miniOrange SAML: WordPress ve OKTA Entegrasyonu
Tek bir kullanıcı adı ve şifresi ile uygulama ve servislere kolaylıkla erişebileceğimiz çözümler hakkında daha önce Single Sign-On ve WordPress: OKTA İle Güvenli Kimlik Doğrulaması başlıklı yazıları yayınlamıştım.
Konuyu çeşitlendirmek adına bu yazıda da miniOrange ve WordPress entegrasyonuna değineceğim.
miniOrange SAML – WordPress ve OKTA Entegrasyonu
miniOrange, Single Sign-On (SSO), Identity Brokering (Gateway), Multi Factor Authentication, Adaptive Authentication, User Provisioning / Deprovisioning ve Directory Services gibi kimlik ve erişim yönetimi çözümleri (identity and access management solution) sunan bir güvenlik yazılım şirketi. Şimdilik konumuz şirketten daha çok sundukları servis elbette. Gelelim konumuza. Bu yazıda miniOrange aracılığı ile farklı servis ve uygulamalara aynı kullanıcı adı ve şifresi ile bağlanabileceğimize bakacağız. Kimlik sağlayıcı işlemini de OKTA üzerinden gerçekleştireceğiz. Bu nedenle WordPress: OKTA İle Güvenli Kimlik Doğrulaması başlıklı yazıya da bir göz atmanızda fayda olacaktır. Öncelikle miniOrange erişimine ihtiyacınız olacak. Deneme hesabınızı Sign-Up1 sayfasından oluşturabilirsiniz. Hesabın aktive edilmesinin ardından artık xecurify üzerinden kurulum işlemlerine başlayabiliriz2.

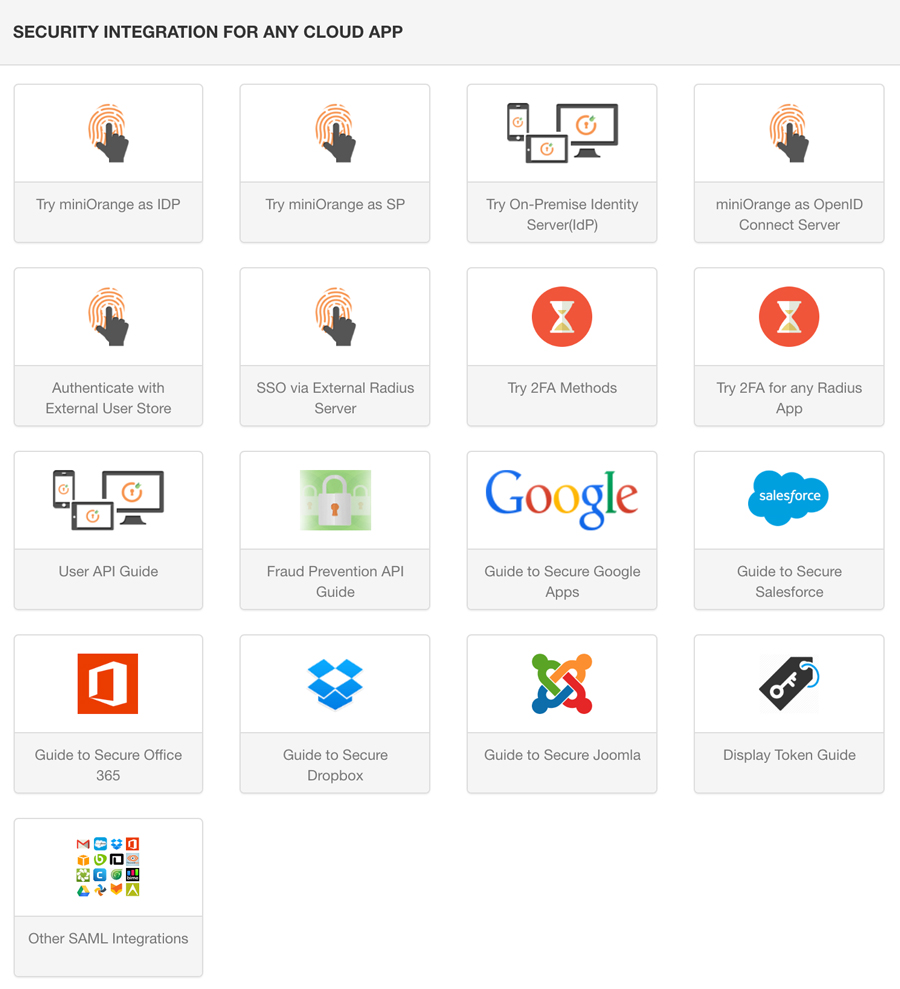
Kullanıcı girişi yapmamızın ardından entegrasyon çözümlerinin bir listesi karşımıza çıkacak. Biz öncelikle uygulama tanımı yapmalıyız. Bu nedenle solda bulunan menüden Apps > Manage Apps adımlarını izlemeliyiz.

Configure Apps bağlantısını tıkladığımızda SAML (Security Assertion Markup Language) bölümünde pek çok seçeneğin yer aldığını görebilirsiniz. WordPress SAML seçeneğini seçip ilgili kurulum aşamasına geçebiliriz.
WordPress İşlemleri
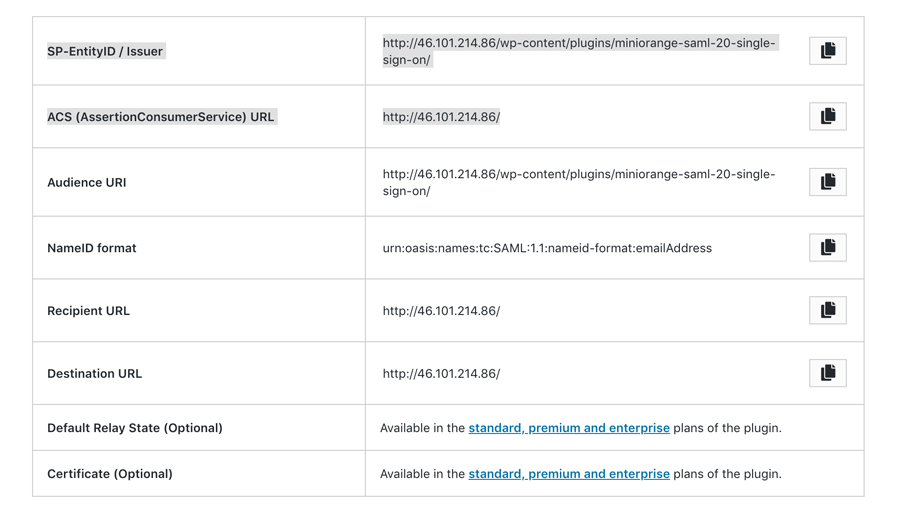
Bu aşamada WordPress işlemlerini gerçekleştireceğiz. Öncelikle websitemizin eklentiler (Plugins) bölümünü açalım ve SAML SP Single Sign On – SSO login eklentisini3 yükleyelim. Eklentinin yüklenmesi ve etkinleştirilmesinin ardından Plugin Configuration sayfasına yönlendirileceğiz. Yönlendirme işlemi gerçekleştirilmemişse soldaki menüden eklenti adını altından yine bu sayfaya ulaşabilirsiniz. Öncelikle Service Provider Metadata sekmesini açalım. Burada yer alan bilgilere ihtiyacımız olacak4.
OKTA Kimlik İşlemleri
Identity Provider (kimlik sağlayıcı) olarak OKTA‘dan faydalanacağız. Ancak, bu bir zorunluluk değil. OKTA ve miniOrange dışında Google Apps, Azure AD, OneLogin, Auth0 ve daha pek çok servis üzerinden de kimlik doğrulamasını gerçekleştirebiliriz5. Yazının giriş bölümünde de belirttiğim gibi bu yazı WordPress: OKTA İle Güvenli Kimlik Doğrulaması yazısının da devamı niteliğinde olduğu için OKTA üzerinden ilerlemekteyim. Buradaki adımlara aynı zamanda SAML Single Sign On SSO WordPress Using Okta4 sayfasından ulaşabilirsiniz. OKTA console sayfasından uygulamalar bölümüne geçelim6.

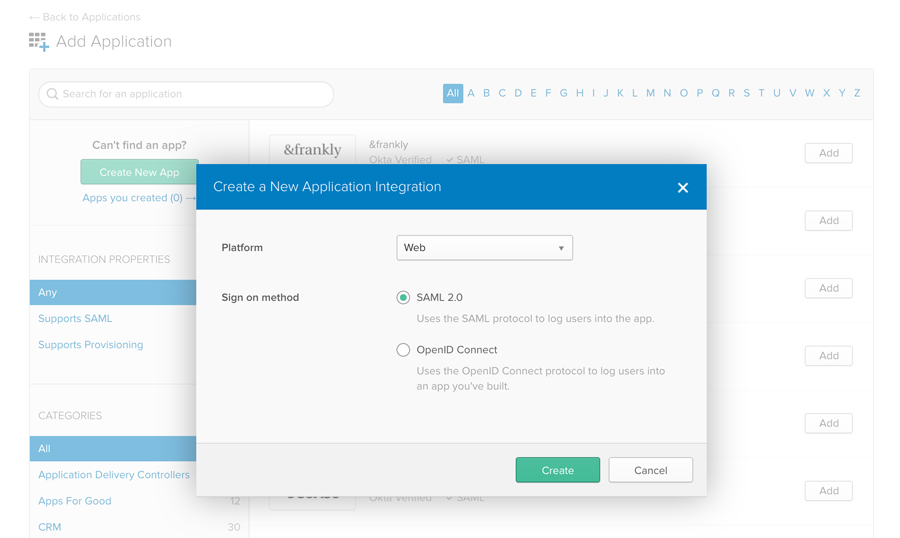
Shortcuts bölümünde bulunan Add Applications bağlantısını tıklayacak uygulamaları listeleyebiliriz. Ardından Create New App butonunu tıklayarak yapılandırma işlemlerine geçebiliriz.

Bu listede WordPress SAML seçeneği de mevcut2. 2. Kurulumu bu seçenek üzerinden daha pratik bir şekilde de tamamlayabilirsiniz. Bir noktadan sonra adımlar aynı olacağı için ben daha detaylı olan seçenek üzerinden ilerliyorum. Platform olarak Web, Sign on method olarak da SAML 2.0 seçeneğini seçerek Create butonunu tıkayabiliriz. General Settings altındaki alanları istediğiniz gibi doldurabilirsiniz. Ardından Next butonunu tıklayarak SAML Settings bölümüne ulaşacağız. Buradaki tanımlar önemli7.

miniOrange adımları ve eklentisiyle ilgili bölümde miniOrange SSO using SAML 2.0 > Plugin Configuration altındaki Service Provider Metadata ayarlarına ihtiyacımız olacağını belirtmiştim. Şimdi bu bilgileri kullanacağız. Service Provider Metadata sekmesi altındaki ACS (AssertionConsumerService) URL, SP-EntityID / Issuer alanlarını OKTA > SAML Settings sayfasındaki ilgili alanlara yapıştıralım. Bu işlemin ardından aşağıdaki görseldeki gibi bir sonuca ulaşacağız2.

Şimdi tekrar Next butonunu tıkayarak bu aşamanın son adımına, yani Feedback bölümüne geçebiliriz. Are you a customer or partner? sorusunu kendinize uygun şekilde seçebilirsiniz. Ben I’m a software vendor. I’d like to integrate my app with Okta seçimi üzerinden uygulamayı incelemeye göndererek ilerleyeceğim. Bu işlemin ardından, Assignments altında uygulamayla ilişkili bir kullanıcı oluşturalım. Kullanıcımızı da oluşturduğumuza göre uygulama ayarlarından Sign On bölümü altıdaki View Setup Instructions bölümünden ilgili konfigürasyonu (Identity Provider Single Sign-On URL, Identity Provider Issuer ve X.509 Certificate) görüntüleyebiliriz.



Evet, eklenti bölümündeki Save butonunu tıkladığımızda sürecimiz tamamlanmış olacaktır. İsterseniz Test configuration butonunu tıklayarak ayarları test edebilirsiniz.
- Free Trial. MiniOrange ↩
- How to Configure SAML 2.0 for miniOrange. Okta ↩ ↩ ↩
- SAML Single Sign On – SSO Login. WordPress Plugins ↩
- SAML Single Sign-On (SSO) for WordPress using Okta as IdP | Okta SSO. MiniOrange ↩ ↩
- How to Configure SAML 2.0 for miniOrange ↩
- About miniOrange; Hard work + Discipline = Success ↩
- Single Sign On for WordPress ↩