Google Ads, GTM, GTAG Event ve Dönüşüm İşlemleri
Ads Dönüşüm, Hedef ve E-ticaret işlemleri (etkinlik ve/veya olay olarak da nitelendirilebilir) sürecinde PageView ve Click gibi tetikleyici olarak kullanılabilecek durumlardan bahsettim.
Bu yazıda tetikleyicilere dair biraz daha detay paylaşmak istiyorum. Facebook Pixel ve Google Global Site Etiketi ön tanımlı olarak PageView etkinliğini (hitType) kullanmaktalar.
Google Tag Manager ile ilgili destek talebinde bulunabilirsin.
Google Ads dönüşüm kodunun kullanımında yine sayfa görüntüleme üzerinden dönüşüm oluşturabilmekteyiz. Ancak sayfa görüntüleme dışında da kullanım ihtiyaçlarımız söz konusu olabilmekte. Öncelikle sayfa görüntüleme üzerinden etkinlik iletimini tekrar hatırlayalım.

Sayfa Görüntüleme
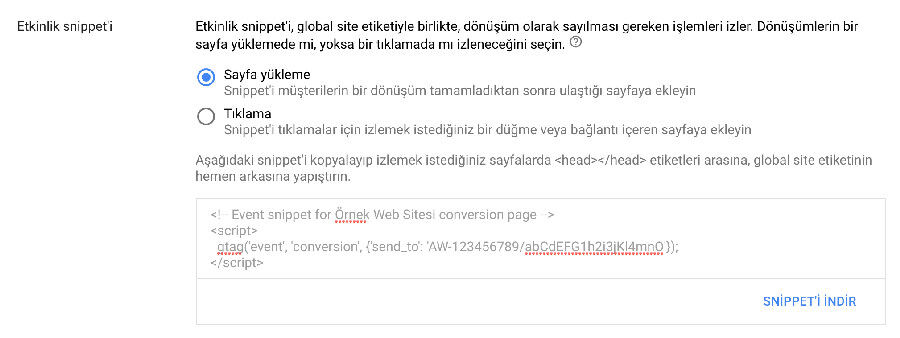
Google Ads Araçlar > Ölçüm > Dönüşümler altından Dönüşüm İşlemi tanımladığımızda ön tanımlı olarak etiketimiz Sayfa Yükleme (Görüntüleme) olarak sunulmaktadır. Öncesinde iletilen Global Site Tag (hem Ads hem de Google Analytics için) kodu da yine sayfa görüntülemeyle (Google Ads için yeniden pazarlama işlevi görür) işlemektedir.

Dolayısıyla eğer dönüşüm bir sayfanın görüntülenmesiyle sağlanacaksa (ödeme ya da form gönderimi sonrası teşekkür sayfası vb.) ayrıca bir düzenleme yapmak gerekmez. Elbette GTM kullanımında spesifik olarak sayfanın belirtilmesi gerekir.

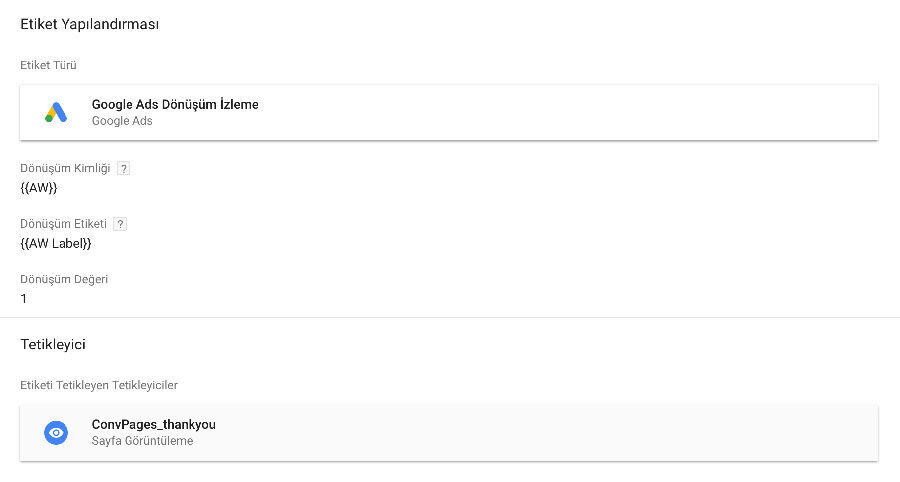
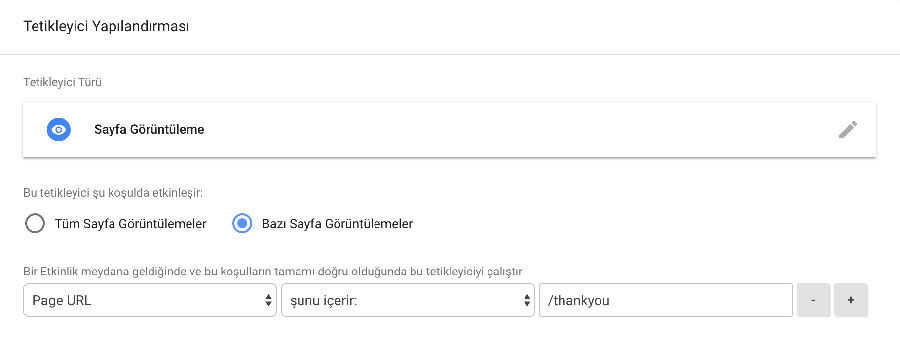
GTM üzerinden Tetikleyici Yapılandırması > Sayfa Görüntüleme > Bazı Sayfa Görüntülemeler > Page URL (+koşul) işleminin hatalı yapılması durumunda ya dönüşüm etiketi her sayfada çalışacak ya da koşul sağlanmadığı için çalıştırılamayacaktır. Global Site Etiketi ile kullanmak için ise kullanacağımız yapı şu şekilde olacaktır:
gtag('event', [etkinlik], {
'event_category': [etkinlik-kategorisi],
'event_label': [etkinlik-etiketi],
'value': [etkinlik-degeri]
});Bu yapıyı Ads dönüşüm kodunda görebiliriz. Ek olarak GTAG ön tanımlı etkinlikler listesine de bakabilir1, ecommerce ve engagement olarak tanımlı etkinlikleri hızlı bir şekilde kullanmaya başlayabilirsiniz. O halde, örnek olması amacıyla basit bir şekilde üyelik sonrası görüntülenen sayfa için bir etkinlik oluşturalım. Bu işlemin de Google Sign-In ile sağlandığını varsayalım2.
gtag('event', 'sign_up', { 'method': 'Google' });Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
Buton, Link Tıklama, Telefon Etme ve Dosya İndirme
Sayfa görüntüleme haricinde farklı yöntemlerle dönüşüm tetiklemek durumunda kalabiliriz. Bunlardan sıklıkla tercih edileni link ve buton tıklaması olabileceği gibi (doğrudan link ve buton ile ilişkilendirilerek) harici bir işlemin içerisinde de (yine tıklama ile birlikte) işlem gerçekleştirilebilir. Örneğin, bir formun submit butonuna trigger tanımladığınızda form içeriğindeki doğrulama sürecini de değerlendirmeniz gerekir. Contact Form 7 Dönüşüm Tanımlama başlıklı yazıda bu duruma örnek olarak eklenti tarafından iletilen etkinlikleri kullanmıştık. Google Ads Tıklama olarak dönüşüm kodunu ele alalım.
<!-- Event snippet for .... conversion page
In your html page, add the snippet and call gtag_report_conversion when someone clicks on the chosen link or button. -->
<script>
function gtag_report_conversion(url) {
var callback = function () {
if (typeof(url) != 'undefined') {
window.location = url;
}
};
gtag('event', 'conversion', {
'send_to': 'AW-123456789/abCdEFG1hIjKlMno2pR',
'event_callback': callback
});
return false;
}
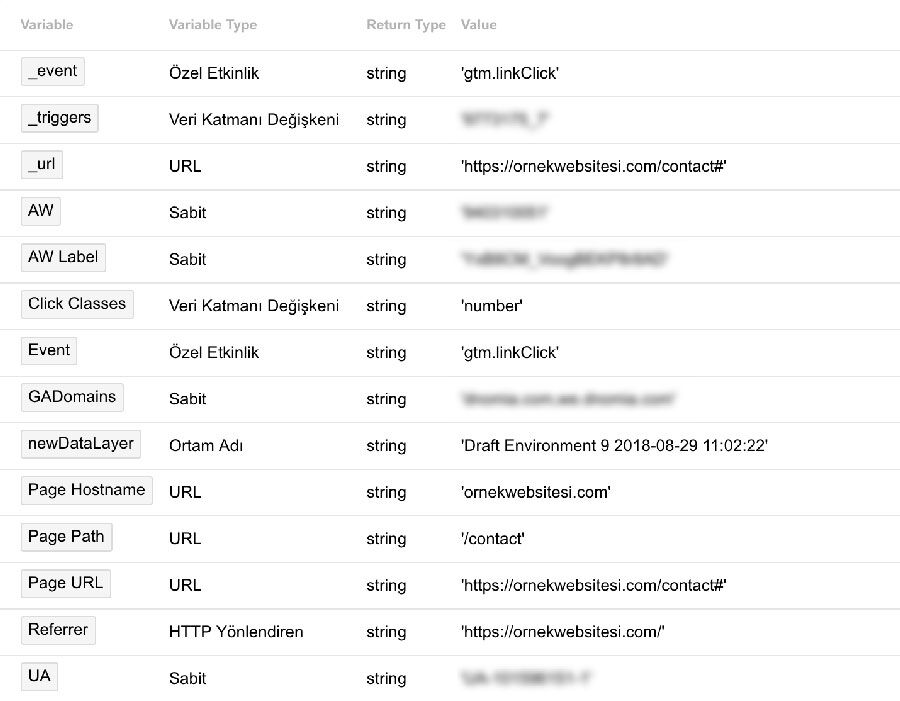
</script>Yukarıdaki dönüşüm kodunu <a href="#" onClick="return gtag_report_conversion(url);">Bağlantı Metni</a> şeklinde kullanabiliriz. Aynı işlemi link yerine buton kullanımlarında da tekrarlayabiliriz. İlgili tetikleyiciyi GTM üzerinden seçmek için Tetikleyici türü > Tıklama > Tüm Öğeler veya Yalnızca Bağlantılar > Yerleşik Değişkenler altında yer alan seçenekleri (özellikle Form Classes, Form ID, Click Element, Click Classes, Click ID, Click URL, Click Text) değerlendirebiliriz.

Örneğin, telefon aramalarının yer aldığı linkleri de dönüşüm olarak saymak istersek Click Text ile numaranın kendisini, Click URL ile tel:// olarak tanımlanmış numara linkini, Click ID ve Click Classes ile class ve ID değerlerini işaretleyebilir ve tıklamayla birlikte dönüşüm olarak işleyebiliriz. Ancak, bazı form işlemleri doğrulama ve kontroller barındırıyor olabiliyor. Bu gibi durumlarda ilgili doğrulama ve kontrol fonksiyonunun içerisine doğrudan event satırının eklenmesi yeterli olacaktır.
gtag('event', 'conversion', {
'send_to': 'AW-123456789/abCdEFG1hIjKlMno2pR',
'event_callback': callback
});Örnek olarak aşağıdaki kod bloğuna göz atabilirsiniz.
$(document).ready(function () {
$('[element-id-veya-class-degeri]').click(function () {
var post_data = {
/* değerler */
};
$.ajax({
/* işlemler --*/
success: function (data) {
if (data.status === 'OK') {
gtag('event', 'conversion', {
'send_to': 'AW-782207390/2cXnCMvi2IsBEJ6T_vQC'
});
/* işlemler */
} else if (data.status === 'ERROR') {
/* işlemler */
} else {
/* işlemler */
}
},
error: function () {
/* işlemler */
},
complete: function () {
/* işlemler */
}
})
})
});Fonksiyon ve/veya GTM dışında GTAG etkinliğini doğrudan link satırında kullanmak istersek örneğimiz şu şekilde olacaktır; <a href="#" onClick="gtag('event', 'login', { 'method': 'Google' });">Bağlantı Metni</a> Evet, yukarıda yer alan Sayfa Görüntüleme ve Tıklama tetikleyici türlerine ek olarak daha spesifik durumları tanımlayarak aksiyonlarla (dönüşüm, hedef ve benzeri) ilişkilendirebileceğimiz Kullanıcı Katılımı başlığı altındaki tetikleyicilere geçebiliriz.

Kullanıcı Katılımı
Kullanıcı Katılımı başlığı altında yer alan tetikleyiciler sayfa içi kullanıcı aksiyonlarının yoğun olduğu görüntüleme (video, scroll, öge) ve gönderme (form) aksiyonlarına odaklanmakta. Bu etkinliklere kullanarak dönüşüm olarak belirlediğimiz durumu da farklılaştırmamız mümkün hale gelmekte. Örneğin, bir içeriğin okunma oranını sayfa derinliği ve/veya öge görüntüleme ile dönüşüm olarak tanımlayabiliriz ya da bir videonun oynatılması, belirli bir süre veya tamamının izlenmesi gibi süreçleri de değerlendirmemiz mümkün.

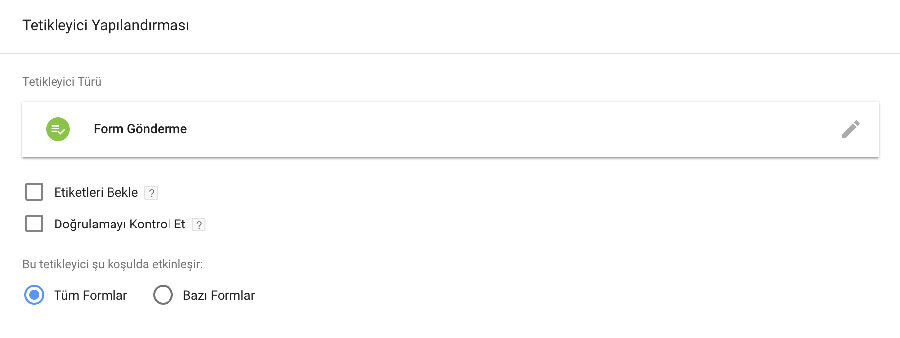
Form Gönderimi
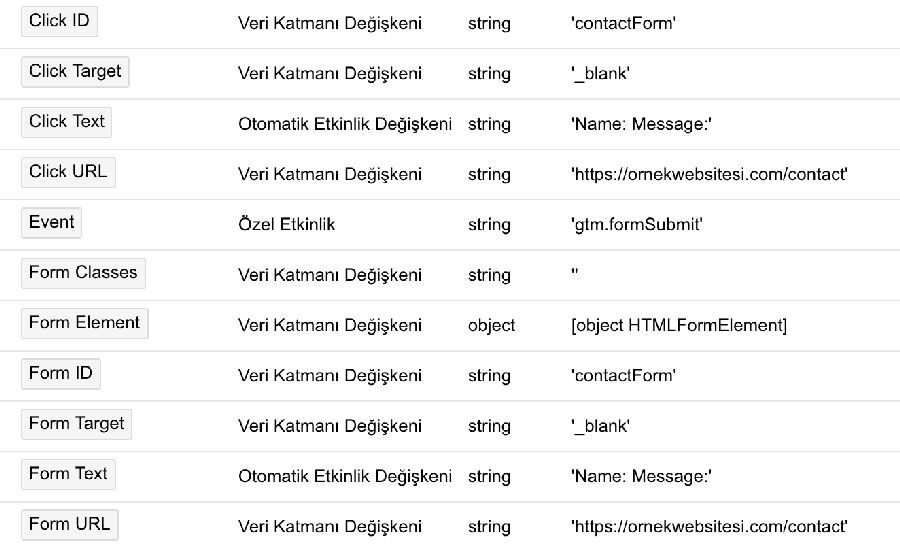
Form içeriğinin gönderimi sürecinde (submit) buton (Click Classes, Click ID, Click Text gibi) ve form değerleri (Form Classes, Form ID, Form URL gibi) olayla ilişkili olarak kullanılabilir. Aynı durum elbette GTAG için de geçerli olacaktır. Form kontrolü sonrasında içeriğin geçerli kabul edilmesi ile birlikte ilgili dönüşüm ya da diğer aksiyonlar tetiklenebilir. WordPress Contact Form 7 ile ilgili yazıda wpcf7mailsent ile bu işlemin nasıl ele alındığını görebilirsiniz.

Elbette kullanabileceğimiz farklı yöntemler de mevcut. GTM kullanımında bu yöntemleri denemek için Değişkenler > Yerleşik Değişkenler altından Click ID, Click Target, Click Test, Click URL, Form Classes, Form Element, Form ID, Form Target, Form Text, Form URL değişkenlerini yapılandırabilirsiniz. Form işlemine ait tetikleyici yapılandırma bölümünde Etiketleri Bekle ve Doğrulamayı Kontrol Et alanlarını göreceksiniz3. Etiketleri Bekle ile koşul olarak sunulan (ilgili alanı işaretlediğinizde görüntülenecek) tüm etkinlikler tetiklendiğinde (tanımlı tüm değişkenler; örneğin Page URL, Click ID, Scroll Depth) ve/veya milisaniye cinsinden belirtilen süre geçtiğinde gtm.formSubmit başarıyla tetiklenecektir. Her iki şart da sağlanmamışsa etkinlik tetiklenmez. Doğrulamayı Kontrol Et ise etkinlik yalnızca formun başarılı bir şekilde gönderilmesi durumunda tetiklenir.
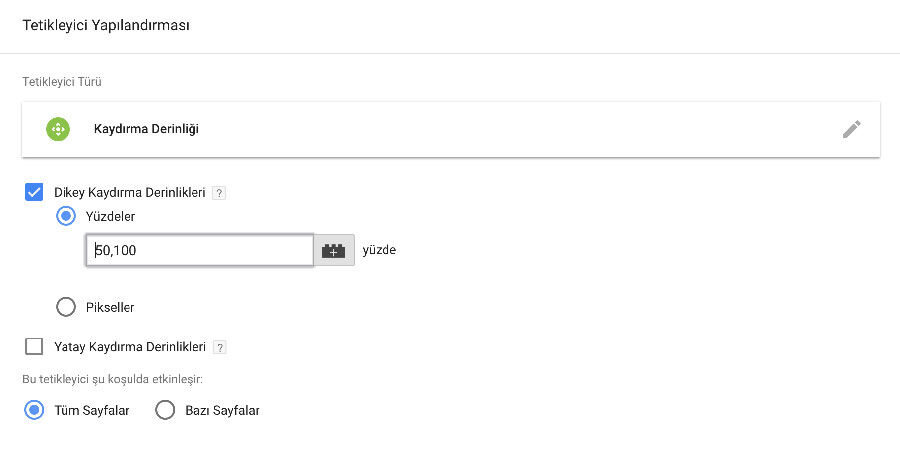
Kaydırma Derinliği (Scroll Etkinliği)
Kaydırma yani scroll hareketlerini de tetikleyici olarak kullanabilmekteyiz. Bu sayede bir içeriğin ne kadarının okunduğunu ya da sayfanın yoğunlukla hangi bölümünün incelendiğini takip edebilir ve buna uygun aksiyonlar gerçekleştirebiliriz. İlgili hareketi x (yatay) ve y (dikey) eksenlerinde değerlendirebiliriz.

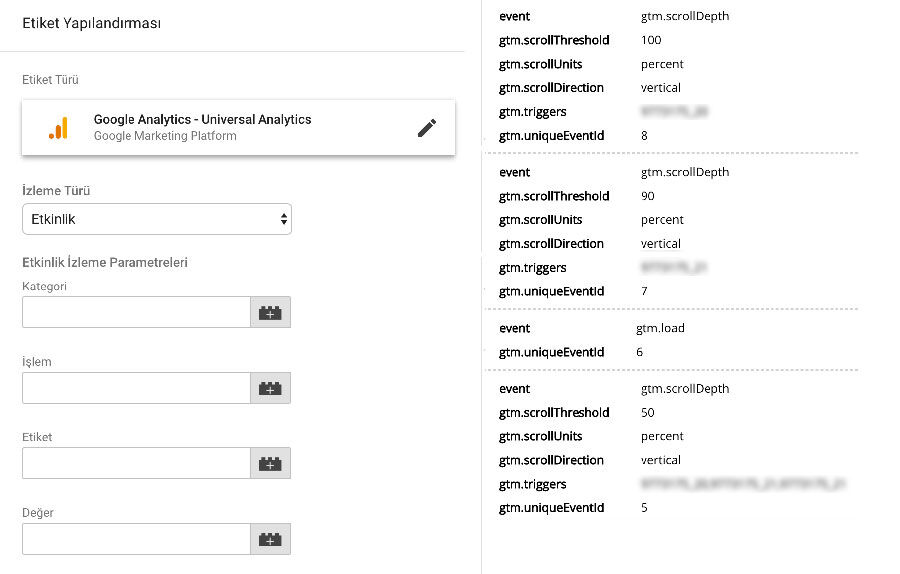
İlgili eksendeki hareketi sayfa genişliği oranında ya da doğrudan pixel olarak tanımlamamız mümkün. Bu sayede, örneğin bir içerik sayfasının 10, 50 ve 100%’lük scroll derinliğini ayrı ayrı Google Analytics etkinliği olarak iletebiliriz ya da 100% görüntülenme aşamasını dönüşüm olarak ele alabiliriz. İlgili etkinlik gtm.scrollDepth olarak işleme alınır. Etkinliğin dikey ve sayfa oranının % olarak tanımlanmış çıktısı şu şekildedir.
{
event: 'gtm.scrollDepth',
gtm.scrollThreshold: 100,
gtm.scrollUnits: 'percent',
gtm.scrollDirection: 'vertical'
}gtm.scrollThreshold tek yönde işlemektedir. Örneğin %10’luk bir derinlik tanımladığınızda tek seferde etkinliği işleyecektir, ardından tekrar aynı derinliği görüntülemeniz ilgili etkinliği yinelemez.
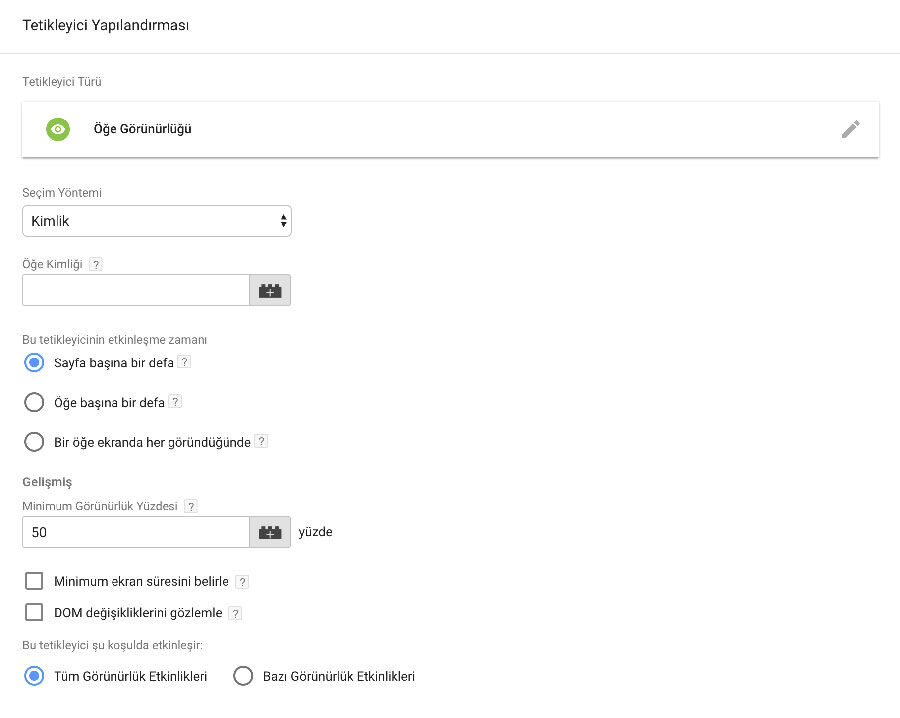
Öğe Görünürlüğü
Tetikleyici Türü olarak Öğe Görünürlüğü seçildiğinde, görüntülenecek element Kimlik (ID) veya CSS Seçici (Class) üzerinden tanımlanmakta. Ardından Öğe Seçici bölümüne ilgili tanımlama yapılıp tetikleyicinin etkileşme zamanına karar verilmesi gerekmekte.

Sayfa başıan bir defa seçimi ilgili öğenin tek seferlik görünümünde etkinliği işleme alacaktır. Öğe başına bir defa seçimiyle eğer ilgili CSS seçici (class) birden fazla tanımlı ise işlem her biri için tekrarlanacaktır. Örneğin, liste görüntüleme, accordeon ve tab kullanımları gibi alanlar. Bir öğe ekranda her göründüğünde seçimi ise ilgili öğenin sayfa sınırı değerlendirilmeksizin görüntülendiği her durumda etkinliği tetikler. Bir reklam alanı, form, chat box ya da yazı içerisindeki önemli bir bölüm bu özellik için örnek olarak gösterilebilir. Ardından Gelişmiş seçeneği altında yer alan minimum görünürlük yüzdesi ile ilgili öğenin görünürlük oranı tanımlanabilir. Ek olarak, minimum ekran süresi (seçili öğenin tetikleyici etkinleşmeden önce ne kadar süre boyunca ekranda görünmesi gerektiği) ve DOM değişikliklerini gözleme seçenekleri ile görüntüleme süreci detaylandırılabilir.
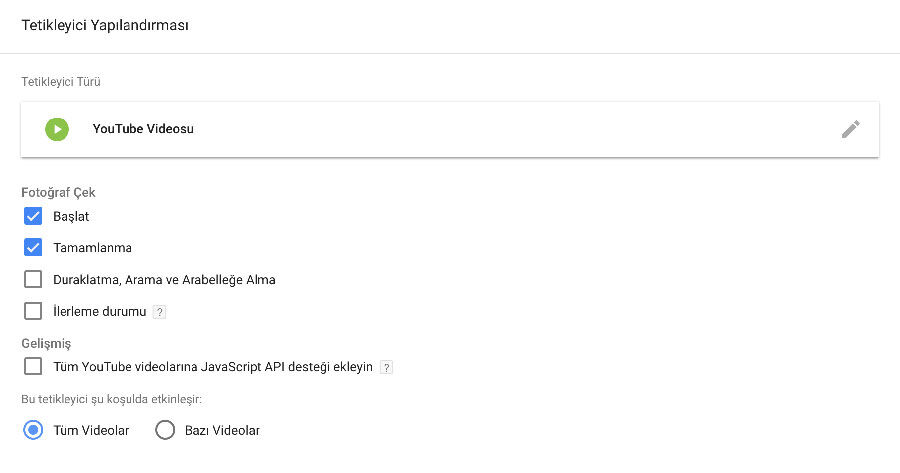
Youtube Videosu (Video Etkinlikleri)
Youtube videolarını ön tanımlı olarak etkinliklerle ilişkilendirmek mümkün. Başlat, Tamamlanma, Duraklatma, Arama ve Arabelleğe Alma, İlerleme durumu (yüzde ve saniye cinsinden zaman damgasıyla birden fazla tanımlanabilir) etkinlik olarak iletilebilir, tetikleyici olarak kullanılabilir. Örneğin, bir reklam videosunun tamamının izlenmesi dönüşüm olarak tanımlanabilir.

İlgili etkinlik sadece Youtube videoları için doğrudan destek sunmakta. Tetikleyici, yalnızca JS API4 desteği (Ör. gerekli sorgu parametreleri) olan YouTube videolarında etkinleşir. Tüm YouTube videolarına JavaScript API desteği ekleyin seçeneği işaretlendiğinde eksik parametre, sayfadaki tüm YouTube videolarına eklenecektir.
GTM ve GTAG Event ve Dönüşüm İşlemleri
İlgili etkinlikler Google Analytics etkinlikleri olarak tanımlandığında (GTM > Etiketler > Yeni > Google Analytics – Universal Analytics > İzleme Türü > Etkinlik) Google Analytics > Davranış > Etkinlikler alanından takip edilebilir.

Ayrıca tetikleyici olarak kullanılarak GTM dahilinde pek çok amaca hizmet edecek şekilde (dönüşüm, başka bir olayın tetikleyicisi ve benzeri) değerlendirilebilir. GTAG dahilinde bu işlemler elbette el yordamıyla gerçekleştirilmek durumundadır. Bu nedenle tavsiyem GTM üzerinden işlemlerin yürütülmesi olacaktır. Elbette bu işlemleri Google Analytics Hedefleri ve E-ticaret işlemlerinin yanı sıra Facebook Pixel Olayları ile de entegre etmek mümkün.