WordPress Custom Endpoint Nedir?
WordPress REST API aracılığıyla yapılabilecek pek çok işlem söz konusu.
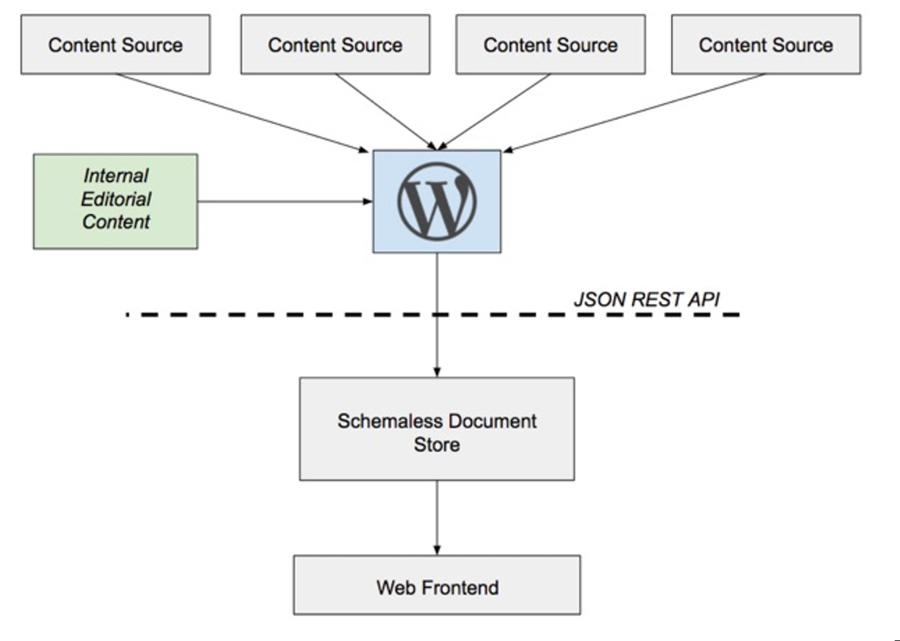
Özellikle Headless CMS çözümleri de bu sürecin bir parçası olarak seçeneklerimiz arasında yerini alıyor. Elbette bu aşamada ihtiyaçlarımızın da net bir şekilde belirli olması gerekiyor. Örneğin, Vue.js kullanarak içeriklerimizi sorgular aracılığı ile one page bir web uygulaması olarak ziyaretçilere iletebiliriz1 2.
WordPress deneyimine dair yeni bakış açıları kazandırmak adına aşağıda çeşitli örnekler verdim. Dilerseniz adım adım başlıkları takip edebilir ya da doğrudan örnek kodların yer aldığı WordPress Custom Endpoint Nasıl Oluşturulur? başlığına atlayabilirsiniz.
WordPress API ile ilgili destek talebinde bulunabilirsin.
Ancak, bu durumda arama motorları -istisnalar olsa da- kaynak kodumuza baktıklarında veriler yerine verilerin geleceği alanları belirten yer tutucıları göreceklerdir. Çünkü işlemler CSR istemci tarafında gerçekleştirilecektir. Şayet etkileşime ihtiyacımız var ise, bir Vue.js framework olan Nuxt3 aracılığı ile SSR çözümü sağlanabilir. Ancak, bu seçenek için veri kaynağının da erişilebilir olması gerekmektedir. Çünkü, kullanıcı sayfa içerisinde etkileşimli alanları kullanarak isteklerde bulunacaktır. Diğer yandan, etkileşimden ziyade içeriği sunmamız bizim için yeterli ise Gridsome ile içeriklerimizin statik olarak sunulmasını sağlayabiliriz. Bu durumda web sitemizdeki işlemler HTML şablonu mantığı ile yürütülür. Tüm sayfalar önceden oluşturulmuştur. Tabi, bu iki seçenek arasında da çözümler mevcut.

Vue bir zorunluluk değil elbette. Angular, React ve hatta Svelte de çözümler arasında. Buna bağlı olarak Nuxt yerine Next ve Gridsome yerine Gatsby de değerlendirilebilir.
Amaca Yönelik Çözüm Üretmek
Şimdi, örnek bir karşılaştırmalı durumu ele alalım. Bir WordPress web sayfanız var ve düzenli olarak içerik üretiyorsunuz. Bu durumda basit bir barındırma alanı ve WordPress kurulumu sizin için yeterli ve düşük maliyetli olacaktır. Ancak, farklı konularda içerikler ürettiğiniz bir kaç web sitesiniz olduğunda hem veritabanı hem de varlıkların (css ve js dosyaları, videolar, imajlar vb.) yönetimi de ayrıca bir gündem haline gelecektir. CDN bir çözüm olarak ele alınabilir, farklı siteler için WordPress MU ile sitelerin yönetimi sağlanabilir. Görüldüğü üzere artık kaynakların yönetimi de bir mesele haline geliyor. Yukarıdaki paragraftaki çözümler üzerinden gidelim.

Tek bir WordPress web sayfası üzerinden ürettiğimiz içeriklere istediğimiz farklı bir alan üzerinden API sorguları ile ulaşabiliriz. Hatta WordPress’e dahi bu durumda ihtiyacımız kalmaz ancak şimdilik bunu göz ardı edelim. WordPress API ile web sayfamız üzerinde pek çok işlem yürütebiliriz. Hatta WordPress MU‘ya ihtiyacımız bile kalmayabilir ve kategoriler aracılığıyla site içeriklerini ayrıştırabiliriz. Bu durumda kullanıcılarımız etkileşime girmeye devam edebilirler. Avantajımız çok daha az kaynak tüketimi ile çok daha hızlı ve etkili bir kullanıcı deneyimi sağlamak olacaktır.
Diğer çözümümüzde ise WordPress kurulumunun online olmasına dahi gerek yok. Localhost üzerinden ürettiğimiz içeriklerimiz statik hale getirilip ücretsiz bir şekilde sunulabilir. Evet, neredeyse hiçbir barındırma masrafımızın olmayacağı bir senaryo bu. Örneğin, içeriklerin sunumu için netlify4 kullanılabilir.

WordPress Custom Endpoint
Dahil olduğum projelerde veya kişisel çalışmalarımda yol haritasını mümkün olduğu kadar ana fikirden sapmadan çeşitli sorularla genişletmeye çalışırım. Bunun nedeni her şeye sahip bir sonuçtan ziyade fikrin başka bir fikre zemin hazırlayıp hazırlamayacağını görmek istemem. Çünkü, bence bir fikri değerli kılan onun uygulanabilirliği kadar başka fikirlerle de zenginleştirilebilmesidir. Tasarım da bu anlayış üzerine oturan bir disiplin değil mi?
O halde, gelelim WordPress tarafında işlerin nasıl yürüyeceğine. Dediğim gibi WordPress API aracılığıyla zengin bir işlem yeteneğine sahibiz. Ancak, yeterli olmadığı ya da daha farklı işlemesini istediğimiz durumlar olabilir. Bu tür durumlara karşı WordPress bize Custom Endpoint oluşturma imkanı sunmakta. Bu sayede, örneğin, ilgili yazılar gibi bir endpoint üzerinden bir yazı ile ilgili bir içeriği de iletebiliriz ya da iletişim formu üzerinden gönderilen mesajların WordPress admin panelimizde listelenmesini sağlayabiliriz. Sınır, hayal gücünüz.

WordPress Custom Endpoint Oluşturma İşlemi
WordPress REST API sıklıkla tekrarladığım üzere oldukça zengin çözümler sağlamakta. Örneğin, var olan cevaplara müdahale edebilir5 veya özel uç noktalar6 oluşturabiliriz. Örnek olarak şu fonksiyonu ele alalım. get_author_posts fonksiyonu belirtilen yazarın son yazısına ait başlığı döndürmektedir. Ön tanımlı olarak /wp-json/wp/v2/users/ uç noktası tanımlıdır ancak bu yala yapılacak isten bize kullanıcı bilgilerini döndürecektir.
function get_last_post($data) {
$id = (int) $data['id'];
$posts = get_posts(array(
'author' => $id,
));
if(empty($posts)) {
return null;
}
return $posts[0]->post_title;
}Şimdi bu fonksiyonu bir endpoint ile ilişkilendirelim.
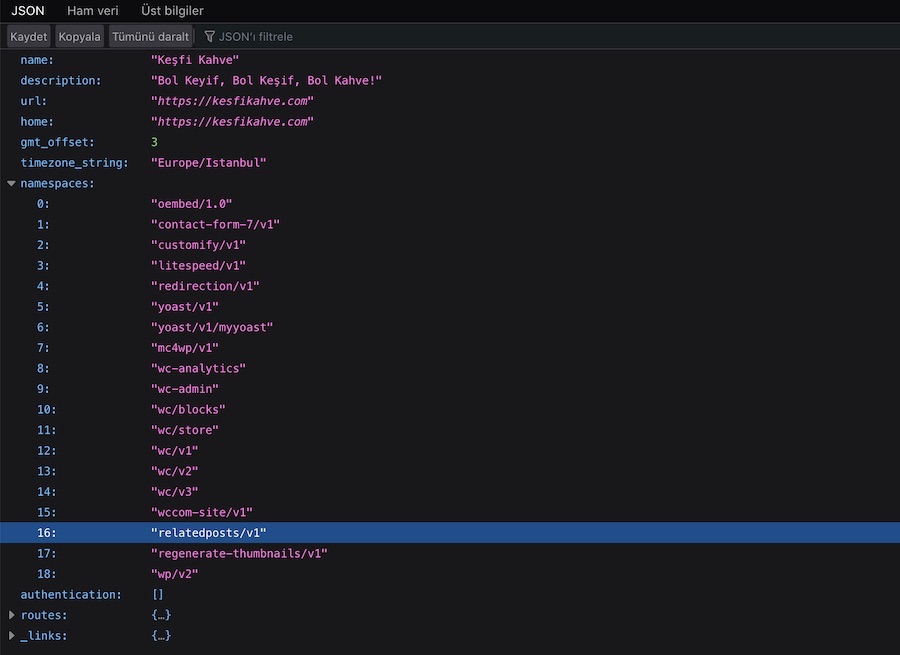
Kancamız rest_api_init aracılığıyla çağırdığımız register_rest_route fonksiyonu API’e belirli bir isteğe belirtilen fonksiyonla yanıt verilmesini istediğimizi bildirir5. register_rest_route üç parametre alır; namespace, route ve options. Namespance isteğin tanımlandığı yol, route isteğin iletileceği yoldur7. Options ise bu isteğin türü gibi bilgileri içerir. Örneğin; //alanadi.com/wp-json/getlastpost/v1/author/(?P\d+). Evet, görüldüğü üzere işlem oldukça basit. WooCommerce API de esasında bir grup özel uç nokta tanımından oluşmaktadır6.

Bir başka örnekte de kategori temelinde ilişkili içerikleri listeleyelim.
function get_related_posts($data) {
$id = (int) $data['id'];
$categories = (array) get_the_category($id);
$category_ids = array();
foreach ($categories as $individual_category) {
$category_ids[] = $individual_category->term_id;
}
$posts_list = get_posts(array( 'type' => 'post', 'numberposts' => 10, 'category' => $category_ids));
$post_data = array();
foreach( $posts_list as $posts) {
$post_id = $posts->ID;
$post_name = $posts->post_name;
$post_date = $posts->post_date;
$post_title = $posts->post_title;
$post_content = $posts->post_content;
$post_data[$post_id]['post_id'] = $post_id;
$post_data[$post_id]['post_name'] = $post_name;
$post_data[$post_id]['post_date'] = $post_date;
$post_data[$post_id]['title'] = $post_title;
$post_data[$post_id]['content'] = $post_content;
}
wp_reset_postdata();
return rest_ensure_response($post_data);
}
add_action('rest_api_init', function(){
register_rest_route('relatedposts/v1', '/post/(?P<id>\d+)', array(
'methods' => 'GET',
'callback' => 'get_related_posts'
));
});Fonksiyonla ilişkili uç noktamız //alanadi.com/wp-json/relatedposts/v1/post/(?P\d+). Bu yola gerçekleştirilen GET isteklerine JSON formatında yazının id, slug, yayın tarihi, başlık ve içeriği döndürülecektir1 8. Şimdilik örneklerimiz bu kadar. İlerleyen zaman içerisinde yine ek örneklerle yazıyı zenginleştirmeye devam edeceğim.
İleri Okumalar
- WordPress.org: REST API Handbook. Client Libraries
- Backbone JavaScript Client
- Customizing the REST API Response in WordPress
- Plugin Handbook: Options API
- Build Your Own REST API on WordPress in 3 Minutes
- Adding Custom Routes to the WordPress REST API
- Creating Custom API Endpoints in the WordPress REST API
- How to Use the WordPress REST API: A Practical Tutorial
- REST API Handbook. WordPress Developer Resources ↩ ↩
- WordPress.org: REST API Handbook. Adding Custom Endpoints ↩
- Nuxt.js. The Intuitive Vue Framework ↩
- Netlify. All-in-one platform for automating modern web projects ↩
- Modifying Responses. REST API Handbook. WordPress Developer Resources ↩ ↩
- Adding Custom Endpoints. REST API Handbook. WordPress Developer Resources ↩ ↩
- Code Reference: register_rest_route() ↩
- Glossary. WordPress Developer Resources ↩