Contentrain - Git Tabanlı Headless CMS
Kişisel olarak, İçerik Yönetim Sistemi (CMS) çözümlerini yakından takip ediyorum. Elbette bu duruma içerik yayınlama ve yayınlanan içeriklerin yönetiminde sıklıkla karşılaştığım problemler veya işleyişe dair pratiklik arayışımın etkisi büyük.
Uzun denebilecek bir süredir içerik yayınlama ve yönetimi sürecinde Grav CMS kullanmaktayım. Ancak, arka planda pek çok farklı çözümü de değerlendirmeye, daha işlevsel ve bütüncül çözümleri denemeye devam ediyorum. Pek çok veriye no-code çözümler ve API'ler aracılığı ile erişilebildiği güncel durumda Headless CMS çözümleri tümleşik sistemlere göre açık ara daha zengin ve esnek bir yapı sunmaktalar.
İçerik yönetim sistemlerine dair daha önce yayınladığım Grav CMS, Gridsome Nedir?, Spica Engine Nedir?, Ghost Nedir? Nasıl Kurulur? başlıklı yazılara göz atabilirsiniz.
Ghost, Strapi gibi global çözümlerin yanı sıra her geçen gün işlev ve deneyimde farklılaşan yeni çözümler de Product Hunt ve benzeri platformlar aracılığı ile duyurulmakta ve pazarda bir yer edinmeye çalışmaktalar1.
Projeye ProductHunt üzerinden oy vermek için burayı tıklayabilirsiniz.
Contentrain
Contentrain, kolay bir şekilde JAMstack uygulamaları ve web siteleri oluşturmak üzere geliştirilmiş2, geliştiriciler, pazarlama uzmanları ve içerik yöneticilere yönelik özelleştirilmiş deneyim ve özellikler sunan, Git tabanlı bir Headless CMS çözümü3.

Kurucu ortaklar A. Bayhan Bayramoğlu ve Sercan Oray ile birlikte toplamda altı kişilik bir ekipten oluşan Contentrain4, hem web sitesi hem de Discord5 kanalları aracılığı ile kullanıcılarla sürekli iletişim ve etkileşim halindeler.

Neden Contentrain
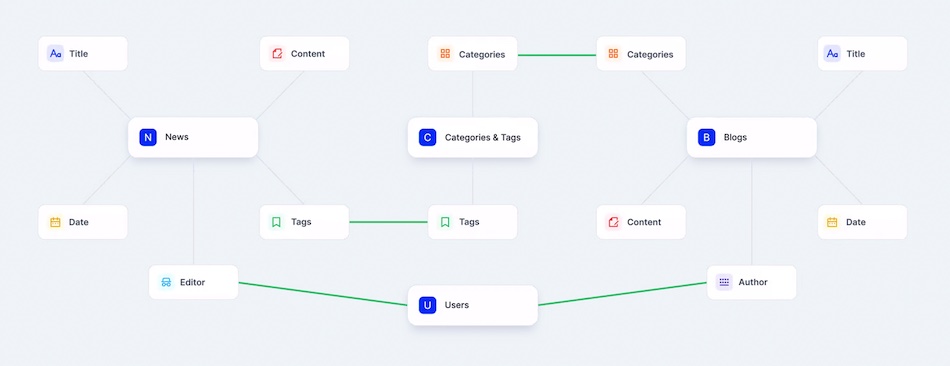
Yukarıda bahsi geçen yapı içerik yöneticilere ve geliştiricilere içerik versiyonları arasında kolay geçiş, çoklu dil (i18n), içerik ekibi ve esnek yetki tanımlama özelliği ile birden fazla kişinin içerikleri karmaşadan uzak bir şekilde yönetilebilmesi, geliştiriciler için esnek model yapısı, popüler framework'lerle kolay bir şekilde ilişkilendirilebilme, hız, güvenlik gibi avantajlar sunmakta6 7 8.

Contentrain Headless CMS ücretsiz kullanım seçeneğinin (üç projeye ve proje başına iki kullanıcıya kadar) yanı sıra, Free, Starter, Professional ve Enterprise plan'lar çerçevesinde ek avantajlar da sunmakta9.
Contentrain Kurulum İşlemleri
Contentrain kurulum aşamasında sizden yeni bir proje oluşturmanızı istiyor. Bu aşamada Git sağlayıcılardan (Github, Gitlab) uygun olan seçim üzerinden yapılandırma işlemine başlanabiliyor. Bir sonraki aşamada ise yapılandırma tercihinin (Manual, NextJS, Gatsby, Nuxt.JS ve dahası) belirtilmesi gerekiyor10.

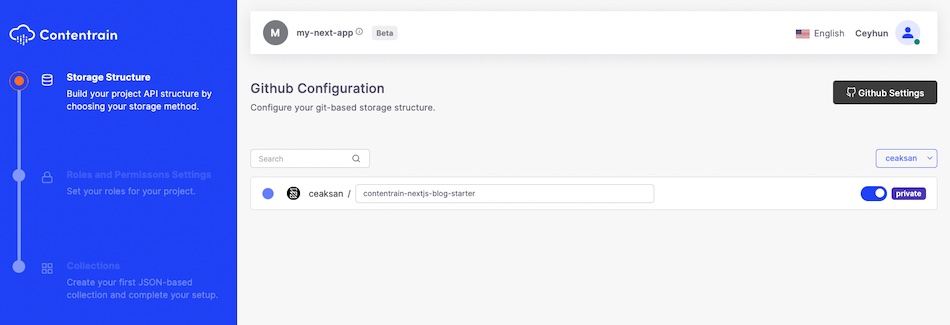
Create butonuna tıklanması ile birlikte Git sağlayıcıda oturum başlatılıyor ve yapılandırma sürecine geçiliyor. Storage Structure, Roles & Permissions ve Collections adımlarının da tamamlanması ile birlikte işlem tamamlanmış oluyor.
Tercih edilen framework ile ilişkilendirilme işleminin de tamamlanmasının ardından artık JAMstack uygulaması veya web sitesi erişime açık hale gelecektir.

NextJS İle Örnek Bir Kurulum İşlemi
Contentrain yapılandırma aşamasında seçilen framework'e bağlı olarak yapılandırma işlemleri farklılık gösterebilir. NextJS seçimi ile birlikte dosyalar da elbette buna göre oluşturulacaktır.

Öncelikle elbette bir repo erişimlerinin belirlenmesi gerekiyor. All repositories ya da önceden oluşturulmuş bir repo seçimi ile birlikte ikinci aşamaya geçilebilir.

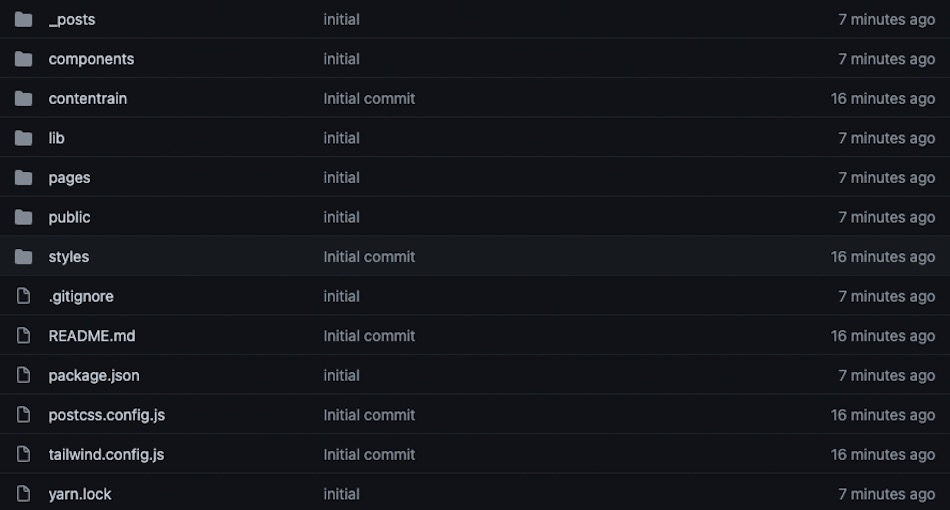
Ardından dosyaları git commit etmek ve Contentrain üzerinden seçmek yeterli olacaktır.
git clone ile repoyu indirip blog-starter'i yükleyelim. Ardından ilişkili modüllerin yüklenmesi, geliştirme sunucusu ile kurulumun görüntülenmesi ve kurulumun yayın için hazır hale getirilmesi adımları izlenebilir.
yarn install
yarn dev
yarn buildElbette bu işlemlerin yanı sıra npx veya yarn ile sıfırdan kurulum da yapılabilir11.
npx create-next-app --example blog-starter blog-starter-app
# yarn create next-app --example blog-starter blog-starter-appTüm bu işlemlerin tamamlanmasının ardından çevrimiçi erişim sürecine geçilebilir. DigitalOcean üzerinden oluşturulacak uygulama alanı ile doğrudan GitHub ya da GitLab üzerinden dosyalar çekilerek site yayına açılabilir12. Elbette bu işlem için öncelikle doctl ile oturum başlatmak gerekli. Applications & API altından oluşturulacak bir key ile erişim sağlanabilir13.
doctl auth init
doctl apps create --spec app.yamlapp.yaml içeriği için aşağıdaki spec'i örnek (elbette repo yolunu güncelleyerek) alabilirsiniz.
name: my-app
region: fra
services:
- build_command: yarn build
environment_slug: node-js
github:
branch: main
deploy_on_push: true
repo: ceaksan/TEST-NextLocal-v2
http_port: 8080
instance_count: 1
instance_size_slug: basic-xxs
name: test-nextlocal-v2
routes:
- path: /
run_command: yarn start
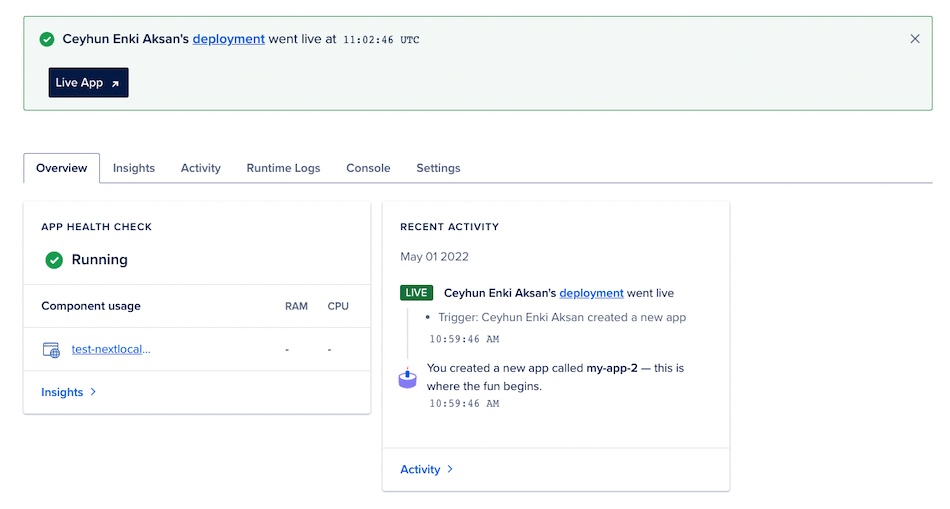
source_dir: /İşlemler bu kadar. Komutun uygulanması ile birlikte dosyalar DigitalOcean üzerinde yapılandırılmaya başlanacaktır.


İşlemlerin tamamlanmasının ardından site erişilebilir ve Contentrain aracılığı ile içerikler eklenmeye / düzenlenmeye başlanabilir.
- Headless CMS. Product Hunt ↩
- Godwin A. Ekainu. What is Jamstack and why you need a static website? ↩
- Contentrain. Your Git-based Headless CMS experience ↩
- Company. Contentrain ↩
- Support. Contentrain ↩
- Why Contentrain? ↩
- Benefits. Contentrain ↩
- Extensions. Contentrain ↩
- Pricing. Contentrain ↩
- Contentrain User Guide ↩
- Berkay Demirbaş. 2022. How to connect your Next.js App with Contentrain ↩
- Deploy a Next.js App to App Platform. DigitalOcean Docs ↩
- doctl apps. DigitalOcean Docs ↩