Grav Multisite (Çoklu Site) ve Multilang (Çoklu Dil) Kullanımı
WordPress MU çoklu site kontrolü başlıklı yazımda WordPress üzerinden tek kurulumla nasıl pek çok siteyi yönetebileceğimizden ve Google Analytics ile takip edebileceğimizden bahsetmiştim.
Bu yazıda ise bu işlemleri Grav ile nasıl yapabileceğimden bahsedeceğim. Unutmadan, bu yazıdaki işlemler öncesinde grav ile subdomain ve subdirectory çoklu site yayını yapabileceğinizi hatırlatmak istiyorum. Örnek senaryoda subdomain üzerinden ilerleyecek ve işlemlerin sonucunda Türkçe, İngilizce ve Fransızca dilleri üzerinden 3 site yönetiyor olacağız.
Grav Multisite (Çoklu Site) İşlemleri
Bir üst paragrafta da belirttiğim gibi, Grav üzerinden subdomain ve subdirectory olarak pek çok site oluşturabilir ve komut satırı arabirimi ve/veya admin eklentisi üzerinden kolaylıkla yönetebiliriz1. Elbette her sitenin kendi yönetici paneli olacağını unutmamalısınız. Örnek senaryomuzda subdomain kurulumunu tercih edeceğim ve İngilizce yayın yapan bir e-ticaret sitesi oluşturacağım. Adresini ise shop.ornekwebsitesi.com olarak belirleyeceğim. Diğer yandan ornekwebsitesi.com üzerinden yayın yapan ana site İngilizce ve Fransızca, alt marka için oluşturulan ve altmarka.ornekwebsitesi.com üzerinden yayın yapacak olan site ise İngilizce, Fransızca ve Türkçe dillerine sahip olacak. Özetlemek gerekirse;
- Ana Site (ornekwebsitesi.com)
- İngilizce
- Fransızca
- Alt Site (altmarka.ornekwebsitesi.com)
- İngilizce
- Fransızca
- Türkçe
- Alışveriş Sitesi (shop.ornekwebsitesi.com)
- İngilizce
Öncelikle DigitalOcean üzerinden uygun bir droplet ile alanımızı oluşturalım ve Grav kurulumumuzu gerçekleştirelim. Grav uygulaması veritabanı gerektirmediği için farklı alternatifleri de rahatlıkla değerlendirebilirsiniz. Ek olarak HawkHost ve 1and1 gibi firmalar da Softaculous ve/veya diğer hızlı kurulum araçları vasıtasıyla pratik bir şekilde Grav kurulumu yapabilmenizi sağlamaktalar. Artık subdomain işlemlerine geçebiliriz. Grav subDomain (alt alanadı) multisite kullanımı başlıklı yönergelere uygun olarak user/sites/ altında shop.ornekwebsitesi.com ve altmarka.ornekwebsitesi.com klasörlerini ve bu klasörler altında da pages klasörünü oluşturuyorum. config klasörü ise Grav tarafından oluşturulacak. Diğer yandan, cPanel üzerinden (ya da Apache ya da NGINX üzerinden el yordamıyla) wilcard olarak subdomain tanımlamamı gerçekleştiriyorum.

Elbette wilcard dışında doğrudan shop ve altmarka olarak da subdomain tanımlaması yapabilirsiniz. Bu işlemin ardından bir özet oluşturmak gerekirse;
- Grav kurulumumuzun olduğu dizinde
setup.phpadında bir dosya oluşturduk ve içeriğini buradaki gibi doldurduk. - cPanel üzerinden (veya Apache ya da NGINX yapılandırması ile) Subdomain tanımlamalarımızı yaptık.
userklasörü altındasitesadında bir alt klasör ve bu alt klasörün altında dashop.ornekwebsitesi.comileshop.ornekwebsitesi.comklasörlerimizi oluşturduk.- Oluşturduğumuz site klasörleri için ayrı ayrı
pagesiçerikleri oluşturduk.
Artık sitelerimiz yayında ve her site için ayrı ayrı tema ve eklenti işlemleri gerçekleştirebiliriz. Burada bir dipnop düşmek istiyorum. bin/gpm ile eklenti ve/veya tema indirdiğinizde tüm siteleriniz altından bu tema ve eklentileri görebilirsiniz. Bu aşamadan sonra kullanmak istediğiniz temayı Themes altından seçip Active Theme linkini tıklamanız yeterli olacaktır. Örneğin, ana site için ben Quark (bin/gpm install quark) temasını kullanırken altmarka için Aerial (bin/gpm install aerial), shop için ise shop-site temasını belirledim. SnipCart eklentisi ise sadece shop için aktifleştirdim.

Evet, multisite (çoklu site) işlemlerimiz bu şekilde tamamlanmış oldu. Artık dil düzenlemelerine geçebiliriz.
Grav Multilang (Çoklu Dil) İşlemleri
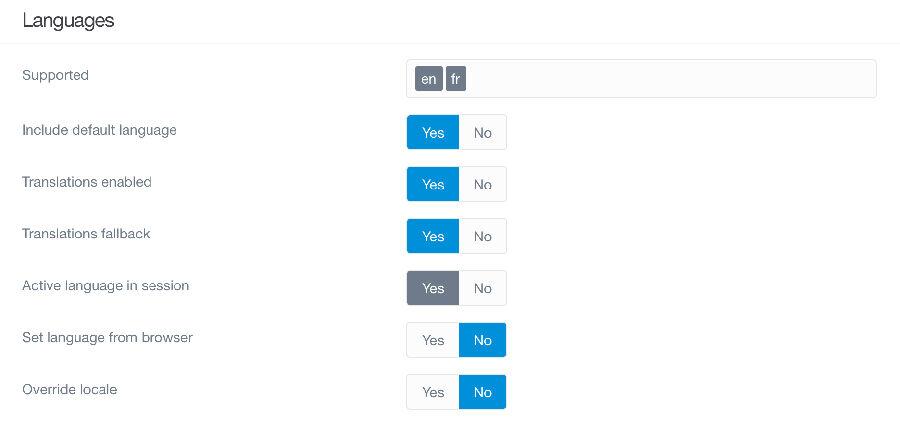
Grav 0.9.30 sürümü itibariyle çoklu dil özelliğine sahip. Ek olarak ön tanımlı site dilini de pratik bir şekilde değiştirebilmektesiniz. Bu işlemleri eğer admin eklentisini kurduysanız bu işlemleri Admin > Configuration > Languages yolunu takip ederek düzenleyebilirsiniz. Ana sitemiz örnek senaryomuz itibariyle İngilizce ve Fransızca dillerinde içeriklere sahip olacağı için Languages başlığı altındaki Supported alanına en ve fr tanımlamamarını girip kaydediyorum.

Bu işlemle birlikte /user/sites/altmarka.ornekwebsitesi.com/config/system.yaml dosyasına belirlediğim diller eklenmiş olacak. admin eklentisi yerine el yordamıyla dil tanımlaması yapmak isteseydim yine bu dosya üzerinden ilerleyecek ve dosyaya şu satırları dahil edecektim.
languages:
supported:
- fr
- en
include_default_lang: true
translations: true
translations_fallback: true
session_store_active: true
http_accept_language: false
override_locale: false
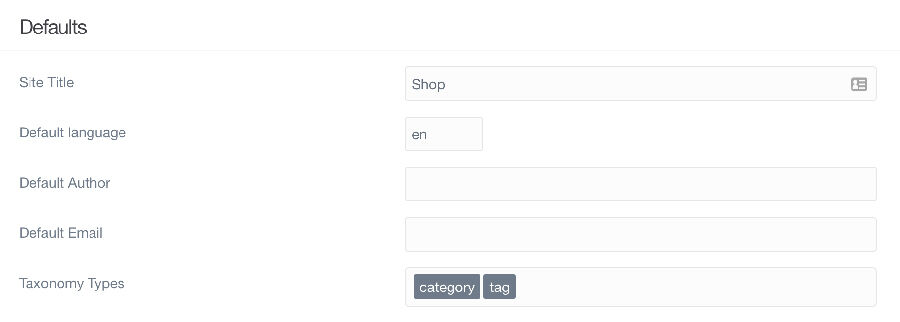
Benzer düzenlemeler altmarka için de geçerli. Elbette altmarka için site dilini tr olarak belirlediğimizde supported altında - tr satırı da yer alacaktır. shop için ise site dilini en olarak belirlememiz yeterli.

İçerikleri üreteceğimiz zaman ise yapmamız gereken admin eklentisi kullanıyorsak Pages > Add Page yolunu takip etmek. Sayfa oluşturma işleminin ardından Save butonunu içeriğinde Save as English, Save as Français gibi aktif dillerin listelendiğini görebilirsiniz. Bu sayede her içeriği farklı dillerle oluşturmanız mümkün hale gelecektir.

Farklı dillerde içerikleri admin eklentisini kullanmadan gerçekleştirmek istediğimizde her zamanki gibi sayfa oluşturma işlemine ek olarak dil tanımını dosya adıyla birlikte belirtmemiz yeterli olacaktır. Yani, 01.home/default.md içeriğimizin İngilizce versiyonunu oluşturmak istediğimizde içeriğimizi 01.home/default.en.md;
---
title: Home
---
## You have installed **Grav** successfullyFransızca için ise 01.home/default.fr.md olarak oluşturmalıyız;
---
titre: Accueil
---
## Vous avez installé **Grav** succèsEvet işlemlerimi bu kadar! Artık diğer içerikleri de benzer şekilde farklı dillerde oluşturabilirsiniz. İlgili içeriği tanımlı dillerde oluşturduğunuzda içerik bölümünde ilgili dil seçiminin mor ile işaretlendiğini görebilirsiniz.

Dil kullanımına dair (ana sayfa düzenlemeleri, sayfa url’lerinin dillere göre düzenlenmesi ve diğer işlemler için) Grav > Multi-language sayfasını inceleyebilirsiniz2.