JavaScript Kullanarak Liste İçeriklerini Seperatör İle Yazdırmak
Online yayınlar üzerinden içerik analizi yapmak istediğinizde, veri edinimi aşamasında bazen hızlı çözümler üretmek durumunda kalabiliyorsunuz. Bu süreçlerde Inspect Element Tool altındaki console bir kez daha günün kurtarıcısı olabiliyor.
Bu alan üzerinden pratik bir şekilde uygulayabileceğiniz JavaScript kodları sayesinde bir çok işlemi tek ekran üzerinden, sorunsuzca gerçekleştirebilmek, kayıt altına alabilmek mümkün oluyor. Bu yazının konusuna zemin oluşturan olaya değinecek olursak, bir çok child barındıran bir parent element içeriğini tanımlayacağınız ayrıştırıcı ile dökmek istediğinizi varsayalım. Örnek senaryomuzda, bir online kütüphanede listelenen kitapların başta isimleri olmak üzere bazı bilgilerine harici olarak ihtiyaç duyduğumuzu, ihtiyaç duyduğumuz bu bilgileri ise ayrı ayrı ve istediğimiz seperatör ile derlemek istediğizi varsayalım. Bu noktada jQuery .map() metotundan destek alabiliriz.
Traversing1 > Filtering altındaki bu metot ile element değerlerinin derlenmesi sağlanabilmektedir2. Örnek uygulamalar için jQuery döküman sayfasını inceleyebilirsiniz.
<ul>
<li>Hello</li>
<li>World</li>
</ul>// jQuery
const txt = jQuery('ul li')
.map(function() {
return $(this).text();
})
.get()
.join('|')
.toLowerCase();
// JavaScript
const el = document.querySelectorAll('ul li');
const txt = Array
.from(el)
.map(e => e.textContent)
.join('|')
.toLowerCase();
console.log(txt);Form işlemlerinde elemanlardan edinilen bilgilerin derlenmesi konusunda oldukça işe yarayan .map() metotunu biz yazının başında da belirttiğim gibi console üzerinden ilgili sayfadaki verilerin çekillmesi sürecinde değerlendireceğiz3 4.

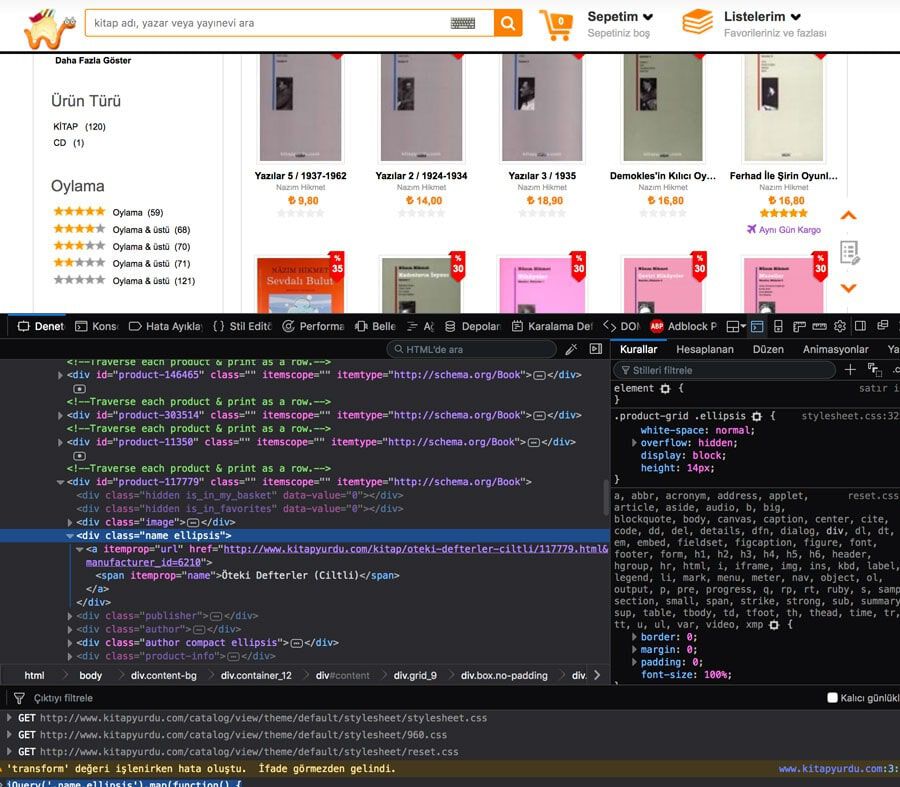
Örneğimize dönecek olursak, Kitapyurdu‘nda listelenen Nazım Hikmet Ran kitaplarının başlıklarını Console üzerinden derleyelim5.
<div class="data">
<div class="name ellipsis">Hello</div>
<div class="name ellipsis">World</div>
</div>// jQuery
const txt = jQuery('.name.ellipsis')
.map(function() {
return jQuery(this).text();
})
.get()
.join('|')
.toLowerCase();
// JavaScript
const el = document.querySelectorAll('.name.ellipsis');
const txt = Array
.from(el)
.map(e => e.textContent)
.join('|')
.toLowerCase();
console.log(txt);Kitap isimleri div'e tanımlı name ellipsis class değerleri ile işaretlenmekte. Console üzerinden kodu gönderdiğinizde alacağınız dönüş şu şekilde olacaktır.
fatma, ali ve diğerleri|bu şehir güzelse sen...|kafatası|yusuf ile menofis: oy...|keloğlan|sarayda|la fontaine'195...|ilk şiirler / şiirler-196...|la fontaine'den masa...|835 satır / şiirler 1|benerci kendini niçin...|kuvayi milliye / şiirleri 3|yatar bursa kalesind...|sanat edebiyat kültür...|ferhad ile şirin oyunl...|memleketimden insan...|ferhad ile şirin oyunl...|çeviri hikayeler / mas...|835 satır / şiirler 1|kadınların isyanı oyu...|yusuf ile menofis oyu...|çeviri hikayeler / mas...|yeni şiirler (1951-den masa...|ne güzel şey hatırla...|hanene huzur dolsun...|la fontaine'den masa...|kemal tahir’e mapus...|835 satır|ilk şiirler|kuvayi milliye (şiirler)|yeni şiirler (1951-1959)|benerci kendini niçin...|yatar bursa kalesinde|yazılar 1 / sanat, ede...|yazılar 4 / 1936|yazılar 6 / konuşmalar|yazılar 5 / 1937-1962|yazılar 2 / 1924-1934|yazılar 3 / 1935|demokles'in kılıcı oy...|ferhad ile şirin oyunl...|sevdalı bulut|kadınların isyanı oyu...|masallar, hikayeler 1/...|masallar, hikayeler 2/...|masallar, hikayeler 3/...|yeşil elmalar / roman...|yaşamak güzel şey b...|kan konuşmaz / rom...|sevdalı bulut masalı|henüz vakit varken g...|son şiirleri (1959-1963)|memleketimden insan...|üç şiir yaşamaya dai...|ağustos böceği ile k...|kuvayı milliye|büyük insanlık - kend...|human landscapes f...|nazım hikmet şiir set...|kuvayi milliye (ciltli)|kuvayi milliye & abidi...|çiftçi ile çocukları|öteki defterler (ciltli)|sanat ve edebiyat üst...|poems of nazim hikmet|cezaevinden memet f...|şeyh bedreddin dest...|bütün şiirleri / nazım ...|kuvayi milliye (karton...|çankırıdan pirayeye ...|kemal tahir'e mapusa...|yaşamaya dair|kuvayi milliye|nazım hikmet seçme ...|kemal tahire mektuplar|it ürür kervan yürür|kemal tahir'e mapus...|nazım hikmet şiirleri ...|ne güzel şey hatırla...|yazılar (1935) / yazılar 3|kafatası oyunlar 1 / o...|pirayeye bütün mektu...|yazılar (1937-1962) / y...|demokles'in kılıcı oy...|yazılar (1937-1962) / y...|yazılar (1936) / yazılar...|yazılar (1936) / yazılar...|nazım ile piraye|yeni şiirler (1951-195...|yaşamak güzel şey b...|yaşamak güzel şey b...|yeşil elmalar / roman...|kan konuşmaz roma...|kan konuşmaz roma...|yeşil elmalar / roman...|son şiirleri (1959 8|demokles'in kılıcı oy...|memleketimden insan...|son şiirleri (1959-196...|hikayeler / masallar h...Seperatör olarak | (Sheffer stroke, verti-bar, vbar, stick, vertical line, vertical slash, bar, glidus, obelisk, pipe vb. isimlerle anılan işaret) kullandığım kodun işlemesi için ilgili sayfada jQuery yüklü olması gerekmekte elbette.
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
jQuery.noConflict();Kimi durumlarda jQuery kullanılmayan sayfalarla da karşılaşmak mümkün. Bu durumda yine Console üzerinden sayfaya jQuery ekleyebilir6 ya da herhangi bir ek gereksinime duymadan doğrudan pure JavaScript metotlarını kullanabilirsiniz..