Intercom Nedir? Nasıl Kullanılır?
Servis ve platform önerileri yazı serisi içerisinde, pazarlama ve satış aracı olarak Drift servisinden bahsetmiştim.
Benim için basitliği ile öne çıkan ve hedeflerim doğrultusunda uygun çözümler üreten Drift‘in dışında daha kapsamlı stratejiler ve bu stratejiler doğrultusunda çözümler üretmek için kullanılabilecek diğer alternatif servisler ve platformlarla yazı serisine Intercom ile devam ediyorum1.

Intercom
Müşteri Mesajlaşma Platformu olarak kendini ifade eden Intercom özellikle satış, pazarlama ve müşteri desteği süreçlerine odaklanmakta ve markalara müşteri yaşam döngüsü boyunca, satın alma, katılım ve desteklemeye kadar büyümeyi hızlandırmak için kullanabilecekleri özelleştirilmiş araçlar sunmaktadır. Bugün New Relic, Shopify, Bitly, Unity, Typeform, Moz, InVision ve Put.io dahil olmak üzere 30.000’den fazla işletme, dünya çapında milyarlarca kişiye destek sunmak için Intercom platformunu kullanmaktadır.
Intercom‘un marka geçmişine göz atalım2. Intercom, işletmelerin potansiyel ve mevcut müşterileriyle Intercom tarafından sunulan ve bünyesinde web sitelerine eklenen bir platform üzerinden mesajlaşma uygulaması, mesajlaşma arayüzü, web sitesi, uygulama (app), e-posta ve sosyal medya aracılığıyla iletişim kurabilmelerini sağlayan, ABD merkezli bir yazılım şirketidir. Merkezi San Francisco’da olan Intercom’un Chicago, Dublin, Sidney ve Londra’da ek ofisleri bulunmaktadır.

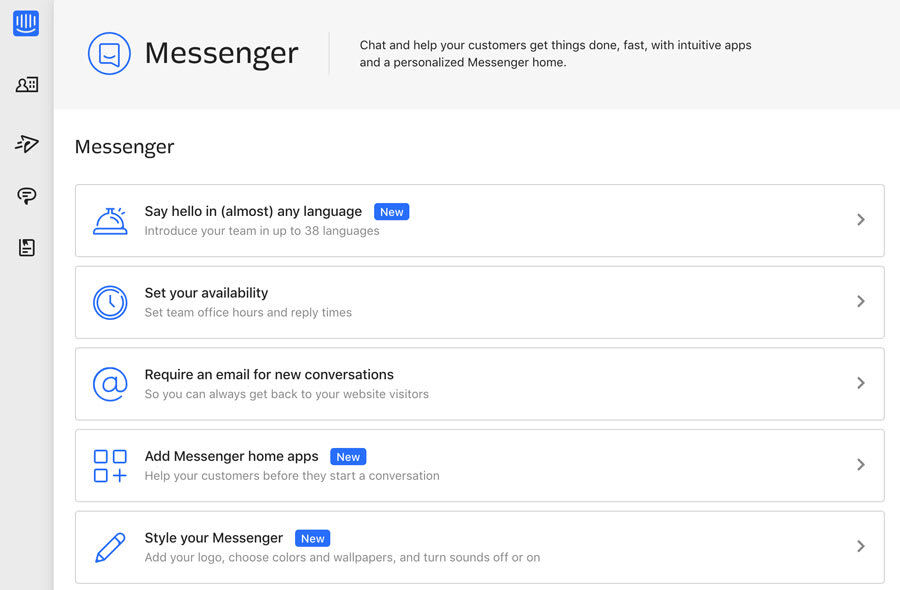
Şubat 2017’den itibaren aylık 100.000 aktif kullanıcıya hizmet sağlayan Intercom, Ekim 2018’den itibaren 30.000 ödeme yapan müşteriye ulaşmış ve oldukça dikkat çeken bir girişim haline gelmiştir3 4. Intercom 14 günlük deneme süresine sahiptir, ücretsiz (free) veya sınırlandırılmış (freemium) olarak herhangi bir kullanım imkanı sunmamaktadır. Ayrıca, ücretli olarak sunulan eklentiler ile (bot entegrasyonu gibi) kapsamlı çözümler sağlanabilmektedir. Sunulan araçlar şunladır;
- Kurumsal mesajlaşma
- Satış botu
- Destek botu
- Hedeflenmiş mesajlar
- Takım Gelen Kutusu
- Bilgi birikimi paylaşımı
- Uygulamalar + Entegrasyonlar
- Müşteri veri platformu
- Canlı sohbet
- iOS & Android Uygulamaları
Yukarıda listelenen araçlar sayesinde gerçekleştirilebilecek işlemleri özetleyecek olursak;
- Bir web siteniz veya web tabanlı bir ürününüz varsa, masaüstünde ve / veya mobil cihazlarda Intercom’u şunları yapmak için kullanabilirsiniz.
- Müşterilerin kim oldukları ve ne yaptıklarını görebilir, her müşteriyi izleyebilir, filtreleyebilir ve segmentlere ayırabilirsiniz.
- Müşteri adaylarını yakalayarak müşteriye dönüştürebilirsiniz. Web sitesinden botlar aracılığıyla daha fazla müşteri elde edebilir, botlar aracılığıyla toplantılar planlayabilir, yönetebilir, ilgili takım üyelerine yönlendirebilir ve en değerli potansiyel müşterilerle canlı olarak temasa geçebilirsiniz.
- Hedefli e-posta ve uygulama içi iletilerle kayıtlı kullanıcıları daha etkin ve değerli müşterilere dönüştürebilirsiniz.
- Müşteri desteği sunabilirsiniz. E-posta ve mesajlaşmalarla müşterilerden daha hızlı yanıt alabilir ve daha memnun müşteriler elde edebilirsiniz.
- İnsanların ürününüzü daha iyi anlamalarına ve daha hızlı yanıt almalarına yardımcı olmak için içerik oluşturabilir ve paylaşabilirsiniz.

Intercom: Çalışma Biçimi
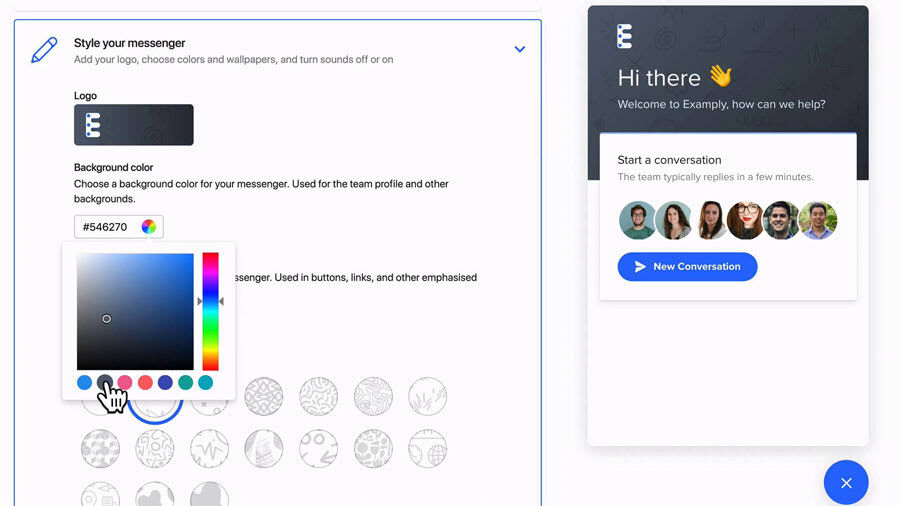
Intercom, platform üzerinden işletmelerin müşteri verilerini izlemesini ve filtreleyerek değerlendirebilmesini sağlar. Bu veriler sohbet geçmişini, ürün kullanım davranışlarını, satın alım geçmişini, ödeme ayrıntılarını vb. içerir. İşletmeler kişiselleştirilmiş, otomatik pazarlama e-postalarını ve uygulama içi mesajları tetiklemek için pek çok özelliği kullanabilir.
Intercom platformu kolaylıkla ilgili alanlara entegre edilebilir ve ziyaretçilerle/müşterilerle anında web sitesi üzerinden temasa geçilebilir hale getirilebilir. Bu aşamada dikkat edilmesi gereken konu, bir ziyaretçinin kayıt olabiliyor ve oturum gerçekleştirebiliyor olduğu durumlarda kullanıcı/müşteri olarak, aksi durumda ise (kayıt olmuyor/olamıyor ya da giriş yapamıyor ise) potansiyel müşteri olarak değerlendirileceğidir. Kullanıcıların tanımlanmış olmaları (cookie vb.) oturum başlatsalar da başlatmasalar da Intercom tarafından değerlendirilerek ilgili haneye işlenecektir.

Intercom Kurulumu
Intercom, ziyaretçiler ve müşteriler için ayrı düzenlemeler gerektiren bir yapıya sahip5. İlk olarak web sitesi için ziyaretçi kurulumuna göz atalım.
// 1. Bölüm
var APP_ID = "APP_ID"; // Intercom hesap ID değeri
window.intercomSettings = {
app_id: APP_ID
};
// 2. Bölüm
(function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',w.intercomSettings);}else{var d=document;var i=function(){i.c(arguments);};i.q=[];i.c=function(args){i.q.push(args);};w.Intercom=i;var l=function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/' + APP_ID;var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);};if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})();Yukarıdaki JavaScript kod parçacığı içerisinde yer alan APP_ID oluşturduğunuz hesap özelinde üretilen, benzersiz bir tanımlayıcıdır. Bu tanımlayıcıya Intercom panelinize giriş yaptıktan sonra Settings > Installation adımlarını takip ederek ulaşabilirsiniz. Yine bu sayfa altından farklı kurulum yöntemlerini de görüntüleyebilirsiniz. Bir kullanıcının oturum başlatması (login) surumunda ise kullanacağımız kod parçacığı şu şekilde olmalıdır.
// 1. Bölüm
var APP_ID = "APP_ID"; // Intercom hesap ID değeri
var current_user_email = "sartre@existentialist.com"; // Kullanıcının tam adı
var current_user_name = "Jean Paul Sartre"; // Kullanıcının e-posta adresi
var current_user_id = "1940"; // Kullanıcının benzersiz ID değeri
window.intercomSettings = {
app_id: APP_ID,
name: current_user_name,
email: current_user_email,
user_id: current_user_id
};
// 2. Bölüm
(function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',w.intercomSettings);}else{var d=document;var i=function(){i.c(arguments);};i.q=[];i.c=function(args){i.q.push(args);};w.Intercom=i;var l=function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/' + APP_ID;var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);};if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})();Yukarıda örnekte intercomSettings içeriğinin ID dışında ek parametreler aldığını görebilirsiniz. Bu sayede Intercom ziyaretçi ile müşteri arasındaki farklılığı ayırt etmekte ve panel içerisinde ilgili alanları bu veriler ve tanımlar üzerinden organize etmekte, özelleştirilmiş mesajları ziyaretçi ve/veya müşterilere iletmektedir. Her iki kurulumda yer alan 2. Bölüm ortaktır. intercomSettings bu snippet öncesinde tanımlanmış olmalıdır.

Mesajlaşma alanının çalıştırılması için ise aşağıdaki snippettan faydalanırız.
window.Intercom('boot', {
app_id: APP_ID, // Intercom hesap ID değeri
});Tanımlanmış bir kullanıcı (müşteri) için ise kurulum şu şekildedir.
window.Intercom('boot', {
app_id: APP_ID, // Intercom hesap ID değeri
email: 'example@example.com', // Kullanıcının e-posta adresi
user_id: 'abc123', // Kullanıcının benzersiz ID değeri
created_at: 1234567890, // Kullanıcının Intercom'a eklenme süresi (saniye olarak)
});Elbette yukarıda yer alan kullanıcı nesnesi örnek olarak iletilen alanlarla (örnek JSON yanıtı) genişletilebilir.
{
"type": "user",
"id": "530370b477ad7120001d",
"user_id": "25",
"email": "wash@serenity.io",
"phone": "+1123456789",
"name": "Hoban Washburne",
"updated_at": 1392734388,
"last_seen_ip" : null,
"unsubscribed_from_emails": false,
"last_request_at": 1397574667,
"signed_up_at": 1392731331,
"created_at": 1392734388,
"session_count": 179,
"user_agent_data": null,
"pseudonym": null,
"anonymous": false,
"referrer": "https://example.org",
"utm_campaign": null,
"utm_content": null,
"utm_medium": null,
"utm_source": null,
"utm_term": null,
"custom_attributes": {
"paid_subscriber" : true,
"monthly_spend": 155.5,
"team_mates": 1
},
"avatar": {
"type":"avatar",
"image_url": "https://example.org/128Wash.jpg"
},
"location_data": {
"type": "location_data",
"city_name": "Dublin",
"continent_code": "EU",
"country_code": "IRL",
"country_name": "Ireland",
"latitude": null,
"longitude": null,
"postal_code": null,
"region_name": "Dublin",
"timezone": "Europe/Dublin"
},
"social_profiles": {
"type":"social_profile.list",
"social_profiles": [
{
"name": "twitter",
"id": "1235d3213",
"username": "th1sland",
"url": "http://twitter.com/th1sland"
}
]
},
"companies": {
"type": "company.list",
"companies": [
{
"id" : "530370b477ad7120001e"
}
]
},
"segments": {
"type": "segment.list",
"segments": [
{
"id" : "5310d8e7598c9a0b24000002"
}
]
},
"tags": {
"type": "tag.list",
"tags": [
{
"id": "202"
}
]
}
}Ayrıca JavaScript API metotları, özellikle ve nesneleri aracılığıyla daha pek çok ek özelleştirilmiş işlem (veya işlemler arasında ilişkiler) gerçekleştirmek mümkün hale gelmektedir. İlgili işlemleri ayrıca Intercom tarafından yayınlanan eklentiler ve entegrasyonlarla WordPress6 başta olmak üzere Strpie ve Squarespace gibi servisler için de kolaylıkla yapılandırabilirsiniz. Ek olarak, kurulumları Google Tag Manager aracılığıyla da kolaylıkla yapılandırabilirsiniz.
- Product Tours. Intercom ↩
- Intercom (company). Wikipedia ↩
- Alex Konrad. (2016). How The 'Silly' Irish Founders At Intercom Built One Of Silicon Valley's Fastest-Growing Businesses ↩
- Barry Levine. (2015). Intercom brings consumer-like messaging to business applications ↩
- Installation. Intercom Developer Hub ↩
- Intercom. WordPress Plugins ↩