CSS Display Özellikleri
Web stil işlemleriyle ilgili örneklere geçmeden önce, layout sürecinde sıklıkla başvurduğumuz CSS display özelliklerine (properties) değinerek hem flexbox module konusuna gönderme yapmak hem de ilerleyen süreçte değineceğim grid için de bir referans içeriği oluşturmak istiyorum.
CSS Display Özellikleri
CSS display özelliği ile HTML elemenlerine nasıl görünecekleri bilgisini veririz1. Yapısal olarak bu görünüş inline ve block altında toplansa da diğer özelliklerle beraber bu iki özelliği kısmen veya tamamen yansıtabilen davranışlar da oluşturmak mümkün2. inline ve block HTML elementlerin de temel görüntü biçimleridir diyebiliriz. Örneğin, div, p, h1 gibi heading etiketleri birer block-level elementler iken, span, img, a, em gibi etiketler birer inline elementlerdir. Block elementler yeni bir satır (line) alanını (genişlik kadar) sadece gerektiği kadar genişlik ve yükseklik değerinde tutarken inline elementler aynı satırda konumlanırlar.
Aşağıdaki kod örneklerini denemek için Codepen sayfasını inceleyebilirsiniz.
.classname {
display: none | block | inline | inline-block | flex | inline-flex | grid | inline-grid | table | inline-table
}display için değerlendirilebilecek en temel özellikleri yukarıdaki kullanım örneğinde görebilirsiniz. Bu seçeneklerin dışında flow, ruby, run-in gibi opsiyonlar da mevcut. Ancak bu özellikleri başka bir yazıda değinmek üzere şimdilik bir kenara ayırmakta fayda var. O halde, sırayla özelliklere ve elementlere ne tür görünüm özellikleri kattıklarına yukarıdaki örnekte yer alan sırayla bakalım.
None
Bir elementi gizlemek (hide) istediğimizde display: none özelliğini kullanabiliriz. Bu sayede element bulunduğu alanda hiçbir etki oluşturmaksızın gizlenecektir. visibility: hidden kullanımında element sadece görünmez kılınır ve bulunduğu yeri işgal etmeye devam eder. Daha net ifade edebilmek üzere aşağıdaki örnek üzerinden ilerleyelim.

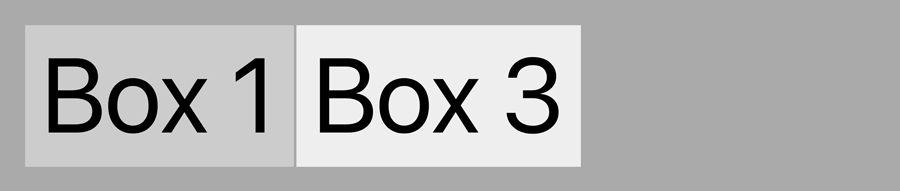
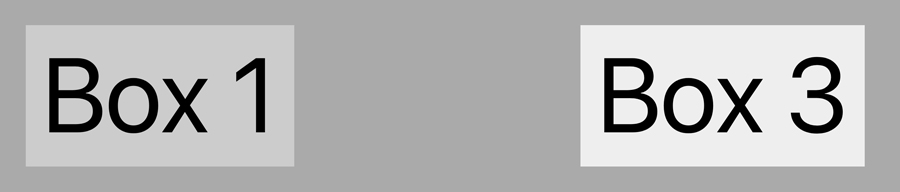
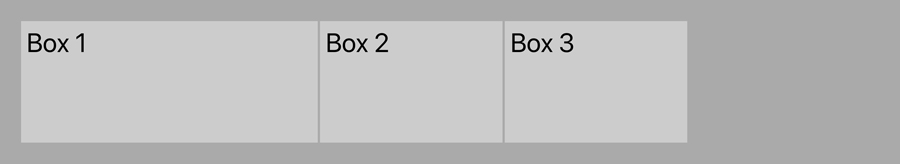
div için display: inline-block tanımını yapalım ve 3 child elementi yan yana dizelim.

2. child element için display: none özeliğini tanımladığımızda elementin tamamen ortadan kalktığını ve 3. child elementin 2. sıraya geçtiğini görebilirsiniz.

visibility: hidden kullanımında ise 2. elemenin işgal ettiği yer sabit kalmakta, sadece görünürlüğü değişmektedir. 3. child element yine bulunduğu konumda kalmaya devam edecektir.
Block
block özelliğine sahip element (ön tanımlı olarak; div vb. ya da display: block ile bu görüntü özelliği değiştirilen p, span gibi bir inline element) alabileceği maksimum genişlik değerini alır ve satırı (line) kaplar. Kendisinden sonra gelen element bir sonraki satıra geçer. Elementler genişlik (width) ve yükseklik (height) özelliklerine tepki verir.

div {
background: #ddd;
}
.p {
display: block;
background: #eee;
}Inline
inline özelliğine sahip element (ön tanımlı olarak; p, span vb. ya da display: inline ile görüntü özelliği değiştirilen div, h1 gibi bir block element) yatayda ve dikeyde gerekli olan boşluğu alır. Inline elementler aynı satırda sıralanırlar. Ancak, bu elementlerin genişlik (width) ve yükseklikleri (height) farklılık gösterebilir.

p {
background: #ddd;
}
div {
display: inline;
background: #eee;
}Inline-block
inline-block özelliği block ile inline özelliklerinin bir birleşimi olarak ifade edilebilir. Yani, elementler aynı satırda konumlandırılırken yükseklik (height) ve genişlik (width) özelliklerine de müdahale edebilmekteyiz. Bu sebeple çoğu zaman layout sürecinde (menu, card, slider vb.) aktif olarak bu özellikten faydalanmaktayız.

p {
display: inline-block;
background: #ddd;
}
div {
display: inline-block;
background: #eee;
}Flex ve Grid
Flex ve grid layout oluşturma sürecinde karşılaşılan problemlere esnek çözümler sağlamak adına CSS3 ile birlikte sunulan yeni ve kendi kuralları olan display özellikleridir. Flexbox module ile ilgili detaylıca bir yazı yayınlamıştım, ilgili yazıyı ve örnekleri inceleyerek özelliğe dair fikir edinebilirsiniz. Grid ise bir başka yazı konusu olarak ele alınacak. Diğer display özellikleri için ise kaynakça altındaki bağlantılara göz atabilirsiniz.