Global Site Tag (gtag.js) Etkinlikleri
Google Analytics, Global Site Etiketi, Google Tag Manager ve Google Ads yazılarında ayrı ayrı konusu geçen Event (etkinlik) ifadesine dair bir yazı yayınlamakta fayda var.
Google Analytics ile ilgili destek talebinde bulunabilirsin.
Google Analytics Etkinlikler
ga.js1, sonrasında analytics.js2 ve son olarak gtag.js3 4 ile birlikte kullanım farklılıkları ortaya çıksa da event (etkinlik) genel olarak tracking aşamasında sayfa yüklenme hareketleriyle başlayıp (hitType/pageview) tanımlandıkları ölçüde sayfa içerisindeki tüm kullanıcı hareketlerini (hitType/event) oturum boyunca kayıt etmeyi ve Google Analytics hesabı altında tutmayı mümkün kılan etkileşimlerdir. Bir web sayfası (page load) veya mobil ekran yüklenmesinden (screen load) bağımsız olarak da izlenebilir. Tanımlama aşamasında yüklemeler (downlaod), tıklamalar (link, buton, form elemanı, görsel vb.), gadget, flash elemanları, AJAX gömülü öğeler, scroll hareketleri, oturum süreçleri, videolar gibi pek çok şekilde kullanıcı etkileşimleri edinilebilir.
Etkinliklerin Kullanımı
Öncelikle Page Tracking ve Event Tracking arasındaki farka değinmekte fayda var. Page Tracking (sayfa izleme), web sitesindeki belirli bir sayfa için görüntüleme sayısının ölçülmesini sağlar ve diğer etkinlikler için temel oluşturur5. Sayfalar genellikle bir HTML belgesinin tamamına karşılık gelir, ancak dinamik olarak yüklenen içeriği (virtual pageviews) de temsil edebilirler. Event Tracking ise bir web sayfasından veya ekrandan (mobil, ar, vr vb. kullanıcı arabirimleri) bağımsız olarak izlenebilir içerik üzerinde gerçekleştirilen kullanıcı etkileşimleridir. İndirmeler, reklam tıklamaları, gadget’lar, Flash öğeleri, AJAX gömülü öğeler, video oynatmaları ve benzeri etkinlikler bu anlamda en temel akla gelen etkinlik aracılarıdırlar. Temel bir etkinlik şu fonksiyon parametreleri üzerinden iletilir:
// UA
gtag('event', '<action>', {
'event_category': '<category>',
'event_label': '<label>',
'value': '<value>'
});
// GA4
gtag('event', '<myCustomEvent>', {
"TheEventAction": "<myEventAction1>",
"TheEventLabel" : "<myEventLabel1>"
});Function analytics.js içerisindeki ga() ile send parametresi ile etkinliği iletirken gtag.js ile birlikte gtag() fonksiyonu bu işlemi Default Google Analytics Events ile daha da etkili bir şekilde kullanma becerisi kazanmıştır. Örnek bir gtag ön tanımlı login etkinliği şu şekildedir6:
// UA & GA4
gtag('event', 'login', { method : 'Google' });Kullanıcı etkinliklerinin (engagement) yanı sıra alışveriş etkinlikleri (ecommerce) de kullanıma hazır olarak yürütülebilmektedirler. Aşağıda Universal Analytics (UA) ile ilgili Default Google Analytics Events tanımlamalarını görebilirsiniz7.
| Etkinlik Adı | Ön Tanımlı Kategori | Ön Tanımlı Etiket Tipi |
|---|---|---|
search |
engagement | search_term |
generate_lead |
engagement | |
login |
engagement | method |
select_content |
engagement | content_type |
share |
engagement | method |
sign_up |
engagement | method |
view_item |
engagement | |
view_item_list |
engagement | |
view_promotion |
engagement | |
view_search_results |
engagement | search_term |
add_payment_info |
ecommerce | |
add_to_cart |
ecommerce | |
add_to_wishlist |
ecommerce | |
begin_checkout |
ecommerce | |
checkout_progress |
ecommerce | |
purchase |
ecommerce | |
refund |
ecommerce | |
remove_from_cart |
ecommerce | |
set_checkout_option |
ecommerce |
GA4 (Google Analytics 4) tarafında ise etkinlik planı otomatik toplanan (automatically collected events)8, tüm web siteleri ve uygulamaları, perakende satış ve e-ticaret, işler, eğitim, yerel fırsatlar ve emlak, seyahat ve oyunlar için tavsiye edilen (recommended events)9 ve özelleştirilmiş (custom events) etkinlikler çerçevesinde ele alınmalı. Aşağıda e-ticaret özelinde gruplandırılmış etkinlikleri tablo olarak görebilirsiniz.
| Etkinlik | Tetikleyici | Parametreler |
|---|---|---|
add_payment_info |
Kullanıcının ödeme bilgilerini göndermesi | coupon, currency, items, payment_type, value |
add_shipping_info |
Kullanıcının gönderim bilgilerini iletmesi | coupon, currency, items, shipping_tier, value |
add_to_cart |
Kullanıcının alışveriş sepetine öğe eklemesi | currency, items, value |
add_to_wishlist |
Kullanıcının istek listesine öğe eklemesi | currency, items, value |
begin_checkout |
Kullanıcının ödeme işlemine başlaması | coupon, currency, items, value |
generate_lead |
Kullanıcının bir form göndermesi veya bilgi istemesi | value, currency |
purchase |
Kullanıcının bir satın alma işlemi tamamlaması | affiliation, coupon, currency, items, transaction_id, shipping, tax, value |
refund |
Geri ödeme yapılması | affiliation, coupon, currency, items, transaction_id, shipping, tax, value |
remove_from_cart |
Kullanıcının bir alışveriş sepetindeki öğeleri kaldırması | currency, items, value |
select_item |
Listeden bir öğe seçilmesi | items, item_list_name, item_list_id |
select_promotion |
Kullanıcı bir promosyon seçmesi | items, promotion_id, promotion_name, creative_name, creative_slot, location_id |
view_cart |
Kullanıcının alışveriş sepetini görüntülemesi | currency, items, value |
view_item |
Kullanıcının bir öğeyi görüntülemesi | currency, items, value |
view_item_list |
Kullanıcının bir öğe/teklif listesini görmesi | items, item_list_name, item_list_id |
view_promotion |
Kullanıcıya bir promosyon gösterilmesi | items, promotion_id, promotion_name, creative_name, creative_slot, location_id |
GA4 etkinlikleri etkinlik adına göre kategorilendirmekte ve uygun rapor altında sunmakta. E-ticaret temelinde tanımlı etkinlik isimlerini e-ticaret raporları altında bulabilirken, etkinliklerin tamamını ayrıca görüntülemek, istenen etkinlikleri dönüşüm olarak işaretlemek mümkün hale gelmekte.
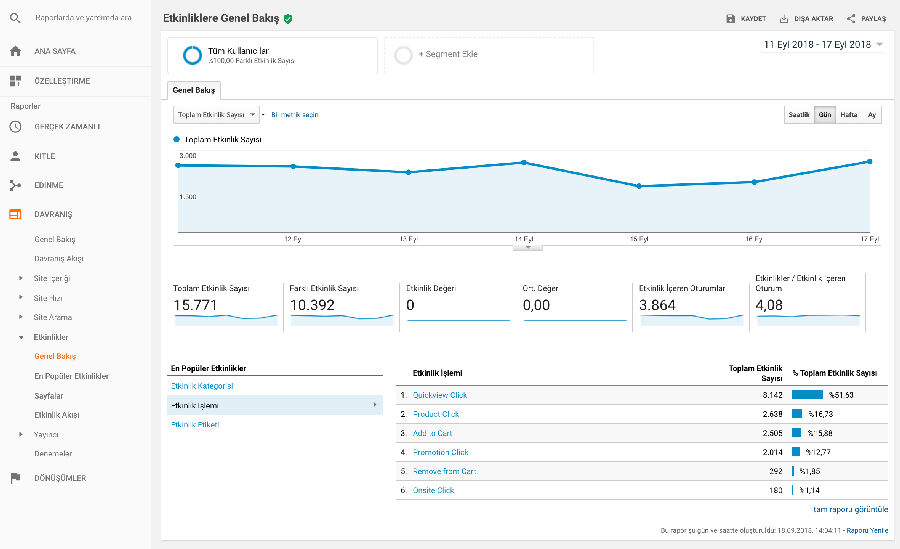
UA raporlarında, tanımladığınız bu etkinlikleri detaylı bir şekilde görüntüleyebileceğiniz alana Google Analytics hesabınız > Mülk > Görünüm > Davranış, GA4 raporlarında ise Engagement > Events, Events > All Events altından ulaşabilirsiniz.

Ek olarak, İkinci Boyut altıda Genellikle Kullanılan ve Davranış seçenekleri altından Etkinlik İşlemi, Etkinlik Etiketi, Etkinlik Kategorisi seçimlerini kullanabilir, Gelişmiş Arama ile filtrelemeler yapabilirsiniz. Aynı yol elbette segment sürecinde de takip edilebilir.

Etkinlik testing ve debugging sürecinde bir Chrome eklentisi olan Google Analytics Debugger'dan da faydalanabilirsiniz.
- Introduction to ga.js (Legacy). Google Analytics ↩
- Add analytics.js to Your Site. Google Analytics ↩
- Measure Google Analytics Events. Universal Analytics ↩
- Events. Google Analytics ↩
- How to instrument Universal Analytics events as Google Analytics 4 events. Google Analytics ↩
- Google Analytics 4 Events. Global Site Tag ↩
- Measure Google Analytics Events. Universal Analytics ↩
- Otomatik olarak toplanan etkinlikler. Analytics Yardım ↩
- Recommended events. GA4. Google Analytics ↩