Shopify Forms - Form Gönderim Etkinliğinin İzlenmesi
Shopify, Marketing Tools aracılığı ile mağaza sahiplerine çeşitli ihtiyaçlar temelinde Email, Forms, Automations, Segmentation ve Inbox gibi bazı pratik çözümler sunar. Bu sayede bir mağazanın temel olarak ihtiyaç duyduğu işlevsellik pratik bir şekilde kullanılabilir hale gelmektedir.
Shopify tarafından mağaza satışlarını ve kullanıcı memnuniyetini artırmaya yönelik sunulan bu çözümleri uygulama marketindeki diğer çözümlerden ayıran özellik ise Shopify ortamı entegre olmaları. Diğer yandan, bu çözümlerin uygulama marketinde yer alan diğer çözümler kadar kapsamlı özellikler sun(a)madığını da not olarak eklemekte fayda var.
Bu yazıda temel olarak Forms aracından bahsedeceğim.
Shopify Forms
2022 yılı sonunda duyurulan Shopify Forms üst paragrafta da belirtildiği üzere doğrudan Shopify ile entegre bir şekilde çalışmakta. İndirimler, yine Marketing Tools kapsamında sunulan Shopify Email, pazarlama otomasyonları, segmentasyon ve daha fazlası gibi Shopify'ın geri kalanıyla sorunsuz bir şekilde çalışan ücretsiz, özelleştirilebilir bir e-posta yakalama uygulamasıdır1 2.

Cazip teklifler ve indirimler sunarak ve alışveriş yapanların adlarını ve e-posta adreslerini kolayca toplamayı ve müşterilerinizin verilerini güvende tutarken doğru zamanda pazarlama e-postalarıyla otomatik olarak takip etmeyi mümkün kılan uygulama özelleştirmeler için herhangi bir tasarım veya kodlama deneyimine ihtiyaç duymaksızın özelleştirilebilmekte3.

Aşağıda, Shopify Forms için öne çıkan birkaç özelliğe ayrıca yer verdim.
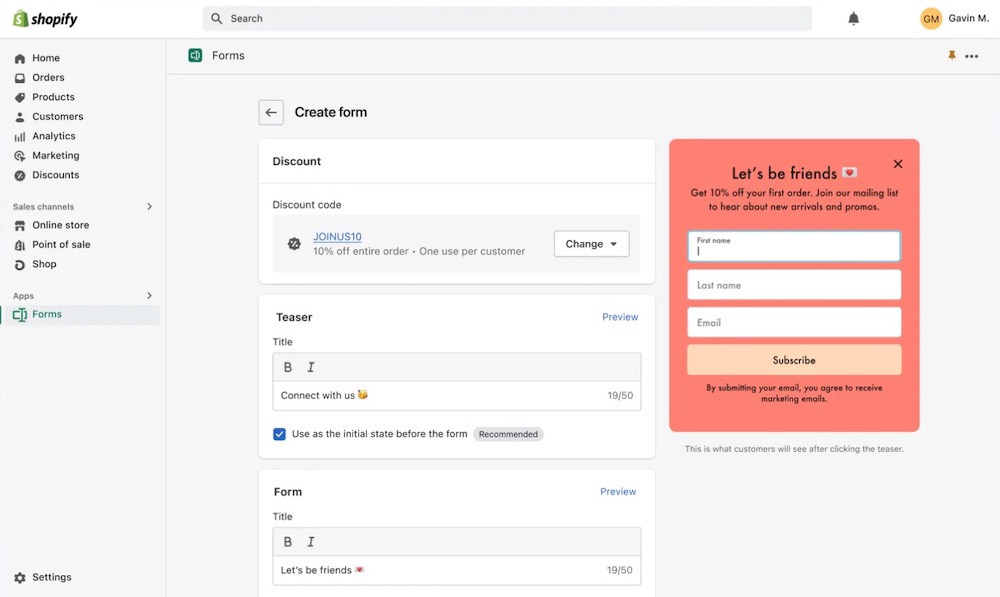
Teaser
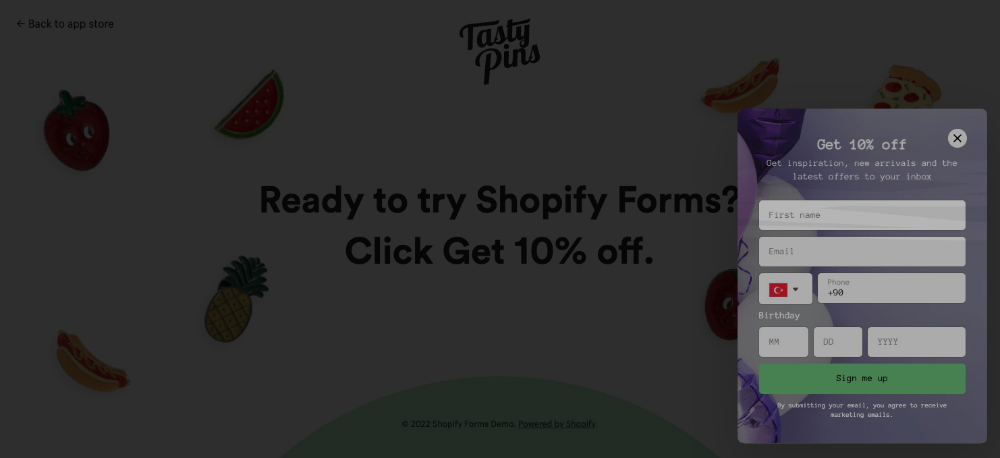
Alışveriş yolculuğunun (shopping journey) hangi aşamasında olduklarına bağlı olarak, müşterilere yolculuğu sektere uğratmayacak, form açılmadan önce veya form doldurulmadan kapatıldığında seçilen konumda ilgili teklife dair küçük bir tanıtım sunulabilir. Bir teaser varsayılan metinle birlikte gelir, ancak en fazla ilgiyi çekmek için her zaman özelleştirilebilir veya canlandırmak için bir emoji eklenebilir.

İndirimler
İndirimler, müşterileri e-posta listesine abone olmaya ikna etmenin en denenmiş ve geçerli kabul edilen yollarından biridir. Bu nedenle Shopify Forms, formlara indirim teklifi eklemeyi mümkün olduğunca kolaylaştırır.
Mevcut Shopify indirimlerinden birini seçmek veya yeni bir tane oluşturmak ve form üzerinde çalışırken tüm ayarları açıkça görmek mümkündür. Form, varsayılan tanıtım metnini, form başlığını, abone ol düğmesini ve onay mesajını otomatik olarak günceller.
İndirim özelliği Shop'taki indirim cüzdanlarına sorunsuzca bağlanabilmektedir. Bu sayede, Shop kullanıcıları müşteri adayı yakalama sırasında tanımlanır ve Shop ile kimlikleri doğrulanarak indirimler otomatik olarak cüzdanlarına kaydedilir. Müşteri mağazanızdan ayrılıp daha sonra geri gelse dahi ödeme sırasında tanımlanmış indirim otomatik olarak uygulanır.

Bir müşteri form gönderimi gerçekleştirdiğinde, onay mesajı onlara indirim kodunu doğrudan sayfada göstereceği için indirim kodunun e-posta hesabında bulunması gibi sayfadan ayrılmalarını gerektiren bir süreç gerekmemektedir.
Shopify Form Etkinliklerinin İzlenmesi
Shopify Forms etkinliklerini takip etmek biraz zahmetli denebilir. Bunun nedeni ilgili form elementinin shadowRoot4 içerisinde yer alıyor olması. Dolayısıyla, ilgili etkinlik izleme işleminin de bu bağlamda gerçekleştiriliyor olması gerekmekte.
const formEmbed = document.querySelector('form-embed');
const shadow = formEmbed.shadowRoot;
if (shadow) {
const form = shadow.querySelector('form');
if (form) {
form.addEventListener('submit', function(frm){
if(frm.type == 'submit'){
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'shopify-forms-submitted'
});
}
});
// console.log('Form found:', form);
} else {
// console.error('No form found inside shadow DOM');
}
} else {
// console.error('Shadow DOM not accessible for form-embed');
}Ek olarak, Shopify Forms ile ilgili çeşitli bilgilere (forms_visit_count, forms_previous_session_id) localStorage üzerinden de erişmek ve yukarıda yer alan kod içerisinde işlemek isterseniz aşağıdaki kod parçacıklarından faydalanabilirsiniz.
const formsVisitCount = localStorage.getItem('forms_visit_count');
console.log('Value of forms_visit_count in localStorage:', formsVisitCount);const formsVisitCount = localStorage.getItem('forms_previous_session_id');
console.log('Value of forms_previous_session_id in localStorage:', formsVisitCount);Shopify Forms yayınlanalı hatırı sayılır bir zaman geçmiş olmasına karşın kullanım ve kullanıcı memnuniyeti pek iç açıcı görünmemekte. Ancak, zaman içerisinde geri bildirimler göz önünde bulundurularak iyileştirilmelerin yapılacağı düşünülebilir. Diğer yandan, form etkinliklerinin takibi (gösterim, gönderim, vb.) durumlar için yine Customer Events bağlamında çeşitli etkinliklerin sunulmasının da ürüne ayrıca değer katacağını söyleyebilirim.