekran çözünürlükleri tasarımın ve tasarımın aracı olduğu işlevin de minimum hata ile sunulmasını sağlayacaktır. Örnek olarak Bootstrap ve Semantic UI üzerinden responsive container ayrımlarına değinecek olursak şöyle bir tablo ile karşılaşırız.
| Bootstrap | Semantic UI | |
|---|---|---|
| Extra small | < 576px | |
| Small | ≥ 576px | < 768px |
| Medium | ≥ 768px | ≥ 768px |
| Large | ≥ 992px | ≥ 992px |
| Extra large | ≥ 1200px | ≥ 1200px |
Bu yazının konusu da yukarıdaki tablo üzerinden, web sayfa arayüzünün kullanıcı deneyimdeki responsive performansını değerlendirmek. Bu değerlendirme sürecini hipotezlerimize uygun olarak farklı şekillerde gerçekleştirebiliriz.
İlk olarak, Google Analytics üzerinde ziyaretçilerimizin ekran çözünürlüğünü bilgilerini nereden görüntüleyebileceğimizi hatırlayalım. Kitle > Teknoloji > Tarayıcı ve OS > Birincil Boyut: Ekran Çözünürlüğü adımları üzerinden ulaşabileceğimiz ekranda yoğunluklarına göre çözünürlükler gruplandırılarak listelenmektedir.

Listede görebileceğiniz üzere 320×568 ve 320×534 gibi farklı, arayüz bağlamında aynı media queries @media kuralları içerisinde kalan değerler de karşımıza çıkmakta. Genel yapı itibariyle Semantic UI ve Bootstrap ortak değerlerini aldığımızda arayüz davranışlarını Small, Medium, Large, Extra large gibi daha temel gruplara indirgeyebiliriz. Peki nasıl? Öncelikle ürettiğiniz hipotezlere göre adım atmak gerekliliğini hatırlatalım. Dolayısıyla anlatacağım yöntemler dışında ihtiyaçlarınıza göre yöntemler geliştirmeniz daha değerlendirilebilir sonuçlar ortaya çıkaracaktır. İlk anlatacağım yöntem Tarayıcı ve OS sayfasındaki listelemeyi arama özelliği üzerinden nasıl gruplandırabileceğimiz ile ilgili olacak. Bunun için Gelişmiş Search kullanacağız.

Regex ile yukarıda belirttiğimiz Small, Medium, Large, Extra large değerlerini manuel olarak search field içerisinde kullanarak gruplandırmalarımızı yapabiliriz. Örnek olarak Small (< 574) gruplandırması içerisinde çözünürlükleri derleyelim. Bu anlamda kullanacağımız normal ifade sorgusu şu şekilde olacaktır:
^[0-5][0-7][0-6]x
Bu işlemi diğer gruplandırmalar için de benzer şekilde gerçekleştirebilirsiniz. Peki Kitle, Edinme, Davranış ve Dönüşümler için responsive gruplandırmaları nasıl kullanabiliriz? Elbette segment oluşturarak.

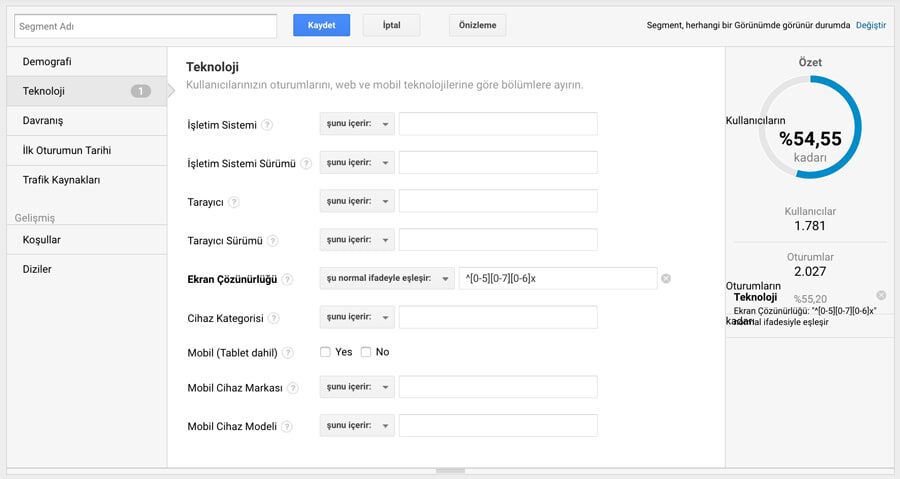
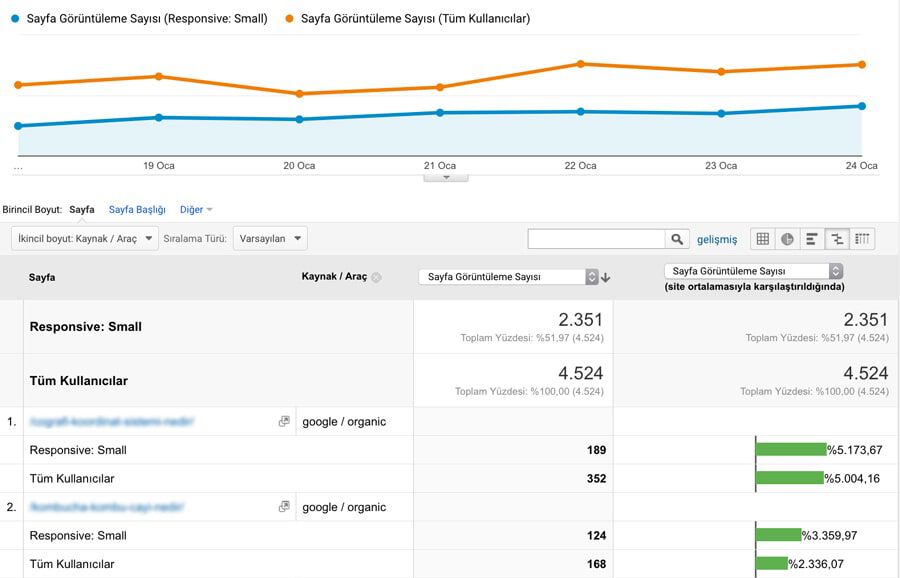
Segment Ekle > Yeni Segment > Teknoloji > Ekran Çözünürlüğü alanını normal ifadeyle eşleşir şekilde az önce yazdığımız regex örüntüleriyle segmentler halinde düzenleyebiliriz. Örneğin, oluşturduğum Small segmenti bağlamında bir karşılaştırma yapalım.

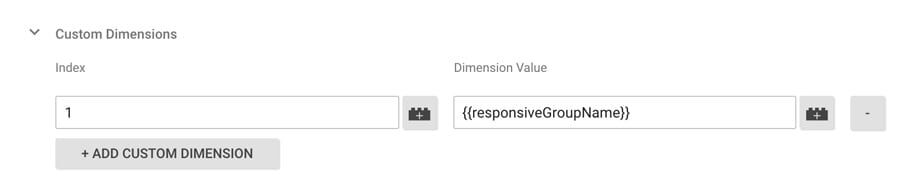
Bir sonraki işlemlerimizi ise Google Tag Manager üzerinden yürüteceğiz ve bu sayede gruplandıramları değişkenler üzerinden sağlayacak, Google Analytics üzerinden Custom Dimensions olarak daha kapsamlı karşılaştırmalarda kullanabileceğiz. Aşağıdaki değişkenleri Semantic UI ve Bootstrap temel olarak şekilde iletiyorum. İhtiyaçlarınıza göre sadeleştirebilir ya da daha da detaylandırabilirsiniz.

Custom HTML
var w = window,
d = document,
e = d.documentElement,
g = d.getElementsByTagName('body')[0],
x = w.innerWidth || e.clientWidth || g.clientWidth,
defineScreenGroup = 0;
if(x < 576) { defineScreenGroup = 'Extra small'; }
else if(x >= 576 && x < 768) { defineScreenGroup = 'Small'; }
else if(x >= 768 && x < 992) { defineScreenGroup = 'Medium'; }
else if(x >= 992 && x < 1200) { defineScreenGroup = 'Large'; }
else { defineScreenGroup = 'Extra large'; }
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'responsiveGroupName': defineScreenGroup
});defineScreenGroup olarak alacağımız değeri Google Analytics ilişkilendirmemiz altında Custom Dimensions olarak kullanacağız. Elbette ilişkili olduğunuz düşündüğünüz etkinlik (event) içeriğinde de değeri kullanabilir ve Google Analytics’e gönderebilirsiniz.

Son olarak Facebook konusuna da değinerek trackCustom ile (Custom Pixel) nasıl kullanılabileceğimizi örnekleyeyim.
fbq('trackCustom', 'responsiveGroupName', { custom_param: defineScreenGroup });Evet, öncelikli olarak bahsedebileceğim kullanım biçimlerini basitçe yukarıdaki açıklamalar üzerinden örneklendirebiliriz. Her yazımda olduğu gibi bu yazımda da farklı ve/veya daha kapsamlı kullanım biçimleri için yorumlarla içeriğe katkı sağlayabilirsiniz.