Looker Studio: Grafikler (Charts)
Looker Studio ve Looker Studio: Başlangıç yazılarının ardından artık Looker Studio ile ilgili daha detaylı konulara ve uygulamalara geçiş yapabiliriz.
Konu akışına uygun olarak, bu yazıda veri görselleştirme ve listeleme sürecinde faydalanacağımız başta grafikler ve tablolar olmak üzere araçlar barında yer alan çizelge / şemalara (charts) değineceğim.
Looker Studio ile ilgili destek talebinde bulunabilirsin.

Örneklendirme sürecinde Looker Studio: Başlangıç yazısında örnek olarak paylaştığım Looker Studio – Report Example #1 raporunu yeni sayfalar ekleyerek kullanmaya devam edeceğim. Sayfalar arasında geçiş yapmak için çalışma alanında boş bir yere tıklayabilir ve yön tuşları ile (sağ-sol) sayfalar arasında geçiş yapabilirsiniz ya da sol üst bölümde (bkz. görsel) yer alan sayfa listesini kullanabilirsiniz.
Looker Studio: Grafikler
İlgili diğer yazılarda da denk gelmiş olmanız muhtemel, Looker Studio’nun odaklandığı 3 adım bulunmakta; verilere / veri kaynaklarına bağlan (connect), elde ettiğin verileri filtreleyerek / segmente ederek görselleştir (visualize) ve hikayeleştirdiğin verileri paylaş (share). Veri kaynakları, kaynak birleştirme, alanlar ve hesaplanmış alanlar başka yazıların konusu olarak şimdilik kenarda dursun. Bu yazıda biz verilerin görselleştirilmesiyle ve bir hikaye oluşturmakla ilgileneceğiz. Bu amaçla kullanacağımız tüm araçlarımız; grafikler (Grafik Ekle) ve diğer elemanlar (tarih aralığı, filtre kontrolü, veri kontrolü vb.) Araçlar barında yer almakta.

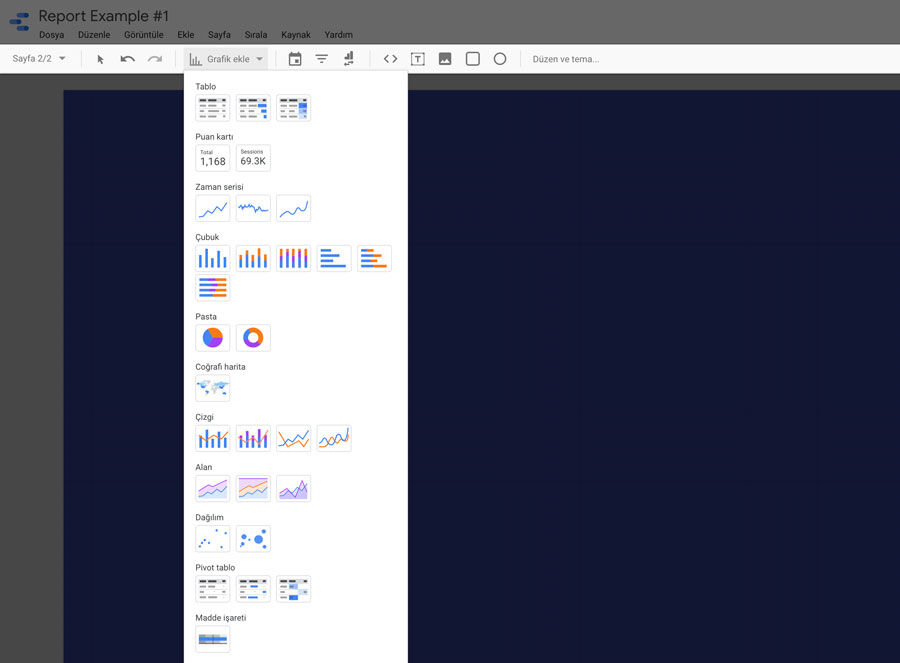
Öncelikle Grafik Ekle altında neler var bir bakalım1, sonrasına ise bu elemanlara ayrı ayrı değinecek ve raporumuzda kullanacağız.
| Grafikler | ||
|---|---|---|
| Tablo (table) | Puan Kartı (score card) | Zaman Serisi (time series chart) |
| Çubuk (bar chart) | Pasta (pie chart) | Coğrafi Harita (geo chart) |
| Çizgi (combo chart) | Alan (area chart) | Dağılım (scatter) |
| Pivot Tablo (pivot table) | Madde İşareti (bullet chart) |
Bu grafik ve tabloların kullanımlarına dair fikir edinmek için Looker Studio > Gallery sayfasını2, başlangıç için Nonprofit Web Data Template ve Sports Viz Sunday – 2018 03 – F13 örneklerini inceleyebilirsiniz.

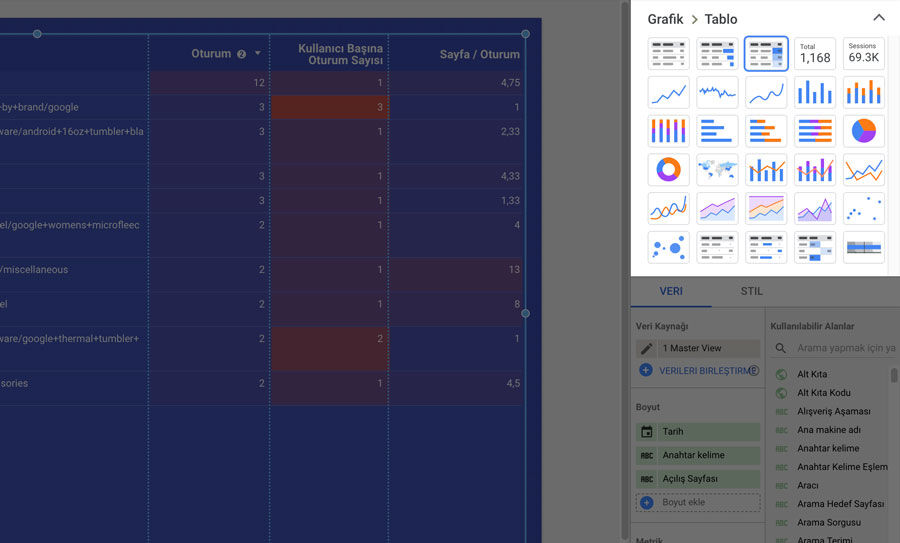
Çalışma alanına eklediğiniz bir grafiği ve/veya tabloyu tıklayarak sağ alanda açılacak olan diğer grafik ve/ta tablo çeşitleriyle değiştirebilirsiniz. Elbette bu durumda metrik ve boyutları da yeniden yapılandırmanız gerekebilir.
Looker Studio: Grafik Ekle
Aşağıda bahsi geçen işlemler (Grafik Ekle) aynı zamanda menüde yer alan Ekle başlığı altından da yönetilebilmektedir. Grafiklerle ilgili modeller ve ilgili diğer konulara ayrıca kapsamlıca değineceğim. Bu nedenle, aşağıdaki başlıklar altında sadece ilgili grafiğin kullanımına dair detaylara yer verdim. Veri örneklendirmesini Google Merchandise Store mülkü altındaki Master View görünümü üzerinden sağladım. Örnek olarak sunduğun raporu kendi hesabınıza aktarıp bu görünüm üzerinden istediğiniz düzenlemeleri yapmanız mümkün.
Grafik Ekle > Tablo
İlk olarak Tablo ile başlayalım; Tablo, Çubuklu Tablo, Isı Haritalı Tablo olmak üzere sütunlar nezdinde görselleştirme farklılıklarına sahip olarak kullanılabilen, verilerin açık bir şekilde satır ve sütunlar üzerinden gösterildiği bir grafik türüdür. Esas olan grafik Tablo, diğerleri ise biçimsel olarak düzenlenmiş varyasyonlardır. Listeleme yapılabilmesi için en az bir metrik veya bir boyut kullanılması gerekir.

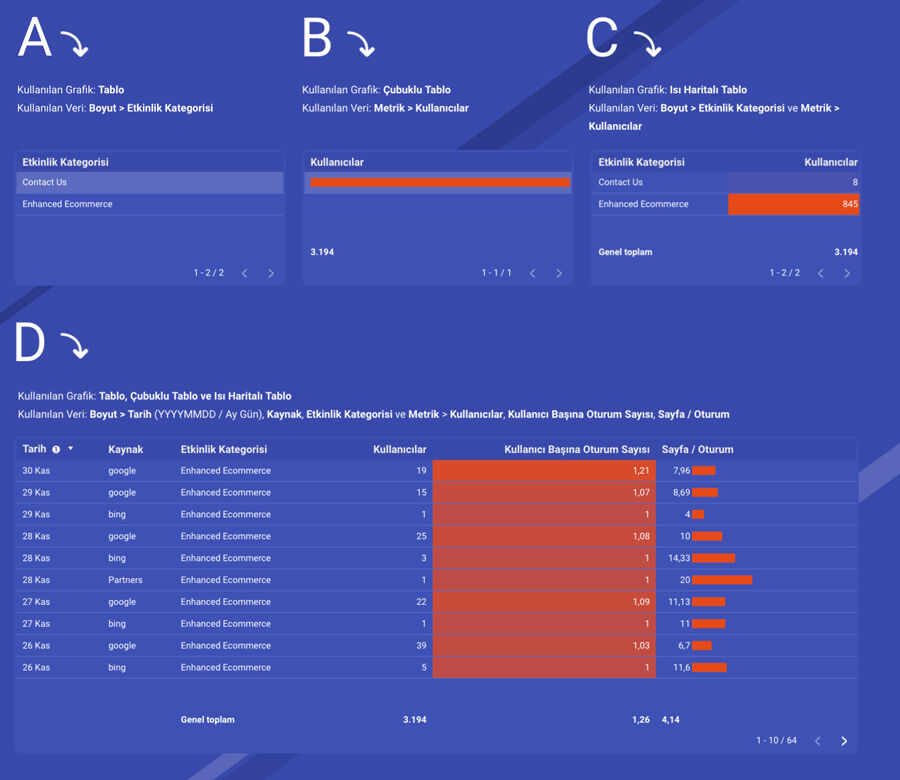
Yukarıdaki örnekte A, B ve C tablolarında farklı tablo türlerini görebilirsiniz. D tablosunu ise tüm bu türlerin birleşimi olarak değerlendirebilirsiniz. D tablosu içerisinde yer alan Kullanıcılar (metrik) sütunu (Sütun #1) Numara, Kullanıcı Başına Oturum Sayısı (metrik) sütunu (Sütun #2) Isı Haritası ve son olarak Sayfa / Oturum (metrik) sütunu (Sütun #3) Çubuk türünde (ek olarak Numarayı Göster seçimi aktif olarak) verileri belirtmektedir. Sayfa / Oturum sütunundaki Numarayı Göster seçimini kaldırdığımızda veriler sadece çubuk yoğunluklarına göre ifade edilecektir. Örnekte de görülebileceği üzere Çubuk ve Isı Haritası görselleştirme sürecinde ayrıca renk tanımlamak mümkündür. Tablo oluşturduktan sonra diğer tablo görünümleri arasında da kolaylıkla geçişler yapabilirsiniz.
Yukarıdaki örnekte (Sayfa 2) ayrıca arka plan olarak görsel kullanılmıştır. Bu işlem için Ekle > Resim > Veri adımlarını takip edip ilgili görseli seçmeniz ve ardından Sırala > Arkaya Gönder ile görseli diğer elemanların arkasına atmanız yeterli olacaktır.
Grafik Ekle > Puan Kartı
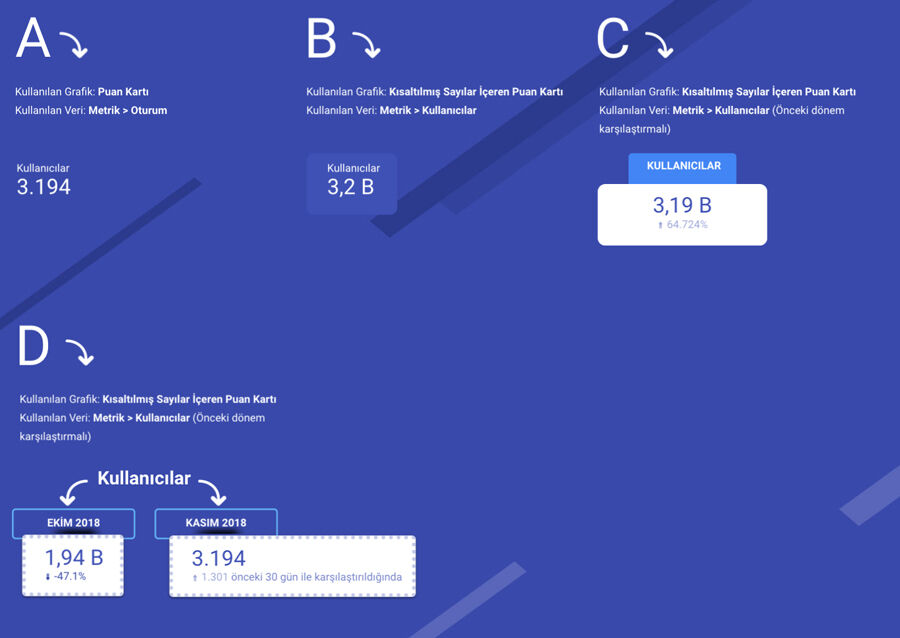
Puan Kartı ve biçimsel farklılık taşıyan Kısaltılmış Sayılar İçeren Puan Kartı ile metrikleri metin alanı olarak rapor içerisinde konumlandırılabiliriz. Bu kullanım içerisinde de bazı özelleştirmeler yapmamız mümkün. Puan Kartı’nda sadece metrikler kullanılabilir. Aşağıda örnek olarak A, B, C ve D kullanımlarını iletiyorum. A kullanımında Kullanıcılar metriği herhangi bir zaman karşılaştırması olmaksızın varsayılan tarih aralığını vermekte ve stil olarak arkaplan tanımlanmasının dışında bir özelliği bulunmuyor. B kullanımında Birincil Metrik için En Yüksek Sayılar tanımlı ve Ondalık Sayı Hassaslığı Auto değerine sahip.

A kullanımında olduğu gibi herhangi bir tarih karşılaştırması ve stil özelliği mevcut değil. C kullanımında ise önceki kullanımlardan farklı olarak Geçen Dönem karşılaştırması mevcut. Birincil Metrik için en Yüksek Sayılar tanımlı iken Ondalık Sayı Hassaslığı için 2 değeri seçili. Bu da virgülden sonra 2 karakter gösterilmesini sağlayacaktır. Karşılaştırma metriğinde ise bu defa Ondalık Sayı Hassaslığı 3 basamağa kadar artırılmış durumda. Son olarak, C kullanımında Metrik Adı Gizle seçeneği ile Kullanıcılar başlığı gizlenmiş ve harici bir metin alanı olarak KULLANICILAR şeklinde tanımlanmış durumda. Son olarak, D kullanımında pek çok ek kullanım olduğunu görebilirsiniz. D kullanımında Ekim ve Kasım ayına ait Kullanıcılar metriği ayrı ayrı seçilmiş durumda. Ekim ayı Eylül karşılaştırmasına ve Kasım ayı Ekim karşılaştırmasına sahip. Sınır çizgileri, dikdörtgen kullanımı, metin alanı gibi grafik öğelerin de eklendiği D kullanımında Ekim ayının karşılaştırma etiketi gizlenmiş iken Kasım ayı için bu etiketin açık olduğu görülebilmekte.
Grafik Ekle > Zaman Serisi
Öncelikle zaman serisi için zamana bağlı değişikliklerden faydalanırız. Çünkü her seri zaman serisi olmayacaktır ve dolayısıyla zamana bağlı bir durum söz konusu değilse kullandığımız grafik doğru bir durumu yansıtmayacaktır. Bu sebeple kullanılacak parametrelerden en az birinin zamanla ilişkili olabilmesi kuralına istinaden Boyut tanımlama aşamasında Zaman Boyutu‘ndan (X ekseninde) faydalanırız. Zaman serisini zamana bağlı olarak değişimleri değerlendirmek için kullanırız. Zamana bağlı sabit/değişmez bir durum söz konusu ise zaman serisi yapmak gereksiz olacaktır. Zamanı dakika, saat, gün, hafta, ay, sezon, yıl vb. şekilde alabiliriz. Aşağıdaki örnekte zamana bağlı (günlük) Oturum değişimi görülmektedir.

Bu örneğe detaylı bir şekilde baktığımızda günlere göre kullanıcı tutumlarını, tatillerin kullanıcılar üzerindeki etkilerini, web sayfamızın yoğunluğunu (dolayısıyla yoğunluğa bağlı teknik gereksinimleri), kampanya fikirlerini ve daha pek çok bağlamı değerlendirebilir, varsa aykırı değişimleri (outlier) yakalayarak nedenleri üzerine hipotezler üretebilir, tahminler (prediction) yürütebilir, eksik verileri tamamlayabilir (imputati) ve varsa hataları düzeltebiliriz (data scrubbing). Zaman serisi ve kullanımına dair ayrı bir yazıda detayları vermek daha doğru olacaktır. Şimdilik yukarıdaki örnek bağlamındaki kullanımlarla devam edelim.
İlgili örnekte yer alan A kullanımında Zaman Serisi Grafiği en yalın haliyle kullanıldı. Herhangi bir Boyut, tarih karşılaştırması, filtre ve segment tanımlaması bulunmuyor, Metrik olarak Oturum değeri tanımlı. Stil olarak Çubuklar seçili ve trend çizgisi bulunmamakta. B olarak tanımlı kullanımda A’dan farklı olarak Mini Grafik varyasyonu seçili ve dönemsel karşılaştırma söz konusu. Karşılaştırma aşamasında Stil üzerinden değil, Data Studio tanımlı ana rengin tonunu üzerinden karşılaştırma alanı ifade edilmekte. C kullanımında Seri ifadesi A ve B’deki Çubuklar yerine Çizgi ile gösterilmekte. Yine dönemsel karşılaştırmanın yer aldığı C kullanımında Zaman Serisi Yuvarlatılmış varyasyonunu görmektesiniz. Doğrusal Trend Çizgisi ile oturumun zamana bağlı olarak (Kasım ayı için) yükselişte olduğu yorumu yapılabilir. D kullanımında ise hem Çizgi hem de Çubuklar bir arada görüntülenmekte. Döküm Boyutu olarak Cinsiyet (male ve female), Metrik olarak Oturumun tanımlı olduğu grafikte Google Analytics Segmenti olarak Dönüşüm Sağlayan Oturumlar ile veri sınırlandırılmış durumda. Bu sayede cinsiyet bilgileri üzerinden zamana bağlı olarak değişimleri dönemsel karşılaştırma yaparak değerlendirebilmekte ve olası aykırı değişimlere dair fikirler üretebilmekteyiz.
Grafik Ekle > Çubuk & Sütun
Sütun ve çubuk grafikler veri değişimlerini takip etmek ve/veya öğeler arasındaki karşılaştırmaları incelemek için oldukça kullanışlı seçeneklerden biridir. Sütun ve çubuk grafikte değerler X ve Y eksenine göre sıralanırlar. Aşağıda yer alan örnekte pek çok özelleştirilmiş kullanımı bir arada görebilirsiniz.

A kullanımında Tarih boyutu ve Oturum metriğine ait veriler artan tarih sıralaması ile görüntülenmekte. Herhangi bir filtre, segment ve dönem karşılaştırması bulunmayan grafik Stil bölümünde 30 Çubuk olarak tanımlı. B kullanımında Yığınlı Sütun Grafik varyasonu seçilmiş durumda. Boyut > Tarih, Aracı. Metrik > Oturum parametrelerine sahip olan grafiği Sütun Grafik’ten ayıran özellik çubukların Yığın Çubuklar olarak seçilmiş olması. Bu sayede aynı tarihsel değerler X ekseninde yan yana dizilmek yerine tek bir birimde Y eksenine göre toplamsal yerleştirileceklerdir. Farkı görebilmek için Stil bölümündeki Yığın Çubuklar seçimini iptal edebilirsiniz. Ek olarak, yine B kullanımında Tarih diğer kullanımlardan farklı olarak YYYYMMDD türünde Gün olarak gösterilmekte. C kullanımında 100% Yığınlı Sütunlu Grafik varyasyonu kullanımda. B’den farklı olarak 100% Yığma seçeneği ile Y eksenindeki değerler % olarak ifade edilmekte. Dolayısıyla 100%’lük alan içerisinde çubuklar değerler ifade etmekteler. Tarih ve Aracı boyutları ve Oturum metriği dışında herhangi bir filtre ve/veya segment tanımlı değil. D kullanımında Sütun yerine Çubuk (Yatay) kullanımını görmektesiniz ve Çubuk Sayısı 10 olarak tanımlı. Tarih boyutu ve Oturum metriği dışında herhangi bir ekleme bulunmamakta. E kullanımında Yığınlı Çubuk Grafik varyasyonu B’deki değerler üzerinden sunulmakta. F kullanımında C’den farklı olarak Stil altında Renklendirme Ölçütü Tek Renk olarak tanımlı. Bu sayede belirlenen ana renk üzerinden kırılımlar tonlarla yansıtılmaktadır.
Grafik Ekle > Pasta (Donut)
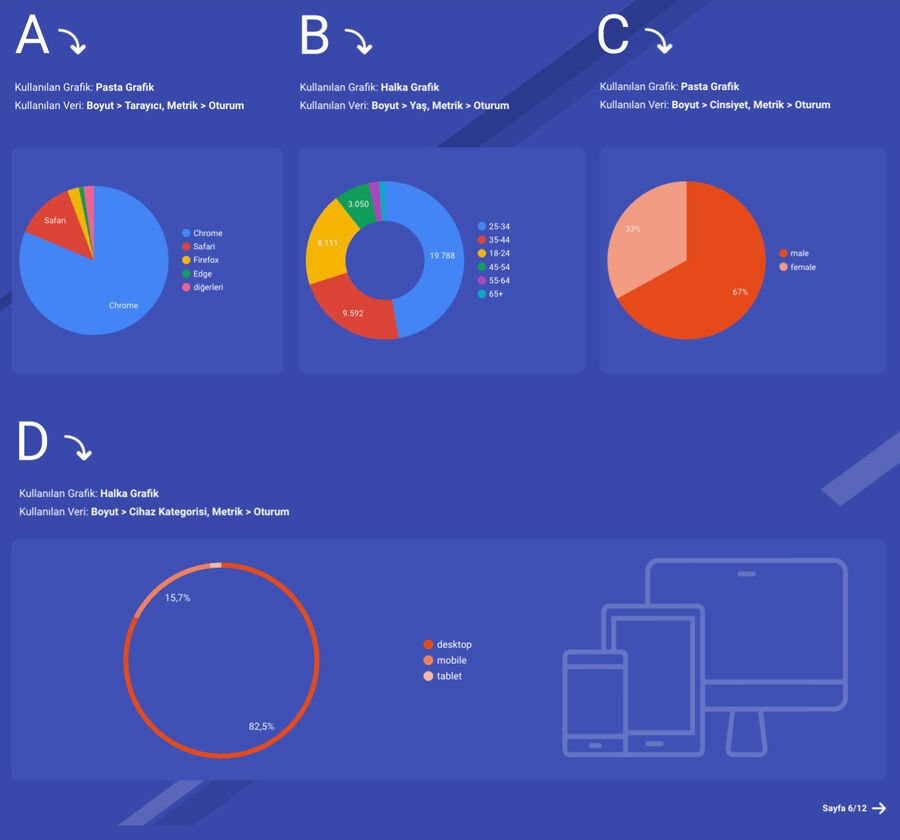
Pasta grafikler birim miktarların toplam miktar içerisindeki oranlarını (bütüne kıyasla parçalar arasındaki yüzdelik ilişkisini) değerlendirmek için kullandığımız grafiklerdir. Yapısal olarak, nicelik ifade eden bilgiler parçalara bölünmüş bir daire aracılığıyla gösterilir. Daire üzerindeki parçaların birbirlerine göre boyutu, miktarların orantılarına karşılık gelir. Aşağıda stil özelleştirmeleri üzerinden örnekleri görebilirsiniz.

Örnekte yer alan A kullanımında Pasta Grafik Tarayıcı boyutu ve Oturum metriğini göstermekte. 5 Dilim (Pasta Grafik) gösterimine sahip olan örnekte Renklendirme Ölçütü olarak Boyut Değerleri seçili. Pasta grafik ile Halka Grafik arasındaki farklılık temelde Pasta Grafik’in orta bölümüne boşluk eklenmesinden ibaret. B kullanımında Boyut Değeri Renklerini Yönetin bölümünde tanımlanmış boşluğun etkilerini görebilirsiniz. C kullanımında ise Renklendirme Ölçütü Tek Renk olarak belirtildiği için ana renk üzerinden tonlarla dilimler gösterilmekte. D kullanımında yine tek renkle ifade edilmiş olan grafiği orta bölümündeki boşlukla halka olarak görebilirsiniz.
Grafik Ekle > Coğrafi Harita
Coğrafi Harita bize verileri lokasyon bağlamında değerlendirme imkanı sunmaktadır. Boyut olarak tanımladığımız enlem/boylam değerleri (ya da ön tanımlı olarak Ülke ISO Kodu, Ülke , Şehir vb. değerler ile alan işaretleyerek) üzerinden metrikleri değerlendirebiliriz. Looker Studio Boyut ve Metrik tanımının yanı sıra haritanın odaklanacağı alan için Bölgeyi Yakınlaştır seçeneğini sunmakta.

Dünya, Kıta ve Alt Kıta ölçeğinde yer alan seçimlerle veriler harita yakınlaştırılarak gösterilebilmekte. A, B ve C kullanımlarında Ülke ISO Kodu boyut değeri ile gösterimler yapılırken D ve E kullanımlarında boyut tanımı Ülke seçimi üzerinden gerçekleştirilmekte. A kullanımında bölge kullanımı Dünya iken diğer kullanımlarda Kıta ve Alt Kıta kullanımları görülebilmekte.
Grafik Ekle > Çizgi
Çizgi Grafik ile bir boyut temelinde (Örn. Tarih) farklı metrikleri karşılaştırabilir, olayların nasıl geliştiği ve süregeldiğini görebiliriz.. Bu sayede devam eden ya da belirli zaman aralığındaki “sayısal” değişimleri değerlendirmemiz oldukça kolay bir hale gelmektedir. Ayrıca çizgi grafikleri gruplandırarak veriler arasındaki eğilimleri ve ilişkileri ortaya çıkarabiliriz.

Örnekte yer alan A uygulamasında Tarih boyutu, Oturum ve Sayfa Görüntüleme metrikleri yer almakta ve grafik bize Kasım ayına ait oturumlar süresince kaç sayfa görüntülendiği bilgisini vermekte. A uygulamasının diğerlerinden farkı aynı zamanda Eksen tanımlamasının da yapılmış olması. Bu sayede iki metriğin de değerlerini Y ekseninde okuyabilmekteyiz. B uygulaması A’dan farklı olarak Alışveriş Sepetine Ürün Ekleme Sayısı metriğine de sahip. Bu sayede ek bir veriyi daha analiz sürecimize dahil edebilmekteyiz. Ek olarak, yine bu uygulamada Organik Trafik segmenti de grafiğe dahil edilmiş durumda. Segmenti pasif duruma getirerek değişimi görüntüleyebilirsiniz. Örneğin, bir kampanya seçerek kullanıcı oturumlarını ve diğer metrikleri kampanya temelinde değerlendirebilirsiniz. Yine bu uygulamadaki bir diğer farklılık tarih sunumunda. YYYYMMDD türündeki Tarih tanımlaması Gün şeklinde gösterildiği için 2 basamaklı olarak X ekseninde sıralanmakta. C uygulaması A ve B’den farklı olarak çizgi şeklinde seri gösterimine sahip. Aynı şekilde tarih gösteriminde de Ayın Günü (GG) türü üzerinden veriler sıralanmakta. Segment olarak yine Organik Trafik aktif. D uygulamasında Kaynak boyutu ve Tarayıcı Döküm Boyutu, metrik olarak ise Oturum seçili. Sıralama da Kaynak boyutuna göre gerçekleştirilmekte. Grafik bize ilgili kaynaklardan gelen kullanıcıların Tarayıcı verilerini yansıtmakta. Görüldüğü üzere kaynaklara göre Chrome kullanımı genel bir yoğunluk göstermekte. Çizgilerin devamlılığının olmaması ilgili boyutlar arasında ilişki olmadığını göstermekte. Örneğin Safari de yine her kaynaktan gelen kullanıcılar tarafından kullanılan bir tarayıcı olsaydı tıpkı Chrome’da olduğu gibi yoğunluğa göre devamlılık gösteren bir çizgi şeklinde yansıyacaktı.
Grafik Ekle > Alan
Alan Grafiği, Çizgi Grafiği ile benzer özelliklere sahiptir. Farkı, çizginin altının belirli bir renk ve/veya doku ile doldurulmuş olmasıdır. Çoğu zaman nicel değerlerin (bir veya daha fazla veri serisi gibi) gelişimini (veri kategorileri arasındaki değer değişiklikleri gibi) belirli bir aralıkta veya zaman diliminde (trendler) göstermek için kullanılır.

A uygulamasında Tarih zaman boyutu ve Kaynak döküm boyutu üzerinden Oturum metriğinin değişimi görülmektedir. Alan Grafiği’nde ise Yığın Görsel seçimi aktiftir, bu nedenle Yığınlı Alan Grafiği olarak grafik varyasyonu ifade edilmiştir. B uygulamasında Yığın’a ek olarak %100 Yığma seçimi aktiftir. Bu sayede metrik değişimi %’lik olarak katmanlar üzerinden yorumlanabilmektedir. C kullanımında ise yalın bir Alan grafiği kullanılmıştır. D uygulamasında diğerlerinden farklı olarak Döküm Boyutu’nda Cinsiyet tanımlıdır, Dönüşüm Sağlayan Oturumlar segmenti seçilidir ve stil düzenlemeleri yapılmıştır.
Grafik Ekle > Dağılım
Dağılım Grafiği, Saçılım Diyagramı, Nokta Grafiği ve X-Y Grafiği gibi isimlerle de ifade edilmekte. Dağılım Grafiği, esasında bir noktalar topluluğudur ya da dağılımıdır. Bu noktalar (Örneğin, iki değişkenin değerleri) kartezyen koordinatlar kullanılarak yerleştirilir. X ve Y ekseninde dağılan değişken değerleri bu değişkenler arasındaki ilişkinin veya korelasyonun mevcut olup olmadığını gösterir.

A kullanımında Tarih boyutu üzerinden X ve Y metriklerinde Dahili Promosyon Tıklamaları ile Alışveriş Sepetine Ürün Ekleme Sayısı arasında bir ilişki olup olmadığı görüntülenmekte. B kullanımında Oturum Süresi ile Alışveriş Sepetine Ürün Ekleme Sayısı arasında bir ilişki olup olmadığı değerlendirilmekte. Ayrıca, bu kullanımda trend çizgisi üzerinden zamana bağlı olarak değişim ve önceki dönem karşılaştırması da mevcut. C kullanımında E-ticaret Dönüşüm Oranı ile İşlem Sayısı arasındaki ilişki görüntülenmekte. Ave B kullanımlarından farklı olarak bu kullanımda Baloncuk Boyutu için Ortalama Sipariş Değeri tanımlı. Bu sayede Ortalama Sipariş Değeri’ne bağlı olarak baloncukların boyutları da değişmekte. D kullanımında ise Tarih boyutunun yanı sıra Cinsiyet boyutu da tanımlı. Grafikte de görüleceği üzere male ve female değerleri farklı renkler almakta ve Alışveriş Sepetine Ürün Ekleme Sayısı ile Sayfa Görüntüleme Sayısı arasındaki ilişkiyi bu renkler ve baloncuk boyutları üzerinden yansıtmaktalar.
Grafik Ekle > Pivot Tablo
Pivot tabloları, büyük bir veri kümesini daraltmak veya veri noktaları arasındaki ilişkileri görmek için kullanılabilirler. Örneğin, belirli bir ayda hangi kaynağın en yüksek geliri getirdiğini analiz etmek için pivot tablodan faydalanabiliriz. Bu arada, Looker Studio raporlarında, bir sayfada en fazla 3 pivot tablo oluşturulabilir. Aşağıdaki örnekte farklı varyasyonlarda pivot tablolar görmektesiniz.

A kullanımında Çubuklu (1. metrik: Çubuk) varyasyonu kullanılmakta ve haftanın günleri kırılımında Aracılar’dan elde edilen Oturum’lar listelenmekte. Çubuklu kullanımında rakamların yanında ilgili rakam ayrıca belirlenen renklerde çubuk olarak gösterilmekte. B kullanımı yalın bir pivot tablo olarak örnekte yer almakta. A kullanımındaki haftanın günleri sıralamasına karşın B kullanımında tarihler ay bağlamında sıralanmakta. C kullanımı ise Isı Haritalı olarak ifade edilen, satır ve sütun kesişimindeki değerin (hücre) yoğunluğuna göre belirlenen renk ve tonlarıyla görselleştirilmesi sağlanmaktadır.
Grafik Ekle > Madde İşareti (Hedef Grafiği)
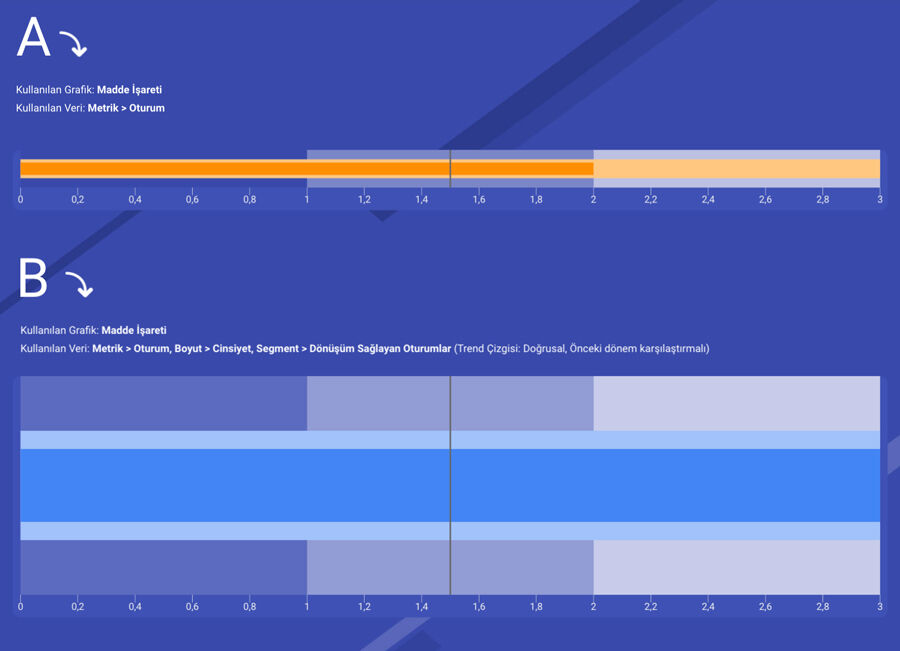
Madde İşareti ya da diğer bir ifadeyle Hedef Grafiği genelde performans verilerinin değerlendirilmesi sürecinde kullanılır. Çubuk Grafik gibi işlemesine karşın daha fazla içeriğe sahip olmak için fazladan görsel öğeler barındırır ve genellikle yetersiz bilgi gösteren, alan açısından daha az verimli ve karmaşık olan gösterge tablolarına ve sayaçlara alternatif olmak üzere geliştirilmiştir.

Örnekte, A kullanımında Arama Yapılan Oturumlar metriği, B kullanımında ise Oturum metriği gösterilmektedir. Her iki kullanımda Çubuk Renkleri farklı kullanılmış ve grafiklere Eksen dahil edilmiştir.
Looker Studio Kullanımına Dair
İlerleyen zaman içerisinde başta yukarıdaki grafikler olmak üzere pek çok alternatiften ve bu alternatifler çerçevesinde kullanılabilecek modellerden kaynaklar ve örneklerle bahsedeceğim. Elbette farklı veri kaynakları ve birleştirilmiş verilerle oluşturulan raporları da paylaşmaya devam edeceğim. Şimdilik sunulan grafiklere dair hazırladığım basit örnekleri inceleyebilir ve ilgili raporu hesabınıza aktarabilirsiniz.