CF7 Form Elemanını Hotjar Whitelisting Olarak Tanımlamak
Basit, kullanışlı ve çok uzun zamandır da bu özellikleri sebebiyle WordPress popüler eklentileri arasında yer alan bir iletişim formu eklentisi1 olan Contact Form 7 ile ilgili daha öncesinde Contact Form 7 Dönüşüm Tanımlama yazısını yayınlamış ve form dönüşümlerini nasıl yapılandırabileceğimize değinmiştim.
Yine bu konuya devam ederek, Hotjar ile dönüşüm yolunu değerlendirdiğimiz süreçte form elemanlarına girilen değerleri nasıl görünür hale getirebileceğimizden bahsedeceğim. Adım adım ilerleyelim.
Hotjar ile ilgili destek talebinde bulunabilirsin.
Hotjar Whitelisting Input Fields
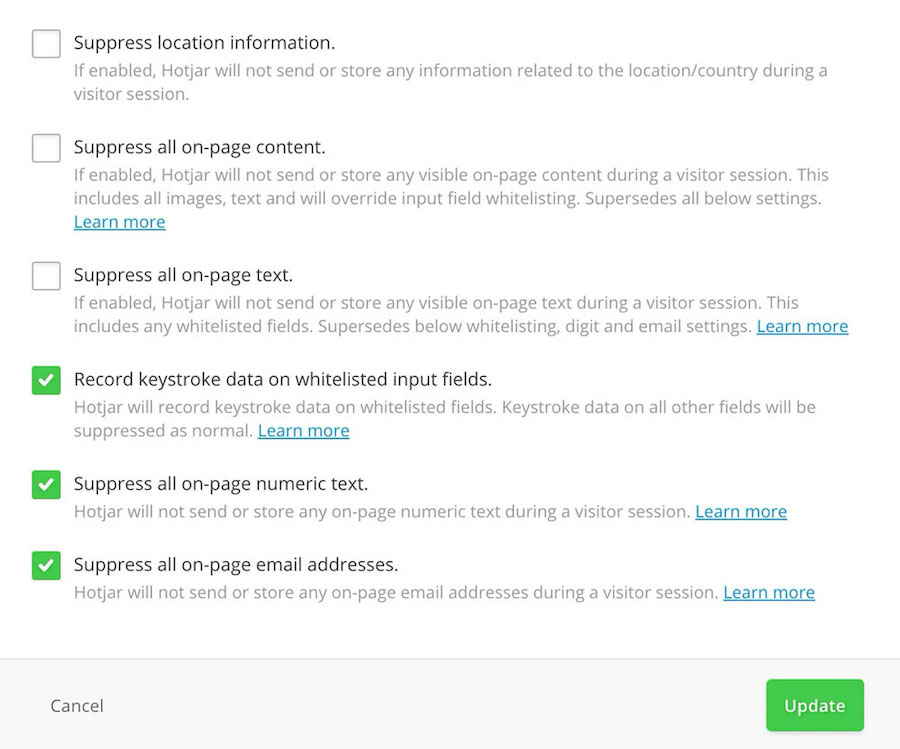
Hotjar yazımda da belirttiğim üzere, gizlilik sebebiyle Recordings altında listelenen ekran kayıtlarda aksi belirtilmediği sürece form içeriklerini ve sayıları * olarak gösterir (suppress)2. Gizlilik konusundaki güncelleme sonrasında ise isteyen kullanıcıların site ayarlarında ilgili onay kutucuğunu işaretlemek şartıyla form elemanlarını kayıt altına alması mümkün kılındı3 4 5.

Yapmamız gereken ilk işlem Hotjar > Settings > Sites & Organizations adımları sonrasında listelenen siteler arasından ilgili sitenin Site Settings bölümünü görüntülemek. İlgili ayarlar arasında “Record keystroke data on whitelisted input fields” seçeneğini görebilirsiniz. Bu seçeneği işaretledikten sonra güncel ayarları kayıt ederek pencereyi kapatabilirsiniz. Bir sonraki adım ise data-hj-whitelist özelliği ile form elemanlarını işaretlemek.

data-hj-whitelist
data-hj-whitelist ise ekran kaydı sırasında şifrelenmeyecek form elemanının tanımlanmasını (whitelisting) sağlamakta. Şimdi gelelim çözüm üreteceğimiz asıl konuya ve Contact Form 7 (CF7) eklentisiyle oluşturduğumuz formlardaki bir alanın nasıl şifrelenmeden ekran kaydına dahil edebileceğine bakalım.
Contact Form 7 ve Whitelisting İşlemi
Bir iletişim formu oluşturduk ve Funnel ile ziyaretçilerin bu forma ulaşma süreçlerini takip ediyoruz. Ancak form içerisindeki bazı alanların ziyaretçiler tarafından nasıl çözümlendiğini de merak ediyoruz. Hotjar öntanımlı olarak form içeriklerini şifrelediği için fikir yürütemiyoruz. İşte bu aşamada yapmamız gereken aktif WordPress temamızın functions.php isimli dosyasını kod editörümüz ile açıp şu kod parçasını eklemek ve kaydetmek.
add_filter( 'wpcf7_form_elements', 'imp_wpcf7_form_elements' );
function imp_wpcf7_form_elements( $content ) {
$str_pos = strpos( $content, 'name="input-name"' );
$content = substr_replace( $content, ' data-hj-whitelist ', $str_pos, 0 );
return $content;
}Kod parçacığı wpcf7_form_elements aracılığıyla form elemanları üzerinde işlemler yapabilmemizi sağlamakta6. Kod parçacığı içerisinde gördüğünüz name="input-name" bir belirleyici görevi görmekte. Herhangi bir form içerisinde input-name name değerine sahip bir eleman var ise bu elemana data-hj-whitelist tanımı eklenmekte.

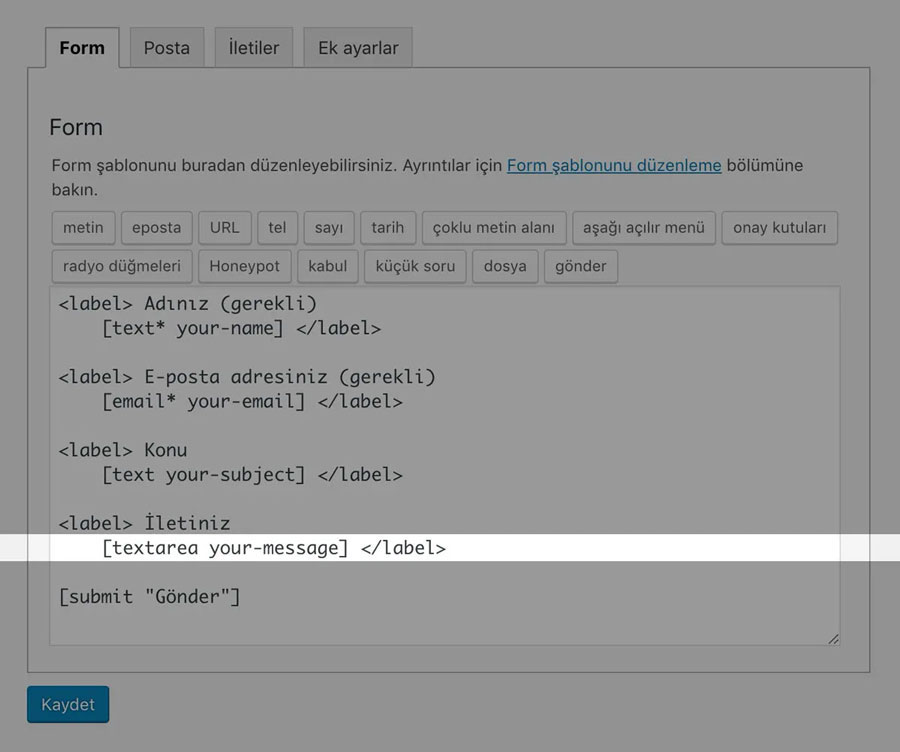
Yukarıdaki örnek görselde yer alan textarea elemanımız your-message name değerine sahip. Dolayısıyla input-name alanını your-message olarak güncellememiz gerekmekte. Son durumda ilgili satır şu şekilde olacaktır:
add_filter( 'wpcf7_form_elements', 'imp_wpcf7_form_elements' );
//...
$str_pos = strpos( $content, 'name="form-name"' );
//...Bu kod işleminin ardından artık CF7 aracılığıyla eklenen formlarda yer alan form-name name değerli her eleman data-hj-whitelist olarak işaretlenir. Elbette tanımlama alanını benzersiz tutabilir ve sadece tek bir form elemanının Hotjar tarafından şifrelenmemesini de sağlayabilirsiniz ya da şifrelenmemesini istediğiniz form elemanlarını name yerine class ile genişletebilirsiniz. Aslında tam tersi bir yol izleyerek tüm alanların şifrelenmemesini sağlayıp sadece belirlenen alanların şifrelenmesini de mümkün hale getirebilirsiniz. Elbette bu durumda site ayarlarını buna uygun şekilde düzenlememiz ve functions.php dosyasındaki kod parçacığında yer alan data-hj-whitelist ifadesini data-hj-suppress ile değiştirmemiz gerekir.
- WordPress Popüler Eklentiler ↩
- How to Suppress Text and Images from Collected Data. Hotjar Documentation ↩
- Data Safety, Privacy & Security. Hotjar Documentation ↩
- David Darmanin. (2017). Hotjar’s approach to privacy ↩
- How to Show Elements and Keystrokes in Data Collection. Hotjar Documentation ↩
- wpcf7_form_elements. HOOKR ↩