Heatmap (Isı veya Yoğunluk Haritası) Nedir?
Hotjar ve Page Analytics (by Google)1 eklentisiyle birlikte Google Analytics ve Yandex Metrica gibi araçlarla pek çok kullanıcıziyaretçi işlemini kolaylıkla görüntüleyebiliriz. Ancak, bu işlemler arasından özellikle öne çıkan heatmap (ısı haritası), bize kullanıcıların ilgilendikleri konuya nasıl bir akış içerisinde ulaştıkları konusunda daha fazla fikir vermektedir. Peki, heatmap (ısı haritası) tam olarak nedir?

Heatmap (Isı Haritası)
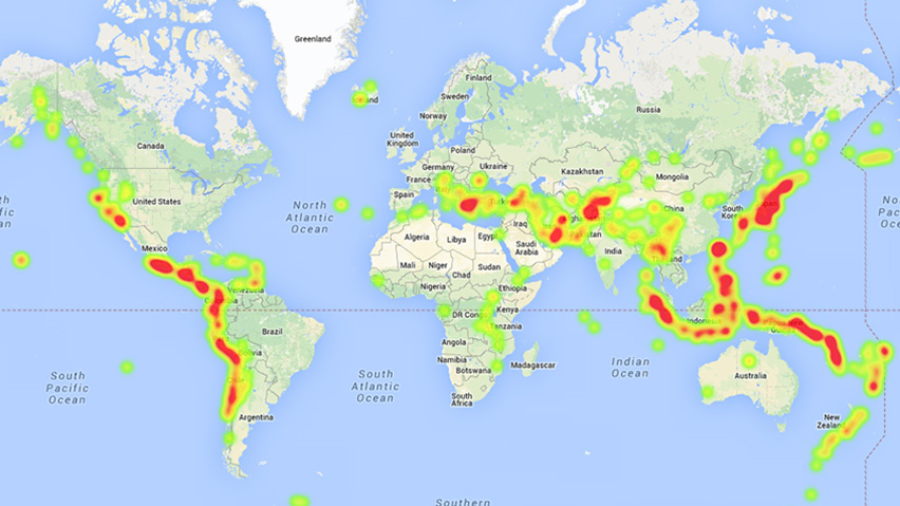
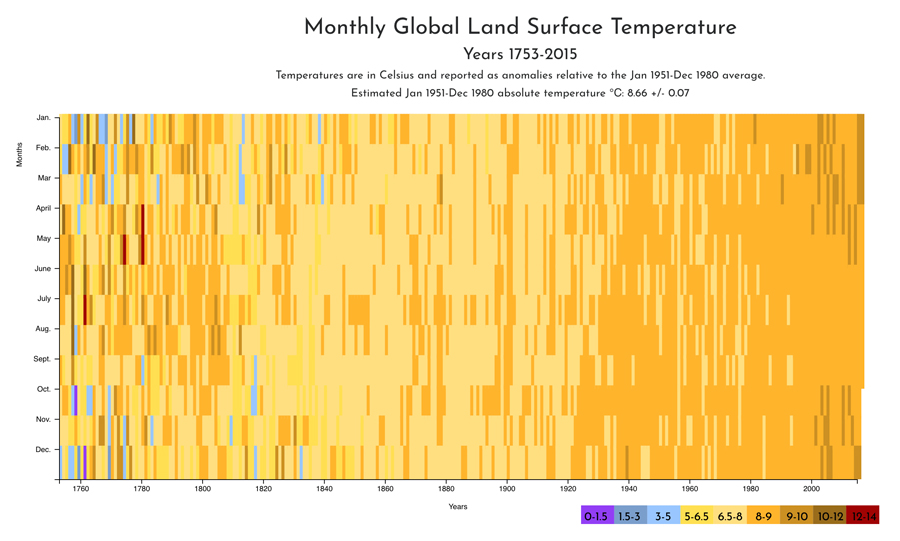
Heatmap (Heat Map / Isı veya Yoğunluk Haritası), Verilerin bir matrix’teki bireysel değerler olarak renk(ler) ile temsil edildiği grafiksel sunumdur2. Kullanıcıların ekran aracılığıyla gerçekleştirdikleri hareketler, deprem yoğunlukları, göçmen hayvanların göç yolları, hava ve deniz olayları, bir işlemin gerçekleştirildiği zaman etiketleri (gün, saat vb.) gibi pek çok durum ısı (veya yoğunluk) haritaları üzerinden ifade ve analiz edilebilir.
Isı haritasında yoğunluk zıt renklerle, çoğunlukla soğuk renklerden (az yoğunluk) sıcak renklere (çok yoğunluk) veya açıktan (beyaz / az yoğunluk) koyuya (çok yoğunluk) doğru ifade edilir.

Ancak benim özellikle ele alacağım bağlam, kullanıcıların (web sayfası veya uygulamasını kullanan/ziyaret eden) işaretçi (cursor) veya göz etkinliklerinin (bekleme, gezinme, tıklama, işaretleme vb.) takip edilerek bu etkinliklerin analiz sürecinde renkler üzerinden ifade edilmesi olacak. Bu bağlamı da yine sadece web ve mobil uygulamalarla sınırlandırmamak gerekir. Bir mağaza içi kurguda raflar ve mağaza içi yollar / ayrımlar için de kameralar aracılığıyla mekanın ısı haritası çıkarılarak analiz edilebilir. Bu sayede mekan içi hareket alanları ve ürün yerleşimleri yeniden ele alınabilir.

Dijital Ortamda (Web Sitesinde / Web veya Mobil Uygulamada) Isı Haritası Kullanımı
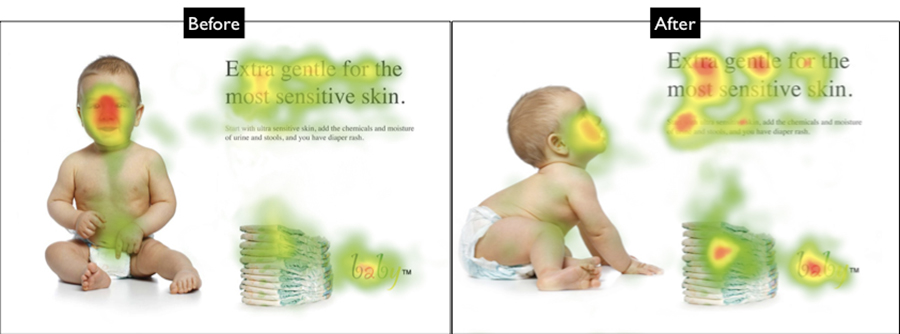
Bir ekran veya gözlük aracılığıyla erişilebilen / görüntülenebilen ortamda kullanıcılar üç hareket üzerinden etkileşim gösterebilirler; imleç hareketi (cursor movement), scroll movement (kaydırma hareketi) ve tuş basımı etkinlikleri (keypressed events)3. Kullanıcılar mouse ile imleci hareket ettirir, tıklama, seçme ve sürümleme gibi etkinlikler (events) gerçekleştirirler.

Yukarıdaki görsel üzerinden, bebek yüzünün karşıdan görüntülenmesi durumunda diğer elemanlarla daha az etkileşime geçildiğini söylenebilir.
Aynı durum yön tuşları ve/veya scroll ile sayfanın X ve Y ekseninde kaydırılması şeklinde de gerçekleştirilebilir. Tuş kullanımı veri girişi ve yine tanımlanan hareketlerin (yön tuşları gibi) ve kısa yolların kullanımı için de geçerlidir. Bu sayede kullanıma ve kullanının ilgisine bağlı hareket yoğunlukları hareket ve tıklama gibi etkinlikler üzerinden yorumlanabilir. Elbette bu işlemlere göz hareketlerini (eye tracking) de dahil etmek mümkün. Fakat, bu işlem için kamera veya VR (Virtual Reality) gözlük gibi bir aracının da sürece dahil edilmesi gerekmektedir.

Örnek görselde, mağaza içi ürün yerleşimlerinde sıklıkla tercih edilen ürünler ve raflar kolaylıkla anlaşılabilmektedir.
Fiziksel Alanda (Mağaza / Yol / Ulaşım Aracı vb.) Isı Haritası Kullanımı
Fiziksel bir alanda (mekan veya yol) saate ve hareket yönüne göre yoğunluk / ısı haritaları oluşturulabilir. Bir toplu taşıma aracının (örneğin metro) saate bağlı olarak hem genel hem de kompartman yoğunlukları çıkarılabilir. Bir alışveriş merkezi için mağaza, bir mağaza için müşterilerin izledikleri yol ve tercih ettikleri ürün türü / marka bilgileri de yine ısı haritalarıyla değerlendirilebilir.
Heat Map Kullanım Amacı
Bir arayüz temelinde incelediğimizde, heatmap (veya heat map / ısı veya yoğunluk haritası), arayüz tasarımında çok ilgi gösterilen ya da gösterilmeyen alanların tespit edilmesi, göz tabibi ve okuma akışının anlaşılması amacıyla kullanılmaktadır. Bu sayede arayüz yeniden ele alınabilir, içerikler, formlar, butonlar veya reklamlar yeniden konumlandırılabilir. Aynı durum mağaza içi deneyimin yeniden ele alınabilmesi için de geçerlidir. Müşterilerin bir nedenle uğramadığı noktalardaki ürünlerin tespit edilmesi ve yeniden konumlandırılmalar ya da ilgi çekmeyen ürünler yerine farklı ürünlerin raflara yerleştirilmesi mağaza satışını etkileyecektir.
Dijital veya fiziksel bir ortamın yoğunluk haritasını çıkarmak için kullanılabilecek pek çok servis ve ürün mevcut. Elbette benim anlatımdaki odağım çoğu zaman dijital ortam ve özellikle web/mobil uygulamalar temelinde oldu / olacak. Bu anlama aşağıda incelenebilecek bazı uygulama ve servislerin bağlantılarını paylaşıyorum. Bir sonraki yazıda ise heatmap.js ile ilgili bilgiler vereceğim.