WP-Cli İle Post İçeriklerinde Arama İşlemi
WP-CLI post ve meta ile tüm postlara aynı görseli thumbnail olarak atadıktan sonra bir sonraki aşamaya geçelim ve yazı içeriğindeki bazı aramalar yapalım.
Örneğin, WordPress > Upload klasöründe tuttuğumuz () ve yazı içeriğine dahil ettiğimiz görselleri bulalım. Shortcode temizliğinde bu işlemi Visual Composer eklentisi için gerçekleştirmiş ve örnekleri farklı HTML etiketleri ile genişletmiştik.

WP-Cli Post Sıralama ve İşaretleme (Grep) İşlemleri
Bir önceki yazım wp-cli ile thumbnail atama içeriğinde --format ve --post_type kullanımlarına değinmiştim. Şimdi bu bilgileri bir örnek satırda uygulayalım.
wp post list --fields='post_type='post,course,project'--ID,post_content' --format='table' --post_status='publish'Örneğimiz --post_type='post,course,project' ve --post_status='publish' ile post, course, project yazı tiplerinde yayınlanmış yazıları ID ve post_content alanları ile sınırlı olacak şekilde sıralayacak ve bize table formatında sunacaktır. Şimdi komutumuza küçük bir ekleme yapalım ve grep yazısında bahsettiğim gibi bir işaretleme (mesela işaretleyeceğimiz ifade şu olsun: /wp-content/uploads/) gerçekleştirelim.
wp post list --fields='post_status='publish' | grep--ID,post_content' --format='table' --post_type='post,course,project' '/wp-content/uploads/'İşlemimiz ilk komut satırına kıyasla çok daha kısa sürdü ve belirttiğimiz ifade renklendirilmiş olarak listemizde yer aldı, değil mi? Ancak, ifade oldukça geniş bir tanım niteliğine sahip. Esasında /wp-content/uploads/ ile görselleri işaretlemek isterken bazı yazılar içerisinde geçen örnekleri de listelemiş oldum. Mesela jpegoptim yazımdaki şu satır:
jpegoptim /var/www/html/wp-content/uploads/*.jpg -m 90Peki, tanımı nasıl daha net bir şekilde ifade edebiliriz? Aklıma gelen ilk çözüm yolu grep komutuna küçük bir ekleme yapmak (-oP) ve regex ile bir şablon oluşturmak oldu.
wp post list --fields='oP-post_status='publish' | grep -ID,post_content' --format='table' --post_type='post,course,project' - ''Bu komut ile birlikte içerikler içerisinde img etiketine odaklanmış olmaktayız. Komut uygulandığında satır satır img etiketi tüm özellikleriyle birlikte (title, src, class, id, alt vb.) sıralanacaktır. Ancak, sonuçlara baktığımızda az önceki uygulamamızda yer alan /wp-content/uploads/ satırlarının dışında da src tanımları yer aldığını görebiliriz. O halde şablonumuzu biraz daha netleştirelim.
wp post list --fields='oP-post_status='publish' | grep -ID,post_content' --format='table' --post_type='post,course,project' - ''Daha iyi oldu, değil mi? Değil! Çünkü img etiketini tam olarak sınırlandıramadığımız için bazı istenmeyen etiketler de (örneğin div) sıralama alabilir, en azından ilerleyişim içerisinde birkaç div etiketine denk geldim. Şablona biraz daha odaklanalım.

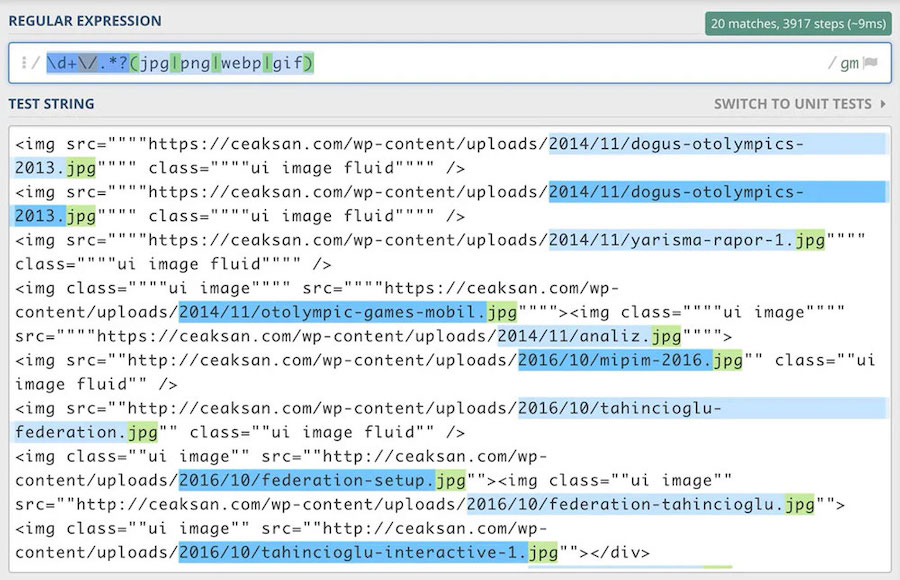
Bu defa img src tanımlamalarımız özelinde bir şablon oluşturalım. Yıl ve ay bilgisini işimize yarar. Bir önceki örneklerde de klasör yolunu kullanmıştık. \/\d{4}\/\d{2}\/.*?(jpg|png|webp) bize /yil/ay/medya şeklinde bir tanım sağlar.
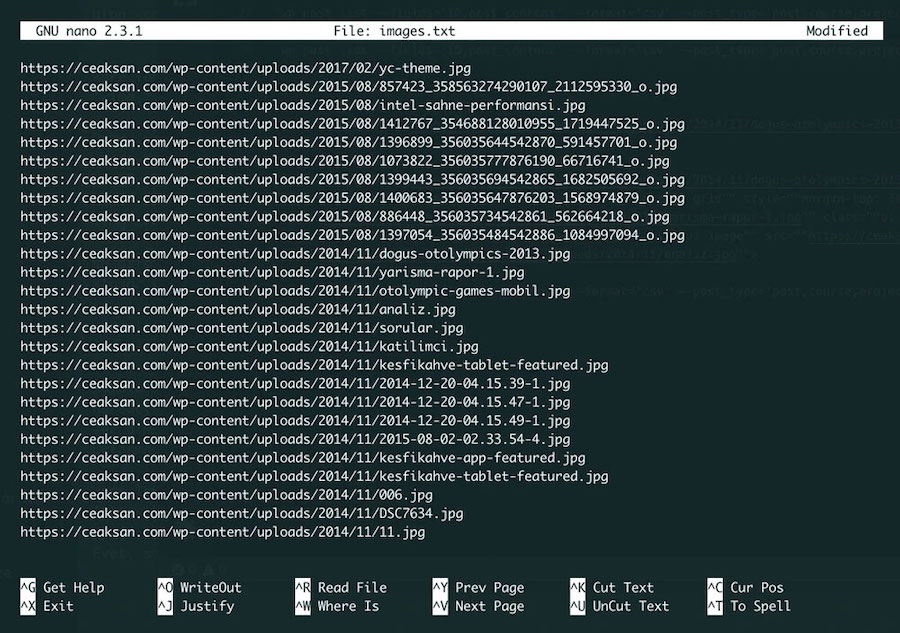
wp post list --fields='ID,post_content' --format='table' --post_type='post,course,project' --post_status='publish' | grep -oP '\/\d{4}\/\d{2}\/.*?(jpg|png|webp)'Komutu uyguladığımızda /2013/11/arduino_uno_r3_1.png gibi görselimizin tarihsel konumu ve dosyanın adını alırız. Şablonumuz neredeyse ihtiyacımız olan tanımı sağladı diyebiliriz. Peki, ilerleyişimizi şu şekilde yeniden ele alalım. Görsel yolunda şunlar net bir şekilde yer almakta; alan adı, upload yolu ve görsel adı. Bu bilgileri kullanıp >> images.txt ile bir metin dosyasına (images.txt) aktarmaya ne dersiniz?
wp post list --fields='ID,post_content' --format='table' --post_type='post,course,project' --post_status='publish' | grep -oP 'https:\/\/ceaksan.*?\/\d{4}\/\d{2}\/.*?(jpg|png|webp)' >> images.txtEvet, sonucumuz gayet net ve anlaşılır. Herhangi bir istenmeyen değer de satırlar arasında yer almamakta!

İlgili metin dosyası içerisinde yer alan görselleri wget ile indirmeye ne dersiniz?
wget -i [alanadi.com]/images.txtİşlemlerimiz bu kadar. Gördüğünüz üzere adım adım metin içerisinden bizim için öne çıkan alanları tam da ihtiyaç duyduğumuz şablon içerisinde edindik ve farklı amaçlar doğrultusunda kullanılabilir olarak kayıt altına aldık ve hatta son adımda ilgili görselleri de doğrudan edindik. Örneğin bu görsel satırlarını görselleri ayrı bir WordPress kurulumu içerisine de kolaylıkla dahil edebiliriz1.
while read newimage; do
wp media import $newimage
done < images.txtSon olarak, ihtiyaç duyabileceğinizi düşünerek görsellerin optimize edilmesine yönelik bazı içerikleri paylaşmak istiyorum. Yukarıdaki değindiğim süreç her ne kadar içerik içerisinde bir veri/değer aramak üzerine olsa da neticede amacım CDN servisine aktar(a)madığım görselleri bulmaktı. Dolayısıyla bir anlamda WordPress medya içeriklerinin optimize edilmesi amacı söz konusuydu.