Google Tag Manager (gtm.js) Nedir? Nasıl Kurulur?
Web sayfanız ve uygulamanız ile ilgili ne kadar bilgi sahibisiniz? Ziyaretçilere/kullanıcılara/tüketicilere ne kadar cevap verebiliyor? Performans değerlendirmenizi nasıl yapıyor, iyileştirme ve düzenlemelerinizi nasıl planlıyorsunuz?
Pazarlama kampanyanız ne kadar ölçülebilir ve sürdürülebilir? Daha bir çok soru sormak mümkün ve bu sorular çoğunu da uygun araçlara sahip olmadan cevaplandırmanız mümkün olmamaktadır. İşte bu noktada amacımıza uygun olarak kullanabileceğimiz birkaç araç karşımıza çıkmakta. Google Analytics, Google Adwords, DoubleClick, Google Search Console analiz tarafında sundukları verilerle ücretsiz olarak kullanabileceğimiz araçlardan birkaçı1.
Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
Diğer yandan farklı ihtiyaçlara cevap veren daha bir çok çözüm bulmak ve kullanmak mümkün. Yahoo Gemini2, Adobe Dynamic Tag Management3, Tealium4, Signals5, Segment6, Ensighten7, QuBit OpenTag8, AT Internet9, Yottaa10 gibi bir çok seçenek değerlendirilebilir. Bu yazıda Google servisleri başta olmak üzere bir çok platformla kolaylıkla entegre olabilen, son dönemdeki geliştirmelerle11 çok daha efektif sonuçlar elde etmeyi mümkün kılan Google Tag Manager‘dan bahsedeceğim.

Google Tag Manager (GTM)
Google Tag Manager, etiket, tetikleyici ve değişkenler oluşturarak etiket yönetimini kolaylaştıran bir kod yönetimi platformudur. Pazarlama ve ürün geliştirme süreçlerinde en kıymetli aşama değerlendirilebilir nitelikte[14] veriye sahip olmak olarak nitelendirilebilir. Bu süreç içerisinde uygun araçların belirlenmesi ve sürece entegre edilmesi taşıdığı öneme istinaden oldukça can sıkıcı hale gelebilmekte. Bunun nedeni olarak geliştiricilerle iletişim kesilmiş olması, ajansların ve müşterilerin teknik yetkinlikleri, entegre edilecek uygulamaların maliyetleri, entegrasyon süreci ve testler gibi bir dizi aşamayı barındırıyor olması olarak detaylandırılabilir.

İşte tam bu noktada Google Tag Manager gibi tek bir kurulum üzerinden farklı servislerin entegre edilebileceği yapılar devreye girmekte12. Pazar içerisinde Segment, Yahoo Tag Manager, Adobe Dynamic Tag Management gibi araçlar servis ve hedef kitle bağlamında farklılıklar barındırsalar da özünde pazarlama süreçlerinde yoğunlukla yaşana bu tür sorunlara çözüm olma hedefiyle hareket etmekteler. Google Tag Manager hem diğer Google servisleriyle olan hızlı ve pratik entegrasyon süreci hem de ücretsiz oluşuyla pazarın yarıdan fazlasına hakim durumda.

Google Tag Manager'ı pazarlamacılar için basit13, tutarlı, güvenilir bir kurulum yönetim platformu olarak ifade edebiliriz. Geliştiriciler tarafından GTM kodunun sisteme doğru bir şekilde eklenmesinin ardından sürecin tamamında kullanılabilecek her türlü harici araç bu sayede web sayfasına ve mobil uygulamaya hızlıca entegre edilebilmekte, yine süreçte söz konusu olabilecek iletişim aksaklıklar ve beklenmeyen diğer durumlardan da korunmuş olunmakta.
Google Tag Manager ile ilgili destek talebinde bulunabilirsin.
Google Tag Manager İle Google Tag Manager 360 Arasındaki Farklılıklar
Google tarafından ücretsiz olarak sunulan Google Tag Manager esasında Google Tag Manager 360‘ın basitleştirilmiş hali denebilir. Daha çok küçük ve orta ölçekli müşteriler için ücretsiz bir platform olarak sunulan GTM’ın bu kadar yaygın olmasının altında da sanırım ücretsiz ve işlev anlamında temel becerilerinde kısıtlama olmaksızın sunuluyor olması yatmakta. GTM 360’ın standart GTM’den ayrıldığı ana noktalar ise limitsiz çalışma alanı, 360 yönetim ortamı ve ileri teknik destek. İlerleyen zaman içerisinde ne gibi değişiklikler olur kestirmek güç, ancak şimdilik kullanılabilecek en uygun araç olduğu kesin14.
Google Tag Manager Kurulumu
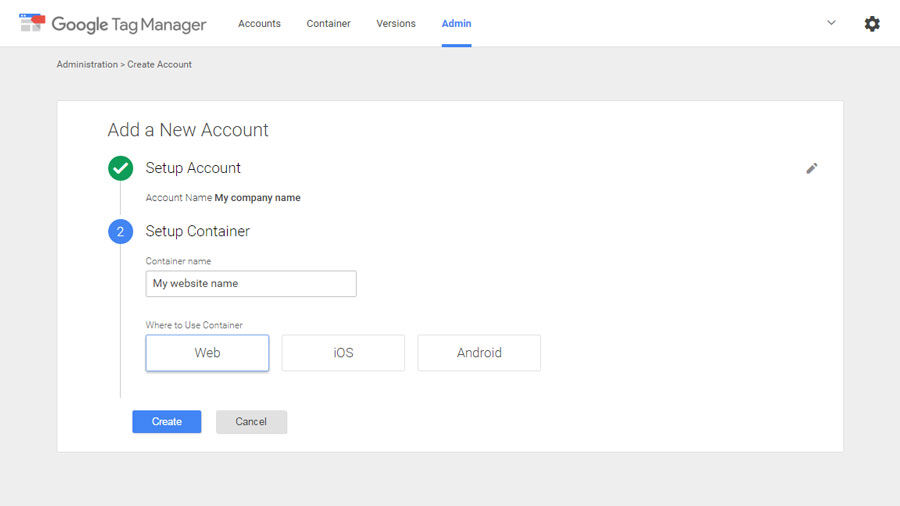
Google Tag Manager erişimi ve yapılandırma işlemleri için Google hesabınız (bireysel gmail adresiniz veya G Suite) olması gerekmekte. Ardından tagmanager.google.com adresi üzerinden servise erişebilir ve kullanıcı girişi yapabilirsiniz. İlk defa giriş yaptığınızda karşınıza “Yeni Hesap Ekleyin” başlığı altında bir Hesap Adı alanı çıkacak.

Burada vereceğiniz isim ileride oluşturacağınız ve Kapsayıcı olarak ifade edilecek kurulumlarınız için bir çatı görevi görmekte. Örnek olarak Müşteriler, Projeler ve Uygulamalar gibi başlıklar tercih edebilirsiniz.

Unutmayın, kurulumun bu aşamasında dikkatli olmazsanız ileride hesaplar altındaki kapsayıcılarda sorunlar yaşayabilir, her kapsayıcı için hesap oluşturmuş olabilirsiniz. Bu hem kullanıcı işlemleri aşamasında hem de hesap yönetimi konusunda karışıklıklar yaşamanıza neden olabilir. Bu nedenle, önceden planlayarak hesapları oluşturmalı ve belirlediğiniz hesaplara uygun olarak kapsayıcıları ilgili hesap altında oluşturmalısınız. İlk hesap oluşturma aşamasında yine sizden kapsayıcı bilgileri de girmeniz istenecek. Bu şekilde bir web sayfası veya uygulama için de gerekli işlemlere başlamış olacaksınız. Kapsayıcı için isim ve tür (Web, iOS, Android, AMP) belirttikten sonra kapsayıcıya ait bir GTM-ID’ye sahip olacak (Örn. GTM-PBTV336) ve ID ile birlikte kullanılmak üzere 2 parçalı bir kod bloğu (snippet) göreceksiniz15. İlk kod bloğu açıklama bölümünde de belirtildiği gibi web siteniz ve/veya uygulamanızın her sayfasında aktif olacak şekilde mümkünse, diğeri ise etiketinin hemen ardına yerleştirilmeli.

Kurulum aşaması oldukça önemli. Hatalı ya da parametre temelli kurulumlarda GTM‘nin işlevsiz kalabileceğini16, haliyle GTM üzerinden entegre ettiğiniz servislerin de stabil çalışamayabileceğini bilmelisiniz.
gtm.js
Kurulum aşamasında kullanılan 2 parça kodun ilk kısmı javascript fonksiyonundan oluşmakta. Bu fonksiyon sayfa içi çerezler, client ve/veya kullanıcı tanımlı17 dataLayer iletilerinin/etkinliklerinin (görüntüleme, tıklama, kullanıcı ID, şehir vb.) GTM içerisinde entegre edilmiş servislerle olan iletişimini (asenkron ve sekanslı olarak) sağlamakta18. iframe kodu ise javascript çalışmayan durumlarda alternatif olarak veri edinimi için kullanılmakta. Diğer yandan, Server-side tagging seçeneği de elbette değerlendirilebilir19.

Kurulum ve entegrasyonların doğru çalışıp çalışmadığını Tag Assistant ile kontrol edebilirsiniz. Aşağıda, Tag Assistant Nedir? Nasıl Kullanılır? başlığı altında konuya dair detaylara ulaşabilirsiniz.
Google Tag Manager Kullanımı
GTM’nin diğer Google servisleriyle (Analytics, Adwords, Search Console, Do) pratik bir şekilde entegre olabildiğinden bahsetmiştim. En temel aşamada bu entegrasyonları hızlı bir şekilde gerçekleştirelim. Search Console kurulumu için eklenecek meta yerine Google Tag Manager seçeneğini seçmeniz web sayfasına ait mülkü onaylamanıza yetecektir. Bunun dışında container olarak herhangi bir entegrasyon yapmanız gerekmemekte. Entegrasyon işlemlerinin ardından sürüm yayını oluşturmanız gerekmekte. Bunun için “Yayınla” butonunu tıklamanız yeterli. Yayınlanmayan düzenlemeler test ya da uygulama ortamlarında görüntülenmeyecektir. Hatta, ilk container kurulumundan sonra bir yayınlama yapılmadıysa ilgili GTM ID’sine ulaşılamayacağı için kod çalışmayacaktır.
Google Tag Manager Test İşlemleri
Google Tag Manager kurulumunuzu test etmek için Google tarafından sunulan Tag Assistant eklentisini kullanmanız gerekmekte. Bunun yanı sıra kullandığınız internet tarayıcısının Inspect özelliğinden de faydalanabilirsiniz. Eklentiyi kurduğunuzda Chrome ziyaret ettiğiniz web sayfalarındaki Google Tag Manager entegrasyonlarını görebilmektesiniz. GTM altındaki entegrasyonlar, kurulumlar ve kurulumlardaki parametrelerin sağlıklı işleyip işlemediği gibi bir çok bilgiye bu eklenti üzerinden ulaşabilirsiniz. Örneğin, Google Analytics kodunun hem doğrudan hem de GTM içerisinden eklendiğini varsayalım. Bu durumda Tag Assistant bize duplicate kurulum bildirimi verecektir. Diğer bir örnek olarak da Google Ads dönüşüm kodunun hangi sayfalarda çalıştığını görmek istiyoruz. Bu durumda eklenti butonunu tıklamamız yeterli. Bulunduğumuz sayfada çalıştırılmış olan tüm kodlar eklenti penceresi içerisinde listelenecektir. Aşağıda kullanım ile ilgili detayları görebilirsiniz.

Tag Assistant ve Kod Kontrolleri
Chrome eklentisi olarak sunulan Tag Assistant'a ek olarak Sean Adams tarafından geliştirilen dataslayer'ı da Chrome tarayıcınıza yüklemenizi öneririm20. Eklenti dışında bir de Preview modu üzerinden eklediğimiz kodlar ve entegrasyonların tetiklenip tetiklenmediğini, tetiklendiklerinde hangi değerleri aldıklarını, bir sorun varsa sorunun kaynağını görmemiz mümkün olmakta.

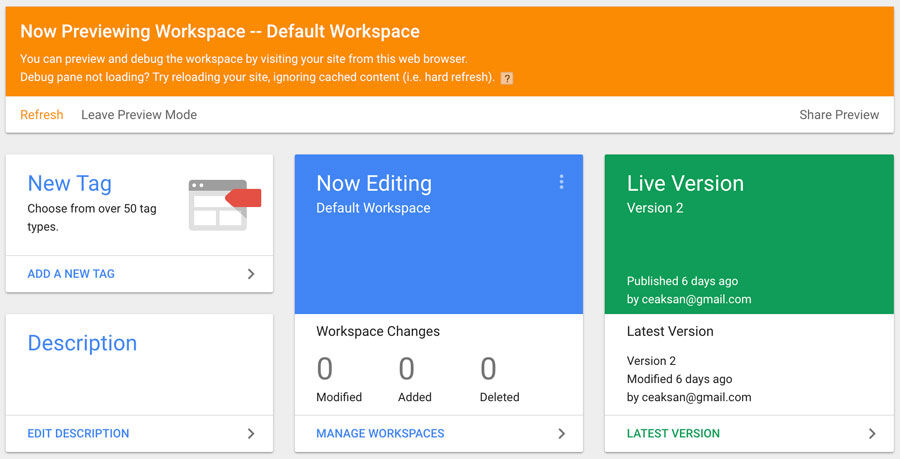
Bu düzenlemeler için GTM hesabımızda “Yayınla” butonu yanındaki “Preview” butonunu tıklamamız gerekmekte. Ardından açılacak turuncu bölümün altındaki “Refresh” linki ile container içeriğinin son düzenlemeleri barındırdığından emin olmalıyız.

Refresh işlemi ardından ilgili web sayfasına geçip sayfayı da yenilemeliyiz. Yenileme işlemiyle birlikte sayfanın alt bölümünde GTM entegrasyonu yaptığımız servisleri, ilgili sayfada çalışan ve çalışmayan etiketleri, değişkenleri ve değişkenlerin aldığı değerleri görebiliriz. Böylelikle tetikleme yapılarındaki uyumsuzluklar, dataLayer içerikleri (ecommerce yapılarındaki ürün bilgileri, kullanıcı verileri vb.), JavaScript fonksiyonları ve daha bir çok düzenlemeyi kontrol edebilmekteyiz.
Not: Videoda örnek olarak kullandığım form sayfasının kaynağına buradan ulaşabilirsiniz.
Google Tag Manager Tag Assistant & Tag Manager Preview Mode
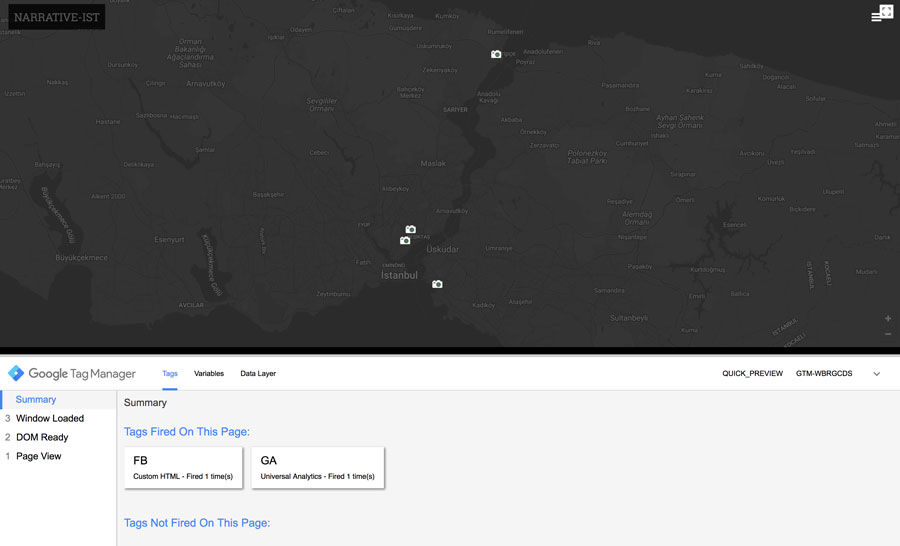
Yukarıdaki kullanım yakın zamanda yeni Google Tag Manager Preview Mode ile değiştirildi21. Yeni yapı var olan sayfa içerisinde değil, ayrı bir sekme vasıtasıyla etiketleri kontrol etme imkanı sunuyor. Eski kullanıma göre başlard biraz karışık gelebilir, ancak preview modu connection ile ilişkilendirdiği için daha sağlıklı bir sonuç sunmakta. Yine, önceki sürümde olduğu gibi, assistant için Preview bağlantısını tıklamak gerekiyor. Ardından, Tag Assistant yeni bir sekme olarak açılmakta.

Açılan sekme içerisinde debug işlemini gerçekleştirmek istediğiniz sayfa URL'ini belirttiğinizde yeni bir sekmede ilgili URL ?gtm_debug=x parametresi ile birlikte açılacaktır.

Tag Assistant sekmesi üzerinden açılan sayfa ile ilişkili tüm etiketleri ve durumlarını görebilirsiniz. Yine, açılan son sayfanın sağ-alt köşesinde ilgili sayfada GTM'in etkin olup olmadığını (connected) görebilirsiniz. GTM bağlantısı sağlandığında Tag Assistant sekmesinde de icon yanıp sönecektir.

Bu aşamadan sonra, yine önceki asisstant kullanımında olduğu gibi Tags, Variables, Data Layer ve Errors sekmeleri aracılığı ile sayfadaki etiketlerle ilgili bilgileri, sol alan üzerinden de etiket etkinliklerini görüntüleyebiliriz.

- Google Analytics Help Community ↩
- Installing Dot Tags. developer network ↩
- Dynamic Tag Management. Adobe ↩
- Tealium. Customer Data Hub and Enterprise Tag Management ↩
- Signals Analytics ↩
- Segment. Customer Data Platform (CDP) ↩
- Ensighten. Website Security & Privacy Compliance ↩
- Qubit. Personalization Resources ↩
- AT Internet. The cross-device and predictive analytics solution ↩
- Yottaa. Accelerate and Secure Web and Mobile Apps ↩
- Triggers. Tag Manager Help ↩
- Tag Management Usage Distribution in the Top 1 Million Sites. Trends. Builtwith ↩
- Can Taner. (2015). Bizce Google Tag Manager. Sherpa Blog ↩
- Compare. Tag Manager. Google Marketing Platform ↩
- Quick Start Guide. Google Tag Manager ↩
- Paul Boocock. (2020). Integrating javascript tags with Google Tag Manager. GitHub ↩
- JavaScript library for working with dataLayer message queues. google/data-layer-helper. GitHub ↩
- Features. Tag Manager. Marketing Platform ↩
- Server-side tagging. Google Tag Manager ↩
- A Chrome extension to enhance tag management and analytics debugging. sean-adams/dataslayer. GitHub ↩
- Simo Ahava. (2020). Tag Assistant Preview Mode In Google Tag Manager ↩