Bubble.io #100DaysOfBubble
WordPress REST API İle No-code Örneği
No-code ve low-code platformlarla ilgili daha önce yayınladığım No-code & Low-code Nedir? başlıklı yazıda da belirttiğim üzere kademeli olarak çalışma süreçlerine bu tür çözümleri dahil etmeye başladım.
Bubble ve Pipedream şu an için en çok vakit geçirdiğim uygulamalar. Bu yazıda 100 Days Of Bubble sürecinde derlediğim notlarımı ve gözlemlerimi paylaşmaya, ilerleyen günlerde de bu ve benzeri konuları farklı platformları da dahil ederek zenginleştirmeye çalışacağım.
Günde ortalama 1-2 saatimi ayırdığım bu platformlarla ilgili anlık durumları başkalarına da faydalı olabileceğini düşünerek Twitter üzerinden özet olarak paylaşmaya özen gösteriyorum. Dilerseniz #100DaysOfBubble ile olduğu gibi bu akışları takip edebilirsiniz. İlgili kısa paylaşımlara bubble ve #100DaysOfBubble sorguları üzerinden ulaşabilirsiniz. Bu paylaşımlara ek olarak, #100DaysOfBubble 74. gününde, örnek uygulama bağlamındaki notlarımı derli toplu olarak aşağıda bir bütün olarak derledim.
İlerleyen günlerde de yine Bubble üzerine araştırma ve pratik sürecim devam edecek. Bunları da gerekirse yine bu yazıya ekler ya da farklı bir bağlamda ayrı bir yazı olarak paylaşırım. Gelelim örnek uygulama ile ilgili detaylara.
Bubble İle Uygulama Geliştirme İşlemi
Bubble ile kolay bir şekilde front-end ve back-end uygulamalar ve web siteleri geliştirmek mümkün. Daha önce yayınladığım yazıda öğrenme eşiğine dair kesin ifadelere yer vermemeye özen göstermiştim. Bunun nedeni Page Builder ve Website Builder gibi yapılara, module ve component yapılarına aşina olduğum için doğru bir değerlendirme yapamayacağımı düşünmemdi. Buna dair Twitter üzerinden aldığım sorulara da benzer şekilde geri dönüşlerde bulundum.

Özetle, eğer benzer araçlara ve yapılara aşina iseniz Bubble başta olmak üzere benzeri No-code ve Low-code uygulamalara adaptasyon sürecinde çok zorlanacağınızı düşünmüyorum. Bu tür araçlar mümkün olduğu kadar benzer ifadeler ve UI çözümlemelerini kullanmaktalar. Bu nedenle, seçtiğiniz bir platformun ardından popüler diğer platformlara da kolay bir şekilde geçiş yapabileceğinizi söyleyebilirim.

Planlama
Örnek olarak belirlediğim uygulamada daha önce üzerine çalıştığım birkaç konuyu birleştirmeye karar verdim. Wordpress REST API1 üzerine inşa edilen WOO REST API2 ve WooCommerce’e çoklu satıcı özelliği kazandıran Dokan eklentisi’ne3 ait REST API4 uygulamanın ana yapısını oluşturdu.
Amaç, satıcıların web sitesine girmeden siparişler ile ilgili durumları özet ve veri grafikleri aracılığı ile görebilmeleri, kolay bir şekilde filtreleyebilmeleri ve sipariş durumlarını yönetebilmesini sağlamaktı. Bu aşamada kullanıcıları mazağa sahibi ve satıcı olarak ayırıp erişimleri mağaza sahibinin web sitesinde bulunan mağazalarla kullanıcıları ilişkilendirerek yönetmesinin daha doğru olacağına karar verdim.

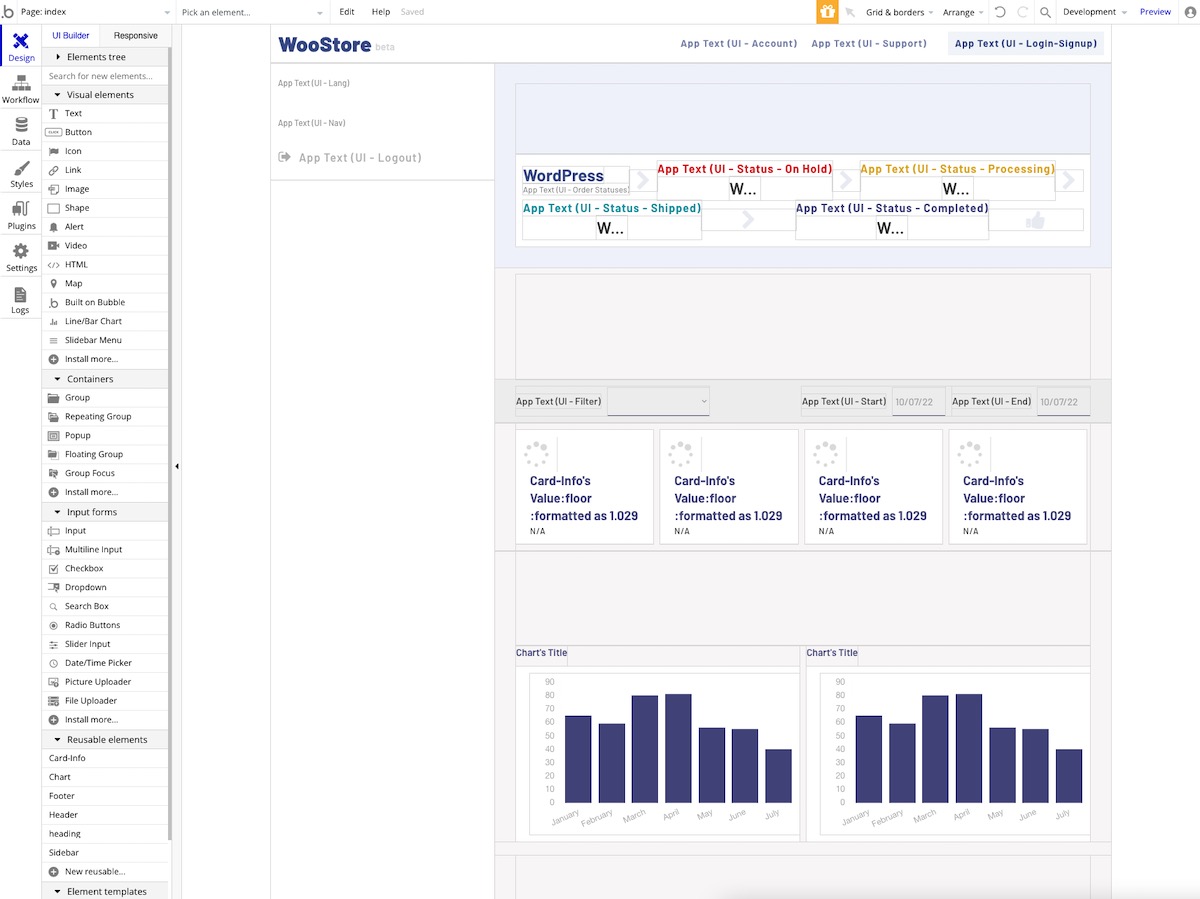
Bu aşamada, Plugins (Eklentiler) aracılığı ile API işlemleri için Bubble API Connector, grafikler Chart Element ve mobil cihazlara yönelik navigasyon çözümü için Slider Menu eklentilerini kullandım.

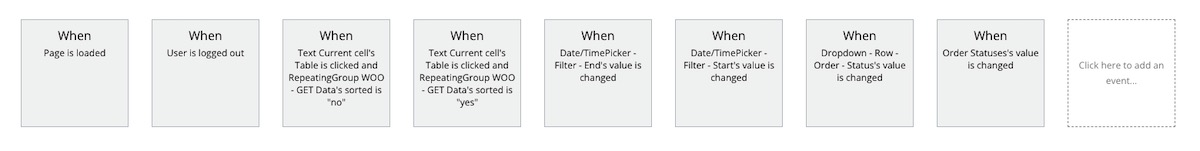
Workflow (İş akışı) için tamamen ön yüze yönelik eylemler tanımlandı. Henüz back-end işlemleri için iş akışları oluşturabileceğim bir durum olmadı ve bu nedenle edindiğin bilgiler genel olarak pratik içermiyor.

Data (Veri) alanında kullanıcı ve mağaza bilgilerine yönelik tablolar yer alıyor ve tüm tablolarda ortaklık User tablosu üzerinden sağlanıyor. Kullanıcı durumlarının kontrolü için Privacy tarafında kullanıcı tipini içeren bir kural tanımlandı.
Styles (Stiller) için başlıklar, metin alanları ve butonlar gibi form elemanları, açıklama metinleri ve renklerle ilgili kurallar belirtmeme karşın bunları stiller altında henüz toplamadım.
Önceki örnek çalışmalarımda Responsive Engine ile ilgili düzenlemeler yapmamıştım. Ancak, bu süreçte Bubble tarafında da epey bir geliştirme söz konusu olunca tüm sayfa yapılarını responsive olarak oluşturmaya karar verdim. Oldukça kullanışlı bulduğum bu geliştirmeyi sonraki çalışmalarımda ön tanımlı olarak kullanacağım.
İşlemler
WOO API tarafında sadece yazma ya da yazma-okuma izinleri kullanılabilir. Şu an için customer key ve customer secret elle ekleniyor.
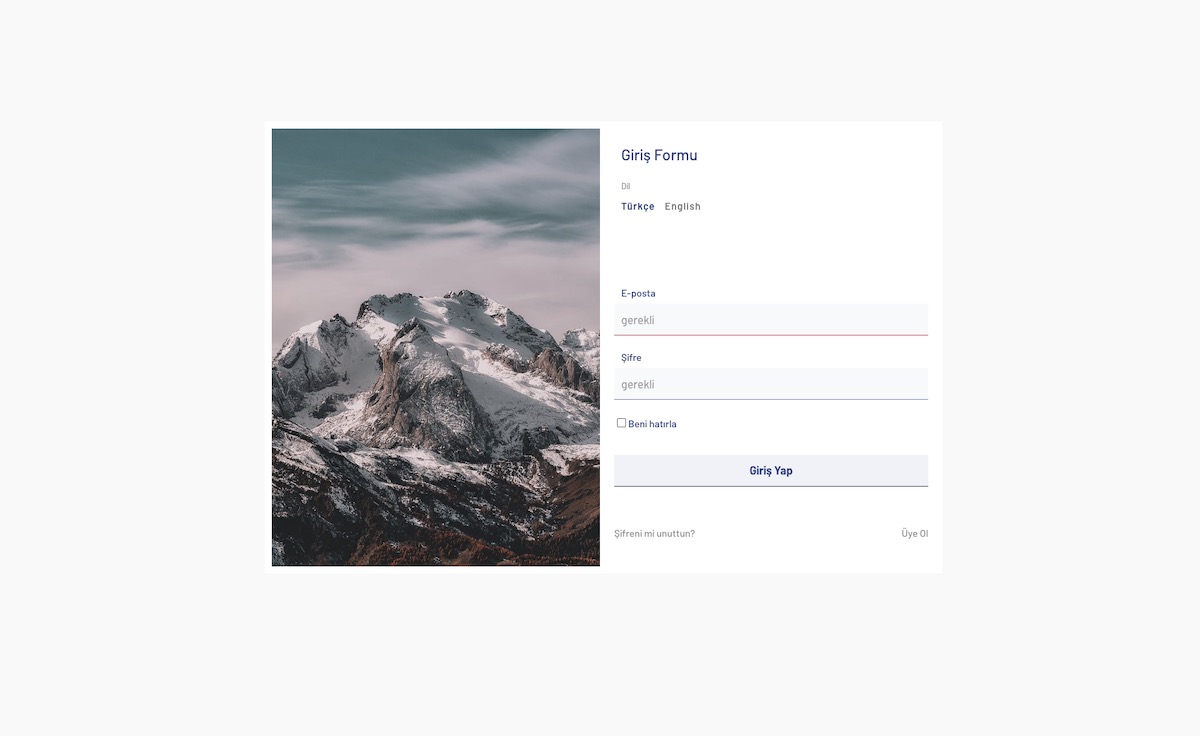
Uygulama Türkçe ve İngilizce olarak, çok dilli bir yapıya sahip. Oturum dışında dil yönetimi URL sorgu parametreleri ile yönetilirken oturumla birlikte bu işlem Current User üzerinden ele alınmakta. Bubble çoklu dil yönetimi için uygulama ayarları altında Languages bölümünü sunmakta. App Text ile ilgili benzersiz metin alanlarının oluşturulması ve diller için bu alanların açıklamalarının eklenmesi yeterli. Aktif dil seçimine göre ilgili metin blokları otomatik olarak çağrılmakta. Bunun yanı sıra elbette şartlar da oluşturmak mümkün ancak bu metinlerin yönetimini oldukça zorlaştıracaktır.
WooCommerce REST API
Sipariş işlemleri ve veri grafikleri ve tablolar için kullanılan uç noktalar (endpoint) şu şekilde;
| İşlem | Endpoint | Metot | Kullanım |
|---|---|---|---|
| Test | /wp-json/wc/v3/ |
GET | Action |
| Siparişler | /wp-json/wc/v3/orders/ |
GET | Data |
| Siparişler | /wp-json/wc/v3/orders/ |
GET | Action |
| Siparişler | /wp-json/wc/v3/orders/ |
PUT | Action |
| Siparişler | /wp-json/wc/v3/orders/batch/ |
PUT | Action |
Dokan REST API
Satıcılar ve ilgili diğer işlemler, veri grafikleri ve tablolar için kullanılan uç noktalar (endpoint) şu şekilde;
| İşlem | Endpoint | Metot | Kullanım |
|---|---|---|---|
| Satıcılar | /wp-json/dokan/v1/stores |
GET | Data |
| Satıcılar | /wp-json/dokan/v1/stores |
GET | Action |

Notlarım
Tablolarda başlıklar ve satırları dinamik yapmak istediğimde epeyce uğraştım. Çözüm olarak başlıkları option olarak çağırdım ve bu sayede dillere göre de başlıkların değiştirilebilmesi mümkün oldu. Satırları da option'lara ait display'ler ile ele aldım. İşlev olarak amacıma ulaşmış olsam da tasarım ve özelleştirmeler konusunda oldukça sınırlandırıcı bir çözüm olduğunu düşünüyorum.
Dropdown kullanımında dile göre özelleştirmeler yapmak (özellikle placeholder için) pek pratik değil.
Diğer kullanıcılar için e-posta doğrulama kontrolü ve yönetici tarafından bildirim gönderilebilmesini sağlamak mümkün olmadı. Bunun benim gözümden kaçırdığım bir durum olduğunu düşünüyorum, ancak henüz bir çözüm üretebilmiş değilim.
Responsive Engine başlarda biraz zorlasa da zamanla mantığına alıştım. Özellikle Select first parent ile bir bütün oluşturmasına karşın parent grupları arasında geçiş yapabilmek hiç pratik değil. Aynı durum bu elementlerin kopyalanıp yapıştırılması için de geçerli.
Bunların dışında, yukarıda belirttiğim twitter akışları içerisinde karşılaştığım bazı problemler ve bu problemlerle ilgili daha sonra ürettiğim çözümleri de görebilirsiniz.
Nihai bir ürün üzerinde çalışmadığım için bazı özelliklere pek kafa yormadım. Stiller bunlardan biri. Buna ek olarak SEO ve heading yapılarını da göz ardı ettim. Ayrıca, API isteklerini daha derli toplu yapmak mümkündü. Herhangi bir ücretli eklenti kullanmadım. Bunun yanı sıra, HTML ve JavaScript kod eklemelerim de olmadı. Ancak, kompleks yapılarda bu tür ihtiyaçlar söz konusu olacaktır.
Uygulamayı test etmek isterseniz aşağıdaki bilgileri kullanabilirsiniz:
| Kullanıcı Adı | Rol | Şifre |
|---|---|---|
| admin@test.com | Yönetici | 12345a |
| user@test.com | Satıcı | 12345a |
Uygulama adresi: WooStore - Vendor Dashboard
İlerleyen aşamada back-end workflow ile siparişlerin tablo olarak kaydedilmesi, event'ler ile verileri kontrollerinin sağlanması, sadece yeni siparişlerin ve sipariş durumlarındaki değişikliklerin istek olarak yönetilebilmesi, key ve secret için Application Authentication Endpoint ile bilgilerin tanımlanmasını ve izinlere göre sipariş durumlarının yönetilebilmesinin mümkün hale getirilmesi gibi planlarım var.