Vue Kurulum ve Kullanım Yöntemleri
Vue ile ilgili yazılarda, mümkün olan en temel yaklaşımı izlemeye özellikle özen gösterdim. Bu sebeple, Vue.js dosyası dışında herhangi bir ek gereksinim (paket yönetici, interface vb.) olmaksızın işlemler gerçekleştirdim ve örneklendirdim.
Yazıları takip ediyorsanız, görmüşsünüzdür ki basit uygulamalar geliştirmek istediğimizde, harici kaynaklara gerek duymaksızın MVVM (Model-View-View-Model) odaklı işlemleri Vue çekirdeği ile pratik bir şekilde ilerleyebiliyoruz. Elbette, kapsamlı çalışmalar farklı bağımlılıklar (dependencies) ve yetenekler (plugin) de gerektirmekte. Vue temelinde bahsedilebilecek hemen hemen her konuya değinmeye dikkat ettim. Elbette bazı konuları yaklaşım ve gereksinimler doğrultunda özellikle kenarda tuttum. Bu yazı itibariyle bir sonraki aşamaya geçip daha kapsamlı örnekler üzerinden Vue’ya değinecek ve örneklerde single file component’ler kullanmaya başlayacağım. Öncesinde, kurulum yöntemine eklemeler yapmamız gerekli. Klasik kurulum dışında Vue kurulumlarını NPM ve CLI aracılığıyla yapabilmekteyiz. Vakit kaybetmeden bu işlemlerin detaylarına geçelim.
Doğrudan - Tarayıcı Tarafında Kullanım
Az önce de bahsi geçen, <script> tanımı dışında herhangi bir ek işlem ve gereksinim taşımayan ve kolaylıkla internet tarayıcısı üzerinden Vue uygulamanızı görüntüleyebilmenizi sağlayan kurulumdur. Vue Nedir? başlıklı yazıda detaylarına değindiğim bu kurulum bazı eklemeler yapmak istiyorum.
CND Kullanımı ve Sürüm Kontrolü
İlgili Vue.js dosyasını bir CDN aracılığıyla edindiğinizde bağlantı süresinin uygulamanın çalışma sürecini etkileyeceğini unutmamalısınız1 2. Bu durumda, ilgili çekirdek dosyayı bilgisayarınıza indirebilirsiniz. Fakat, sürüme bağlı olarak gelişmeleri takip edip, kullandığınız dosyanın güncel olup olmadığını düzenli kontrol etmeyi unutmamalısınız.
Vue Devtools
Vue Devtools ile Vue kontrolleri sağlamak isteyebilirsiniz. Bu durumda, internet tarayıcısı üzerinden işlemler yürüttüğünüzde Vue Devtools eklentisi Vue.js not detected bildirimi verebilir.

Bu sorunu çözmek için Chrome internet tarayıcısının eklentiler bölümünü açıp (ya da adres barda yer alan Vue Devtools simgesini sağ tıklayarak Manage Extensions bölümü üzerinden) Vue.js Devtools > Details adımlarını izleyerek Allow access to file URLs seçimini aktifleştirmeniz gerekmektedir.

Ayarların kayıt edilmesinin ardından Vue örneklerini görüntülerken Vue Devtools’un da aktifleştiğini göreceksiniz.
VUE NMP Kullanımı
Belirtmekte fayda var. Vue tarafından tavsiye edilen kurulum metotu NPM (Node Package Manager veya Node Packaged Modules) ve özellikle büyük ölçekli uygulamalar geliştirmek istiyorsanız biraz da mecburiyet söz konusu olacaktır. Diğer yandan, NPM Webpack ve/veya Browserify gibi module bundler’larla da kolaylıkla eşleşir. Son olarak, Single File Component kullanımı da NPM ile oldukça kolay bir şekilde gerçekleştirilebilir. Peki, kurulumu nasıl yapacağız? NPM’e aşina iseniz çoktan kurulum işlemi gerçekleştirmiş olduğunuzu düşünüyorum. Sürece aşina olmayanlar için ise komutumuz şu şekilde:
npm install vueElbette, npm‘in daha öncesinde kurulmuş olması gerekli. Bu işlem için NPM Nedir? başlıklı yazıma göz atabilirsiniz.
VUE CLI Kullanımı
Vue, hızlı bir şekilde Tek Sayfa Uygulaması (SPA / Single Page Applications) geliştirebilmek adına resmi bir komut satırı arayüzüne (CLI) sahiptir. Vue CLI, modern arayüzler oluşturabilmek amacıyla ihtiyaç duyulan tüm araçları (hot-reload, lint-on-save, production-ready) özelleştirilebilir bir şekilde sunmaktadır ve CLI sayesinde bir proje birkaç dakika içerisinde yayına hazır hale getirilebilir.

Bu arada, eklemekte fayda var. CLI temel bir Node.js bilgisi gerektirir. Eğer Vue.js’e ve front-end geliştirme araçlarına yabancı iseniz Vue.js Nedir? başlıklı yazı ve yine o yazı akışında değinilen klasik kurulum yöntemini tercih edebilirsiniz.
Peki, Vue CLI’i nasıl kullanmaya başlayabiliriz?
Öncelikle, Vue CLI’i npm aracılığıyla edinmeliyiz. Bu işlemi yarn ile de gerçekleştirebilirsiniz.
npm install -g @vue/cli
# ya da
yarn global add @vue/cliCLI kullanımına ve detaylara ayrıca değineceğim. Şimdilik, ön bir bilgi olması açısından, Vue CLI ile nasıl bir proje oluşturabileceğimize bakalım.

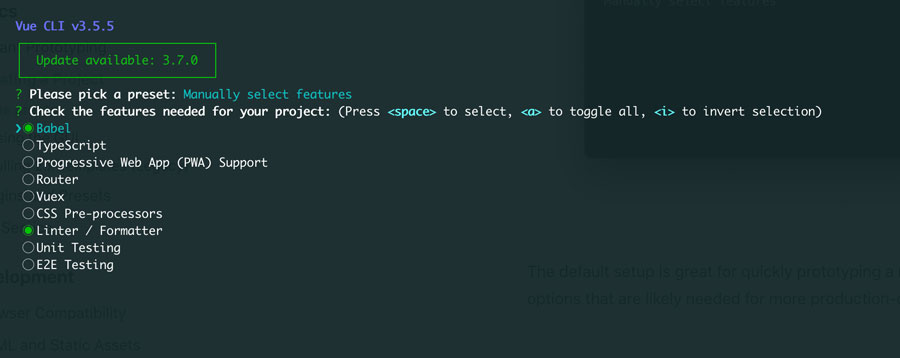
Öncelikle, proje oluşturma ve diğer işlemler için terminalde vue komutunu kullanacağız. Proje oluşturmak için create ve sonrasında proje adını belirtmemiz yeterli3.
vue create proje-adiKomutun işleme alınmasıyla birlikte interactive prompts ile çeşitli özelliklere (babel, eslint veya manuel ise diğer seçenekler) karar vermemiz istenecek.

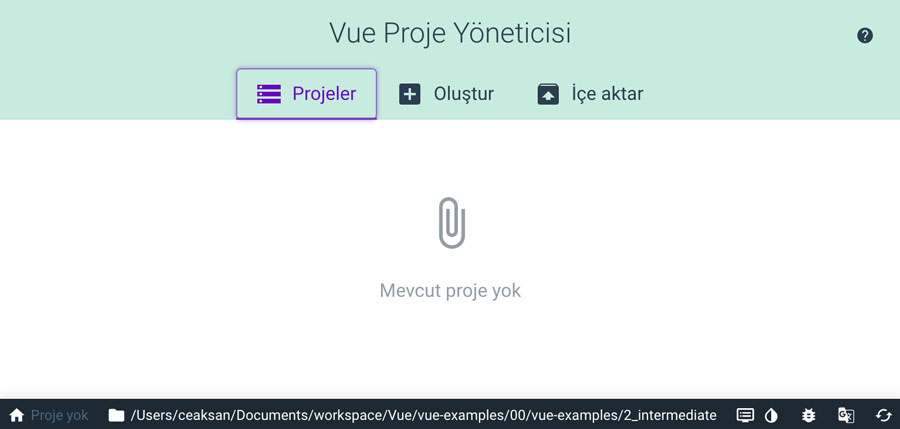
Yukarıda bahsi geçen proje oluşturma ve yönetme işlemini ayrıca Vue UI aracılığıyla da gerçekleştirmek mümkün. Vue CLI içeriğinde bulunan bu ek aracı vue ui komutu ile çağırabilir ve proje işlemlerinizi bir web arayüzü üzerinden yönetebilirsiniz.
İşlemlerimiz bu kadar. Build seçeneklerinin detayları ve bu seçeneklerin karşılaştırmaları için Vue Installation4 5 sayfasını inceleyebilirsiniz. Unutmadan, Vue 2.6 sürümü itibariyle ES Module (ESM) build6 seçeneğini de sunmakta. ES Module Browser Build başlıklı yazıda bu konuya ayrıca değindim.