GTM - Ecommerce Promosyon Tıklama Etkinliği
Google Analytics Enhanced Ecommerce İşlemleri
Geliştirilmiş e-ticaret (enhanced ecommerce) ile ilgili olay anlatımlarına impressions ardından promoClick ile devam edelim.
Promosyon işlemlerinin de ayrıca listeleme ile ilişkili olduğuna bir önceki yazıda da değinmiştim.
Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
Enhanced Ecommerce: promoClick
Promosyon tanımlamaları sitenin bir bölümünde (ürün sayfası, içerik sayfası, listeleme, ana sayfa, kampanya sayfası…) sitenin bir başka bölümünün tanıtılması (internal promotion) amacıyla gösterilen görsel ve metinler gibi öğeleri kapsamaktadır. Bu sayede kampanyalarınızın görünürlük ve satışa etkime başarıları değerlendirilebilir hale gelmektedir. Bir tanıtımın performansını şu metrikler üzerinden değerlendirebiliriz:
- Dahili Promosyon Görüntülemeleri
- Dahili Promosyon Tıklamaları
- Dahili Promosyon TO’su

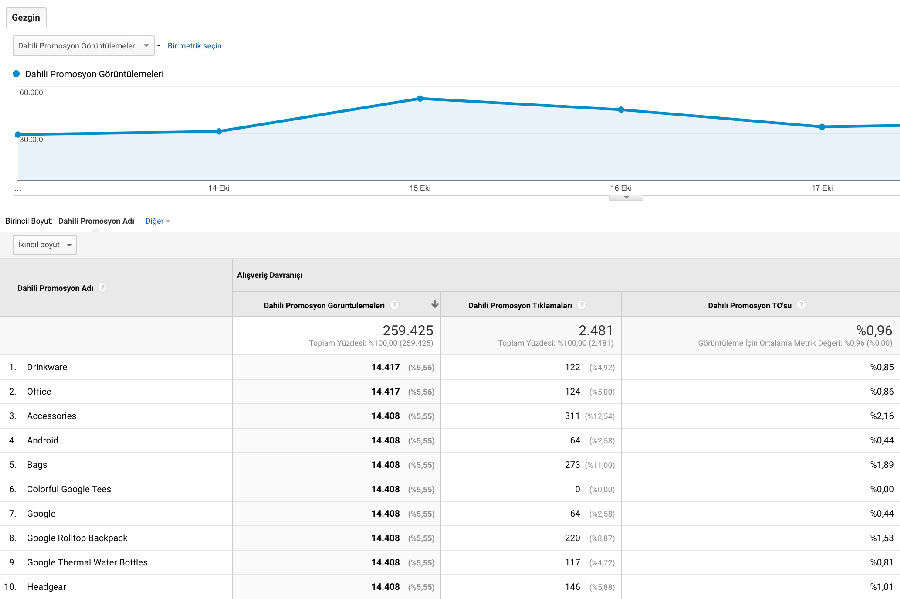
Dahili Promosyon Görüntülemeleri
Ziyaretçilerin ilgili promosyon öğesini (Birinci Boyut: Dahili Promosyon Adı) görüntüleme sayılarını verir.
Dahili Promosyon Tıklamaları
Alışveriş Davranışı bağlamında ziyaretçilerin dahili promosyon öğesini tıklama sayısıdır.
Dahili Promosyon TO’su
Yine Alışveriş Davranışı bağlamında ziyaretçilerin dahili promosyonları tıklama oranını (görüntüleme sayısı/tıklama sayısı) verir.

Bu metrikler aynı rapor dahilinde İşlem Sayısı ve Gelir ile doğrudan değerlendirilebilmektedir. Dönüşümler > E-ticaret > Pazarlama > Dahili Promosyon raporları ile ilişkili verileri şu şekilde iletiriz:
window.dataLayer = window.dataLayer || [];
// UA
dataLayer.push({
'ecommerce': {
'promoClick': {
'promotions': [{
'id': '[benzersiz-promosyon-id]', // Benzersiz Promosyon ID'si / Tip: string (gerekli)
'name': '[promosyon-adi]', // Promosyon Adı / Tip: string (gerekli)
'creative': '[promosyon-tanimi]', // Promosyon Tanımı (görsel adı, kampanya başlığı vb.) / Tip: string (opsiyonel)
'position': '[promosyon-konumu]' // Promosyon Öğesinin Yer Aldığı Alan / Tip: string (opsiyonel)
}]
}
}
});
// GA4
dataLayer.push({
'event': 'select_promotion',
'ecommerce': {
'items': [{
'item_name': '[urun-adi]', // Ürün Adı / Tip: string (gerekli / zorunlu)
'item_id': '[benzersiz-urun-id]', // Benzersiz Ürün ID'si / Tip: string (gerekli / zorunlu)
'price': '[urun-fiyati]', // Ürün Fiyatı / Tip: numeric
'quantity': '[urun-adedi]' // Sepete Gönderilen Ürün Adedi / Tip: numeric (opsiyonel)
'item_brand': '[urun-markasi]', // Ürün Markası / Tip: string (opsiyonel)
'item_category': '[urun-kategorisi]', // Ürün Kategorisi / Tip: string (opsiyonel)
'item_category_2': '[urun-kategorisi-2]', // Ürün Kategorisi (Alt Kategori) / Tip: string (opsiyonel)
'item_category_3': '[urun-kategorisi-3]', // Ürün Kategorisi (Alt Kategori) / Tip: string (opsiyonel)
'item_category_4': '[urun-kategorisi-4]', // Ürün Kategorisi (Alt Kategori) / Tip: string (opsiyonel)
'item_variant': '[urun-ozelligi]', // Ürün Özelliği (örneğin renk, desen vb.) / Tip: string (opsiyonel)
'promotion_id': 'abc123', // Benzersiz Promosyon ID'si / Tip: string (gerekli)
'promotion_name': 'summer_promo', // Promosyon Adı / Tip: string (opsiyonel)
'creative_name': 'instore_suummer', // Promosyon Görsel Adı / Tip: string (opsiyonel)
'creative_slot': '1', // Promosyon Konumu / Tip: numeric (opsiyonel)
'location_id': 'hero_banner', // Promosyon Konumu Adı / Tip: string (opsiyonel)
'index': '[urunun-yer-aldigi-liste-sirasi]' // Promosyon Liste Sırası / Tip: numeric (opsiyonel)
}]
}
});İlgili standart Dahili Promosyon raporunda İkinci Boyut olarak Dahili Promosyon Konumu‘nu seçerek değerlendirmelerinizi genişletebilirsiniz. Unutmadan, ilgili alanlar (id, name, creative ve position) promoView ile paralellik göstermektedir. O halde örnek bir dahili promosyon tanımı gerçekleştirelim:
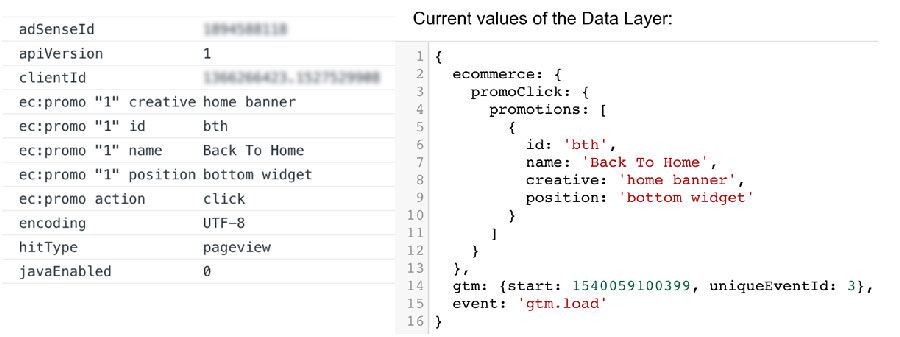
// UA
dataLayer.push({
'ecommerce': {
'promoClick': {
'promotions': [{
'id': 'bth',
'name': 'Back To Home',
'creative': 'home banner',
'position': 'bottom widget'
}]
}
}
});
// GA4
dataLayer.push({
'event': 'select_promotion',
'ecommerce': {
'items': [{
'item_name': 'Donut Friday Scented T-Shirt',
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Black',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1',
'promotion_id': 'abc123',
'promotion_name': 'summer_promo',
'creative_name': 'instore_suummer',
'creative_slot': '1',
'location_id': 'hero_banner'
}]
}
});promoClick ile ilgili olarak sayfa içerisinde tanımlı birden fazla tanıtım içeriğini de elbette iletebilirsiniz. Diğer yandan, click ile fire edebileceğimiz bu veri katmanını elbette yine bir etkinlikle ilişkilendirmemiz mümkün. Aşağıdaki örnek tanıtım tanımlamasının UA için "event": "promotionClick" ile ilişkilendirildiğini görebilirsiniz. GA4 için bu etkinlik tanımı select_promotion olarak belirtilmektedir.
// UA
dataLayer.push({
'ecommerce': {
'promoClick': {
'promotions': [{
'id': 'btw',
'name': 'Back To Work',
'creative': 'home banner',
'position': 'Row 7-1-1'
}]
}
},
'event': 'promotionClick'
});Geliştirilmiş e-ticarete dair dikkat edilmesi gereken diğer detaylar ve ilgili olaylar için Enhanced Ecommerce, Google Analytics Hedefler ve Funnel İşlemleri, Google Tag Manager dataLayer ve E-Ticaret Etkinlikleri, Google Analytics E-Ticaret Raporları ve Etkinlik Kurulumları, Google Analytics / GTM UA1 ve GA42 yardım sayfalarını inceleyebilirsiniz.