Google Analytics İle Görsel Tıklamalarının Log'lanması
Looker Studio ve Popüler Görseller
Google Tag Manager etkinlikleri ile ilgili işlemlere kısa bir ara verip, Google Analytics ile spesifik bir durumu nasıl ele alabileceğimize değinmek istiyorum.
Bu yazı içerisinde, durum senaryosu olarak WordPress kategori ve sayfa tipi kontrolü, Google Analytics ile görsellerin tıklanması durumunda bir özel etkinliği tetiklenmesi ve Looker Studio ile görsel tıklamalarının bir sütun grafik ile sunulması aşamalarını ele alacağım. Tabi ana akışımız bu şekilde olsa da satır aralarında bazı ek bilgiler vermeye çalışacağım.
Bu yazıda bahsi geçen işlemler Looker Studio Kullanıcı Etkileşim Raporu'nun bir parçasıdır.
JavaScript İle Görsel Tıklamalarını Yakalamak
Ziyaretçileriniz tarafından görüntülenen sayfalar içerisinde bulunan tüm görselleri JavaScript kodları ile belirlemek, ziyaretçilerin bu görsellerle ilişkili olarak gerçekleştirdikleri etkinlikleri (hover, click, move vb.) yakalamak oldukça kolay. Bu amaçla document içerisinde querySelectorAll() ve getElementsByTagName() ile img tanımlarına ulaşabiliriz.
document.querySelectorAll('img')
document.getElementsByTagName('img')Ancak, bu doküman içerisindeki tüm görsellerin sürece dahil olması anlamına gelecektir. Bu nedenle kapsamı biraz daha daraltmamız uygun olacaktır.
WordPress NextGEN Gallery Eklentisi
Konuyu biraz daha daraltalım ve WordPress web sitelerinde en çok kullanılan galeri eklentilerinden1 biri olan NextGEN eklentisini sürecimize dahil edelim.

Yukarıdaki görselde yer alan galeride her görsele .ngg-gallery-thumbnail-box a img sorgusu ile ulaşılabilmektedir. Bu sayede sayfa içerisinde sadece bu alana odaklanarak işlemlerimizi yürütebiliriz.
document.querySelectorAll('.ngg-gallery-thumbnail-box a img');
// ya da
// jQuery('.ngg-gallery-thumbnail-box a img').click(function() { ... });Artık sadece galeride içerisindeki görsellerimize odaklandığımıza göre tıklama etkinliğini izlemeye başlayabiliriz.
const nGGallery = document.querySelectorAll('.ngg-gallery-thumbnail-box a img');
Array
.from(nGGallery)
.forEach(el => el.addEventListener('click', () => console.log(el.getAttribute('src')))
// ya da ...forEach(el => el.addEventListener('click', (e) => console.log(e.target.src))
);Artık görseller tıklandığında tıklanan görselin src içeriğini console üzerinden görüntüleyebilmekteyiz. Örneğin; http://138.197.191.84/wp-content/gallery/demo-gallery/thumbs/thumbs_Screen-Shot-2020-09-28-at-21.01.55.png. Ancak görselin tam yolundan ziyade görselin kendisi bizim için daha önemli. Yani, kullanmak istediğimiz bölüm thumbs_Screen-Shot-2020-09-28-at-21.01.55.png.
const nGGallery = document.querySelectorAll('.ngg-gallery-thumbnail-box a img');
Array
.from(nGGallery)
.forEach(el => el.addEventListener('click', () => {
const image = el.getAttribute('src');
const imageSplit = image.split('/');
const imageSlashCount = imageSplit.length;
console.log(imageSplit[imageSlashCount-1]);
})
);Bu işlemi Google Tag Manager ile daha pratik bir şekilde gerçekleştierebilirsiniz.
JavaScript ile ilgili adımlarımızı tamamladık. Son olarak GTAG event tanımımızı da ekleyelek bir sonraki adıma geçebiliriz.
const nGGallery = document.querySelectorAll('.ngg-gallery-thumbnail-box a img');
Array
.from(nGGallery)
.forEach(el => el.addEventListener('click', () => {
const image = el.getAttribute('src'); // ya da event.target.src
const imageSplit = image.split('/');
const imageSlashCount = imageSplit.length;
gtag('event', 'click', {
'event_category': 'image click: ' + getCategoryName,
'event_label': imageSplit[imageSlashCount-1],
'value': 1
});
})
);getCategoryName değişkenini şimdilik görmezden gelebilirsiniz. Birazdan bu değişkenin taşıdığı değere değineceğim.
WordPress Koşul Etiketi Kullanımı
WordPress NextGEN Gallery Eklentisi başlığı altında yer alan JavaScript kod parçacığını ayrı bir dosya olarak kayıt edip her sayfada çalışacak şekilde temamızla ilişkilendirelim.
Bu işlem için functions.php dosyasını kullanacağız. İlgili PHP dosyasını açıp son satıra şu kodu ekleyebiliriz.
add_action('wp_footer', 'nextGENGallery_enqueue_custom_js');
function nextGENGallery_enqueue_custom_js() {
if((is_single() && !is_page() && !is_home() && !is_sticky()) || !is_tag() || is_category()) {
foreach((get_the_category()) as $category){
// https://developer.wordpress.org/reference/functions/get_the_category/
if($category->term_id == 3) { // $category->name == 'x' ya da $category->slug == 'tattoo-designs'
echo '<script>var getCategoryName = "'. $category->name .'"</script>';
wp_enqueue_script('custom', get_stylesheet_directory_uri().'/assets/js/custom.js', 0);
}
}
}
}Yukarıdaki PHP kod parçacığı az önce oluşturduğumuz ve /assets/js/custom.js yoluna kayıt ettiğimiz JavaScript içeriğinin sadece 3 id değerine sahip kategori ve alt kategorileri altında listelendiğinde veya sayfanın kendisi görüntülendiğinde footer alanına eklenmesini sağlamakta. Yani, kodumuz gerekli olduğu durumda çağırıyor ve kullanıyoruz. Bu şartları sağlamayan herhangi bir sayfada nextGET Gallery eklentisi kullanılsa dahi değerlendirmeye almıyoruz.
Yukarıdaki işleme dair daha detaylı bilgi almak için WordPress Hooks ve Koşul Etiketleri başlıklı yazılara göz atabilirsiniz.
Yine ilgili koda bakıldığında burada getCategoryName adında bir global değişken oluşturulduğunu görebilirsiniz. Bu değişken görüntülenen kategorinin adını almakta ve gtag içerisinde iletmekte. Elbette, global değişken yerine ilgili PHP kodunu JavaScript kodu açık olacak şekilde de işleme alabiliriz.
if($category->term_id == 3) {
echo "
<script>
const nGGallery = document.querySelectorAll('.ngg-gallery-thumbnail-box a img');
Array
.from(nGGallery)
.forEach(el => el.addEventListener('click', () => {
const image = el.getAttribute('src'); // ya da event.target.src
const imageSplit = image.split('/');
const imageSlashCount = imageSplit.length;
console.log(imageSplit[imageSlashCount-1]);
gtag('event', 'click', {
'event_category': 'image Click: ' + getCategoryName,
'event_label': imageSplit[imageSlashCount-1],
'value': 1
});
})
);
</script>";
}Peki, bu yaptığımız eklemeleri kaybetmeden korumak ve temadan bağımsız olarak yönetmek istersek ne yapmalıyız? Örneğin, WordPress MU ile tüm sitelerimizde aynı işlemi tekrarlamak isteyebiliriz.
Bu gibi durumlara çözüm olarak yaptığımız düzenlemeyi eklenti haline getirebiliriz. Kodumuz bu duruma uygun olduğu için sadece bir header eklememiz yeterli olacaktır.
/**
* Plugin Name: WP NextGENGalery Image Clicks
*/
add_action('wp_footer', 'nextGENGallery_enqueue_custom_js');
function nextGENGallery_enqueue_custom_js() {
if((is_single() && !is_page() && !is_home() && !is_sticky()) || is_tag() || is_category()) {
foreach((get_the_category()) as $category){
// https://developer.wordpress.org/reference/functions/get_the_category/
if($category->slug == 'tattoo-designs') { // $category->name == x or $category->term_id == 3
echo '<script>let getCategoryName = "'. $category->name .'"</script>';
wp_enqueue_script('custom', get_stylesheet_directory_uri().'/assets/js/custom.js', 0);
}
}
}
}Bu kodu herhangi bir isimle kayıt edip /wp-content/plugins içerisine taşımamız yeterli. Ardından ilgili dosyanın eklentiler altında listelendiğini görebilirsiniz.

Web sayfamıza dair aşamaları tamamladık. Artık Google Analytics ve Looker Studio ile ilgili işlemlere geçebiliriz.
Google Analytics ve Looker Studio İle Görsel Tıklamalarını İzlemek
JavaScript kodumuz içerisinde Global Site Etiketi fonksiyonu gtag ile event içeriğimizi Google Analytics hesabımıza iletebilmekteyiz.
gtag('event', 'click', {
'event_category': <görsel kategorisi>,
'event_label': <görsel adı>,
'value': 1
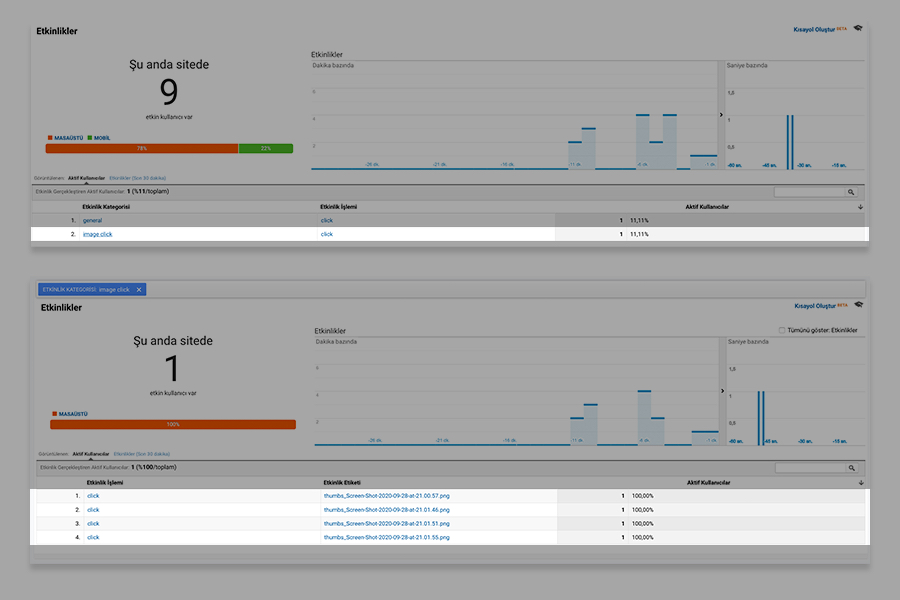
});Google Analytics hesabımıza ait etkinlik akışını gerçek zamanlı olarak görüntülediğimizde karşımıza aşağıdaki görselde örneklendirilene benzer bir etkinlik akışı çıkacaktır.

İlgili kodun kategori ve is_single() yerine is_page() şartı ile parent ve child üzerinden nasıl yürütülebileceği ile ilgili olarak hazırladığım gist'i inceleyebilirsiniz.
Artık veri akışımız da olduğuna göre bu verilere Looker Studio üzerinden erişebiliriz. Görseller arasındaki tıklanma yoğunluğunu en net şekilde gösterecek grafiklerden biri Sütun Grafik. Ek olarak, kategori, toplam etkinlik sayısı ve benzeri bilgiler için de Tablo oluşturmak faydalı olacaktır.
Tüm etkinlikler arasından elbette ilgili etkinlikleri kategori, işlem ve etiket üzerinden filtrelememiz gerekmekte; Etkinlik Kategorisi > Şunu içerir > image. Elbette gtag içerisinde belirttiğimiz bilgilere göre filtreyi düzenlemeliyiz. Sonrasında, oluşturduğumuz bu filtreyi diğer tüm alanlarda kullanabiliriz.
Etkinlik kategorisi içerisinde özel olarak değerlendirmek istediğimiz görsel adı veya kategori gibi bir bilgi varsa bunun için yeni bir boyut oluşturabilir ve REGEXP_MATCH ile bu değerleri yönetebiliriz.
CASE
WHEN REGEXP_MATCH(Etkinlik Kategorisi, "((?i).*click:).*") THEN 'YES'
ELSE 'NO'
ENDBunun yanı sıra, eğer görsel adı ya da kategori alanındaki bir değeri ayrıştırmak istersek REGEXP_EXTRACT ile işlemler gerçekleştirebiliriz.
REGEXP_EXTRACT(Etkinlik Kategorisi,'image Click:(.*)')Tüm bu işlemler sonrasında elde edeceğimiz görüntü aşağıdaki görsel içeriğine benzer olacaktır.

Yukarıdaki örnek durum içerisinde pek çok alanı farklı bir şekilde değerlendirmek mümkün elbette. Genelde bu gibi durumlar için GTM kullanımını önermekteyim. Ancak, kimi durumlarda süreci daha temel düzeyde ele almak gerekebilmekte.