Grafana: Google Analytics ve Facebook Entegrasyonu
Veri görselleştirme, uyarı kurma ve sorgu işlemleri yürütmemize olanak sağlayan, oldukça pratik uygulamalardan biri olan Grafana ile ilgili temel bilgilerin ve kurulum adımlarının yer aldığı Grafana Nedir? başlıklı yazımıza Google Analytics ve **Facebook Ads-- (Reklam Yöneticisi) entegrasyonları ile devam edelim.
Google Analytics ile ilgili destek talebinde bulunabilirsin.
Grafana Entegrasyonları ve Eklentiler
Grafana ile Graphite, Google BigQuery, MySQL, PostgreSQL, Stackdriver, CloudWatch, Azure Monitor, Oracle, Instana, JSON, Strava gibi pek çok veri kaynağına eklentiler (plugin) aracılığıyla kolaylıkla entegrasyon sağlanabilmekte1. Ancak, kimi bazı servislere doğrudan değil, biraz dolaylı yoldan bağlanmamız gerekebilir. Google Analyics ve Facebook Ads bu örneklerden en temel olanları. Bu çözüm yolları elbette ihtiyaca göre çeşitlilik gösterebilmekte. Benim aşağıda anlatacağım yöntemde veri aktarımı için Stitch ve veritabanı yönetim sistemi olarak PostgreSQL kullanacağım2.
Stitch
Stitch, veri aktarımı için kullanabileceğimiz bulut öncelikli (cloud-first) ve açık kaynaklı bir platform. Basit, güçlü bir ETL (Extract, Transform, Load / Ayıklama, Dönüştürme ve Yükleme) hizmeti olan Stitch ile MySQL ve MongoDB gibi veritabanlarından Salesforce ve Zendesk gibi SaaS uygulamalarına kadar tüm veri kaynaklarına bağlanabilir ve bu kaynaklardaki verilerimizi seçtiğiniz bir hedefe aktarabiliriz3.
Google Analytics ve Facebook Ads Entegrasyonu
Az önce de belirttiğim gibi, Stitch ile Google Analytics hesabımızdan istediğimiz metrik ve boyutları edinecek, ardından bu verileri bir veritabanına aktaracağız. Grafana ile gösterleştireceğimiz verilerimiz bu veritabanından sağlanacak.
Öncelikle kullanmak istediğimiz metrik ve boyutları belirlememiz gerekiyor. Bu amaçla Dimensions & Metrics Explorer4 sayfasıdan faydalanabiliriz. Böylelikle sorguların doğru işleyeceğinden emin olabilir, edineceğimiz verileri tablo olarak görebiliriz. Kullanacağım metrikler Kullanıcı (ga:users), Oturum (ga:sessions) ve Sayfa Görüntüleme (ga:pageviews), boyut(lar) ise Gün (ga:date) olacak. Query Explorer5 ile metrik ve boyutlarımızı ilgili alanlara yerleştirip sorgu işlemi başlattığımızda aşağıdaki görseldeki gibi bir sonuca ulaşırız.

Şimdi, bir veritabanına ihtiyacımız olacak. DigitalOcean seçeneklerimizden biri. Bir diğeri ise ElephantSQL6 7.
Verilerinizi güvenli bir şekilde saklamak ve bu yazıda bahsi geçen işlemleri sorunsuz yürütmek istiyorsanız elbette önerim DigitalOcean kullanmanız yönünde olacaktır.
Elephantsql servisine ücretsiz üyelik seçeneği üzerinden üye olabilirsiniz. Üyeliğinizin ardından hızlı bir şekilde veritabanını oluşturulacak ve size server yolu, kullanıcı adı, veritabanı tablosu gibi bilgiler iletilecek. Bu bilgileri birazdan Stitch entegrasyonu için kullanacağız.

Şimdi sırada Stitch üyeliği var. stitchdata.com adresi üzerinden ücretsiz bir şekilde üyeliğinizi başlatabilirsiniz. Ardından, ana menüde yer alan Destination bağlantısını tıklamanız gerekiyor. Hedef tanımları arasında Amazon Redshift, Amazon S3, Microsoft Azure Synapse Analytics, Google BigQuery, Panoply ve PostgreSQL gibi seçenekler var7. Bizim seçimimiz PostgreSQL olacak8 9. Az önce Elephantsql üzerinden edindiğimiz veritabanı erişim bilgilerini buradaki ilgili alanlara yazıp entegrasyon doğrulama işlemini başlatabiliriz 10.

Bağlantının sağlanmasının ardından, aynı bilgileri bu defa Grafana ekranındaki ilgili alanlara gireceğiz. Grafana ekranındaki Create a data source kısayolunu kullanabileceğimiz gibi Configuration altından da yine Data Sources bölümünü görüntüleyebiliriz11.

Bilgileri girdikten sonra Save & Test butonu ile bilgilerin test edilmesini sağlamalıyız. Bağlantının sağlanmasının ardından artık Stitch üzerinden Google Analytics ve Facebook Reklam Yöneticisi (Facebook Ads) entegrasyonunu gerçekleştirebiliriz. Bu işlemler için Stitch panelinde, ana menüde yer alan Integrations bağlantısını tıklamamız gerekmekte12 13.
Add Integrations bağlantısını tıkladığımızda karşımıza pek çok seçenek çıkacak. Arama bölümünden hızlı bir şekilde Google Analytics ve/veya Facebook Ads seçeneklerine ulaşabiliriz. Google Analytics seçimini yapıp entegrasyon ayarlarına ulaşabiliriz. Integration Name alanına bizim için uygun bir tanım yapıp Authorize butonunu tıklayarak yetkilendirme işlemini başlatabiliriz. Entegrasyonun gerçekleştirileceği Google Analytics hesabını seçmemizin ardından daha önce netleştirdiğimiz metrik ve boyutları ilgili alana girebiliriz3.
- Metrikler:
Kullanıcı (ga:users),Oturum (ga:sessions)veSayfa Görüntüleme (ga:pageviews) - Boyut:
Gün (ga:date)
Bu işlemin ardından entegrasyon sürecimiz başlayacak, ilgili Google Analytics hesabımızdan belirttiğimiz metrik ve boyutlar çekilerek veritabanına aktarılacaktır. Diğer yandan, bu verilerin aktarımıyla birlikte Grafana üzerinden bu verilere de erişebiliyor olacağız.
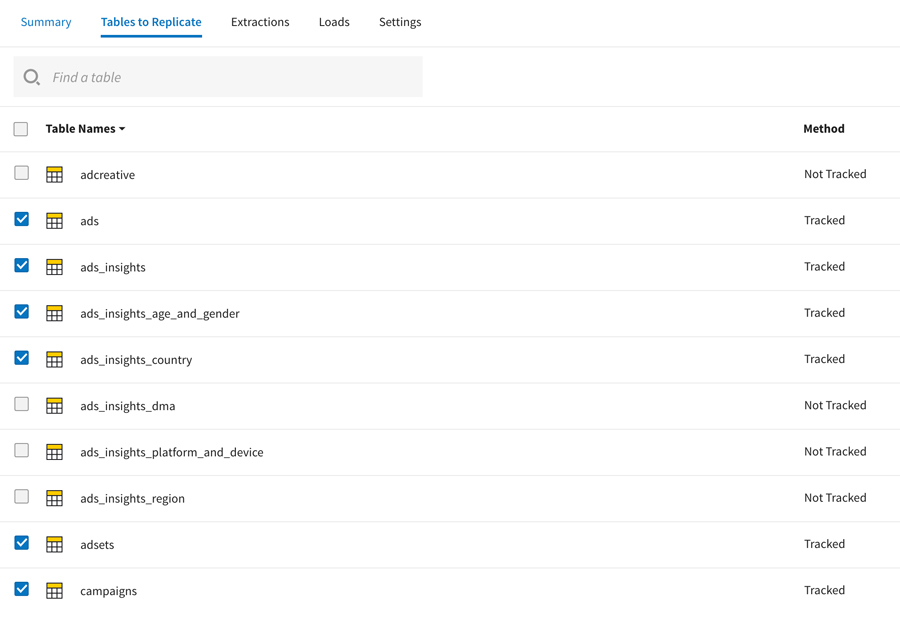
Yukarıdaki işlemi Add Integrations > Facebook Ads adımlarını izleyerek şimdi Facebook Ads için de tekrarlayabiliriz. Facebook Ads tarafında metik ve boyutlar değil tablolar üzerinen entegrasyon sağlanacaktır.

Facebook Ads entegrasyonunu da tamamlamamızın ardından Integrations başlığı altında hem Google Analytics hem de Facebook Ads entegrasyonlarımız listelenecektir. Yine bu başlık altında senkronizasyon sürecini de görebilir, entegrasyonları yeniden yapılandırabiliriz. Veri yoğunluğuna bağlı olarak senkronizasyon işlemi biraz vakit alacaktır. İşlemin hatasız bir şekilde tamamlanmasının ardından artık verilerimiz Grafana üzerinden erişilebilir hale gelecektir.
Grafana Dashboard
Google Analytics, Facebook Ads, Asana, BigCommerce, Amplitude, AdRoll, AppsFlyer, GitHub, GitLab, Google Ads, Google Analytics 360, HubSpot, Intercom, Jira, LinkedIn Ads, MailChimp, Marketo, Salesforce Marketing Cloud, Segment, Shopify, Square, Stripe, SurveyMonkey, Trello, Zapier… her ne servis veya veritabanı entegrasyonumuz olursa olsun Stitch ile istediğimiz hedefe verilerimizi aktarabilir hale geldik. Bundan sonra artık bu verileri servis ve veritabanı kaynağı farkı olmaksızın Grafana üzerinden görselleştirebilir, sorgularla yönetebilir ve uyarılar kurabiliriz14.

Bu işlem için yapamız gereken Build a dashboard kısayolunu veya Dashboards menüsü altındaki Manage seçeneğini seçmek olacaktır. New Dasboard ile artık kendi panelimizi oluşturabiliriz. Panel oluşturma sürecini Add Query veya Choose Visualization ile başlatabiliriz.
İleri Okumalar
- Integrate Google Analytics and Grafana using Panoply
- How to integrate Google Analytics into Grafana’s dashboard
- Plugins. Grafana Labs ↩
- Stitcth. Simple, extensible ETL built for data teams ↩
- Stitch Integrations: Data Destinations ↩ ↩
- Dimensions & Metrics Explorer. Google Analytics Demos & Tools ↩
- Query Explorer. Google Analytics Demos & Tools ↩
- PostgreSQL as a Service. ElephantSQL ↩
- Choosing a Destination. Stitch Docs ↩ ↩
- ETL your data into your PostgreSQL data warehouse. Stitch ↩
- Feature request. Google Analytics integration #6694, GitHub ↩
- Basic Concepts and System Overview, Stitch Docs ↩
- Grafana Plugins ↩
- Everything to Grafana, Stitch ↩
- Analyze your Google Analytics data with Grafana ↩
- ETL your data into your PostgreSQL data warehouse ↩