Data Layer (dataLayer) Nedir? Nasıl Kullanılır?
Web sayfasıyla Google Tag Manager taşıyıcısı (container) arasında bilgi taşımayı sağlayan JavaScript nesnesi olarak açıklanabilir.
İletilen bu bilgiyi Google Tag Manager tarafından sunulan değişkenler ve tetikleyiciler ile düzenlemek, kontrol etmek ve geliştirmek mümkündür.
Etiket Yönetimi ve Veri Katmanı ile ilgili danışmanlık için destek talebinde bulunabilirsin.
Google Tag Manager web sayfası içeriğinde bulunan (referans değişkenler, işlem bilgileri, sayfa kategorileri ve diğer bilgiler) sinyaller yerine data layer olarak tanımlanan bilgileri referans almaktadır. Bu bilgiler Facebook Pixel olaylarını GTM taşıyıcısı bünyesinde yapılandırdığımız durumlarda da ortak bir şekilde kolaylıkla kullanılabilmektedir.

DataLayer (Veri Katmanı)
Bir web sayfasına ve/veya mobil uygulamaya GTM kurulduğunda ve data layer yapısı oluşturulduğunda (gtag.js de dataLayer nesnesini oluşturmaktadır, bkz. Google Analytics E-Ticaret Raporları ve Etkinlik Kurulumları) bir sonraki aşama katman dahilinde hangi bilgilerin değerlendirileceği olmalıdır. dataLayer kullanıcı ve servisler arasında, kolay bir şekilde bilgi alışverişi gerçekleştirilmesi amacıyla oluşturulan bir JavaScript nesnesidir.
GTM’nin yüklendiği anda 3 event’i işleme alır ve dataLayer aracılığı ile iletir.
- gtm.js
- GTM kodu yüklendiği anda oluşturulur.
PageViewgibi sayfa ziyaretçi tarafından görüntülendiği anda tetiklenmesini istediğimiz durumları bu etkinlikle ilişkilendiririz. - gtm.dom
- DOM yüklendiği anda oluşturulur.
- gtm.load
- Sayfa ve sayfadaki tüm elemanlar (görseller, CSS ve JavaScript dosyaları, vb.) yüklendiğinde oluşturulur. Elemanlar üzerinde işlem gerçekleştirileceği durumlarda
gtm.loadetkinliğinden faydalanılır.
İnternet tarayıcınızın console alanına dataLayer yazdığınızda nesne içeriğini görüntüleyebilirsiniz. Peki, bu etkinlikler ve veri katmanı sayesinde kullanabileceğimiz veriler neler?
- Ürün verileri (özellikle e-ticaret sitelerinde, ürün adı, fiyatı, kategorileri, tip ve varyeteler gibi bilgiler vb.)
- Pazarlama kampanyaları (kampanya adı, aracı, kaynak, yönlendirici, promosyonlar vb.)
- İşlem bilgileri (sepet içeriği, sepete ekleme/çıkarma, ödeme biçimleri, işlem tarihleri vb.)
- Müşteri bilgileri (yeni ve/veya geri gelen müşteri, kayıtlı kullanıcı vb.)
datalayer işlemleri şu yapı içerisinde tanımlanır:
dataLayer = [];
dataLayer = [{
// ...
}];
dataLayer.push({'degiskenAdi': 'degiskenDegeri'});Eğer bilgi bir eylem ve/veya olay ile işlenecekse dataLayer.push() ile uygulanır.
<a href="#" onclick="dataLayer.push({'degiskenAdi': 'degiskenDegeri'});">Bağlantı</a>Her iki durum için de bir örnek oluşturalım.
dataLayer = [{
'bookCategory': 'Fiction',
'bookTitle': 'Jonathan Livingston Seagull',
'bookAuthor': 'Richard Bach'
}];<a href="#" onclick="dataLayer.push({'bookCategory': 'Fiction', 'bookTitle': 'Jonathan Livingston Seagull', 'bookAuthor': 'Richard Bach'});">Bağlantı</a>Önemli bir not; data layer her zaman GTM snippet öncesinde tanımlanmalıdır. Böylelikle GTM ve diğer snippetler ihtiyaç duydukları veri içeriklerine sahip olabilirler. Şayet bir nedenden dolayı data layer içeriğini GTM öncesinde iletemiyorsanız veriyi push metotu veya gtm.dom ve gtm.load arasında tetikleme sürecini yeniden ele alarak işleme alabilirsiniz1.

GTM Değişken Tanımlama
Tanımlama sürecindeki ilk aşama hangi bilgileri ne amaçla kullanacağınızı netleştirmek olmalı. Ardından gerekli parametreleri istediğimiz yapılar içerisinde kolaylıkla kullanabilir ve geliştirebiliriz. Diğer durumda sadece bir veri kalabalığı oluşturmuş olacağız.

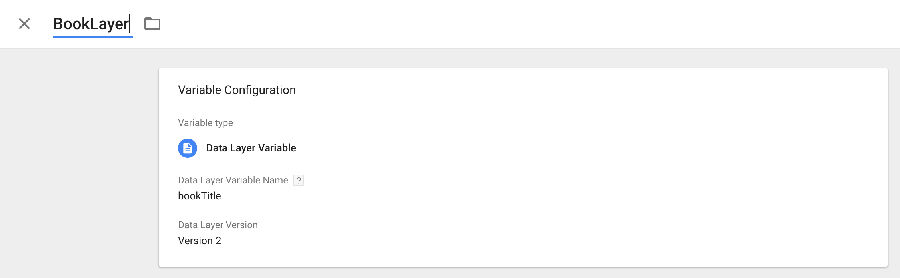
GTM taşıyıcısı altında Variables > User-Defined Variables > New Variable için bir ad / başlık tanımladıktan sonra Variable Configuration bölümünden değişken yapılandırmasını gerçekleştirebiliriz. İlgili alanı tıkladığımızda Choose variable type başlığı altında pek çok alt başlıkta, farklı tip ve özellikle seçeneklerle (HTTP Referrer, Custom JavaScript, Data Later Variable, DOM Element, Constant ve dahası) karşılaşacağız. Bu aşamada bizim için önemli olan Data Layer Variable seçeneği.

Data Layer kullanımı için Data Layer Variable için bir isim oluşturmamız gerekir. Burada dikkat edilmesi gereken tanımladığımız isim üzerinden bu veri katmanına ulaşabilecek olmamız. Bu nedenle yukarıdaki örnek kod üzerinden ilerleyecek ve bookTitle başlığını vereceğim. Herhangi bir yazım farklılığı olmaması önemli. Örneğin book title ya da book_Title gibi bir başlık verdiğinizde ilgili bilgiye erişim sağlamamız mümkün olmayacaktır. Çoğu durumda Data Layer Version ön tanımlı olarak Version 2 şeklinde kullanılır. Başka bir yazı altında data layer sürüm farklılığından ayrıca bahsedeceğim2.

Artık Save butonunu tıklayarak ilgili variable tanımlama işlemini onaylayabilir ve bookCategory ve bookAuthor gibi diğer alanları oluşturmaya geçebiliriz3. Kitap örneğinin dışında bir de sayfa nezdinde kullanıcı tanımlı bir değer oluşturalım.
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];Örneğimiz üyelik temelinde kullanıcılara bir değer atfediyor ve data layer içerisinde bu değeri kullanıyoruz. Yani, bir kullanıcı eğer kayıt olmuşsa 'pageCategory': 'signup' bizim için artık high-value değerini alıyor 'visitorType': 'high-value' ve böylelikle sonraki etkinlikleri çerçevesinde bu bilgiyi pek çok amaçla kullanabiliyoruz. Elbette örneklerimizi daha da genişletebiliriz. Örneğin, HTML etkinliklerini dahil edebiliriz.
dataLayer.push({'event': 'etkinlikAdi'});etkinlikAdi kullanıcı ilişkili (link ve buton tıklama gibi) etkinlikler olabilir. Aşağıdaki örnekte yer alan link1-click ifadesini istediğiniz gibi düzenleyebilirsiniz.
<a href="#" name="button1" onclick="dataLayer.push({'event': 'link1-click'});" >Bağlantı 1</a>Bu amaçla ön tanımlı event değişkenini kullanacağız. Örnek bir uygulama olarak Contact Form 7 Dönüşüm Tanımlama başlıklı yazımda WordPress eklentisi olan CF7 formunu nasıl takip edebildiğimizi görebilirsiniz.
Data Layer Ad Tanımlama
Yukarıdaki örneklerde data layer tanımlama işlemini dataLayer ile gerçekleştirdik4. Ancak bu bir kural değil ve farklı isimlerle de benzer veri iletimi işlemlerini gerçekleştirebiliriz. Sadece yapmamız gereken belirlediğimiz ismi GTM tarafında da işaretlemek5.
yeniLayerAdi = [{
// ...
}];
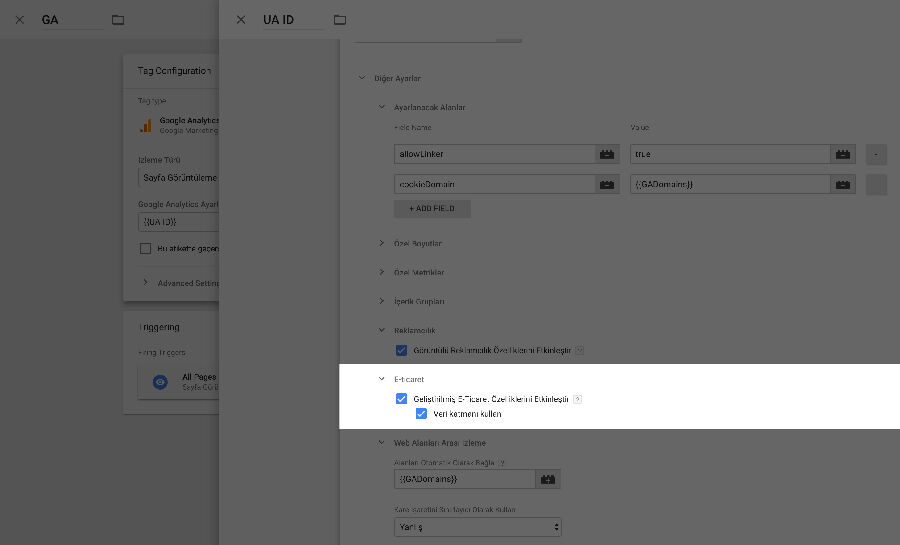
yeniLayerAdi.push({'degiskenAdi': 'degiskenDegeri'});İsim değişikliği sonrasında bilgileri edinmek için GA kurulumu ve diğer alanlarda Veri katmanı kullan seçeneği altında yani isimlendirdiğimiz veri katmanı ismini seçmemiz gerekir. İlgili yönergeyi Data Layer Ad Tanımlama başlığı altındaki görselde görebilirsiniz.
JavaScript Desteği Olmadan Data Layer Kullanımı
GTM kurulumunda snippet haricinde yer alan iframe JavaScript sorunu yaşanması ya da JavaScript desteği olmaması durumunda GTM mülkünün işlenmesini sağlamaktadır. GTM kullanımı çerçevesinde JavaScript dışında bu iframe üzerinden de veri katmanı aracılığıyla bilgiler iletebilmekteyiz6.
Yukarıdaki örnekte görüleceği üzere id=GTM-XXXX, degiskenAdi=degiskenDegeri, degiskenAdi2=degiskenDegeri2 tanımlamaları mevcut. id ile GTM mülkümüzü işaretlemiş ve sonraki değerleri bu id tanımlı hesaba iletiyoruz.
Transaction Data İletimi
data layer aracılığıyla işlem bilgilerini paylaşabileceğimizi yazının başında belirtmiştim. Bu işlemleri Google Analytics ile paylaşırken 2 ana tip üzerinden ilerleyebilmekteyiz; Standard ecommerce ve Enhanced ecommerce. Ayrıca, konuyla ilgili olarak Google Tag Manager dataLayer ve E-Ticaret Etkinlikleri başlıklı yazıma da göz atabilirsiniz.
Standard Ecommerce
Standard ecommerce kullanımında Google Analytics satın alma sürecini ve ödeme işlemlerini site ve/veya uygulama üzerinden takip eder. Panel üzerinden ürün ve ödemelere dair bilgiler ve dönüşüm oranları kolaylıkla takip edilebilir. Bu işlemlerin gerçekleştirilebilmesi için Google Analytics kurulumunda ecommerce özelliğini aktifleştirmeniz gerekmekte.

Ardından Kurulum içerisindeki İzleme Türü‘nü İşlem olarak belirleyip Firing Trigger altında ödeme sonuç sayfasına ait URL’i belirtebilirsiniz. Bu sayede sayfa içerisinden şu bilgileri Google Analytics raporlarına aktarabiliriz.
İşlem Verileri (Transaction Data)
İşlem verileri sayfa ile ilişkili olarak ele alınır. Bu nedenle, sayfa yüklendiğinde iletilir. Eğer sayfa yüklemesi haricinde işleme alınması gerekiyor ise bir etkinlik (event) ile birlikte ele alınmalıdır.
| Değişken Adı | Açıklama | Veri Türü |
|---|---|---|
| transactionId (zorunlu) | Benzeriş işlem kimliği | string |
| transactionAffiliation (opsiyonel) | Partner ya da mağaza | string |
| transactionTotal (zorunlu) | Toplam işlem tutarı | numeric |
| transactionShipping (opsiyonel) | Kargo ücreti | numeric |
| transactionTax (opsiyonel) | Vergilendirme ve benzeri diğer ek ücretler | numeric |
| transactionProducts (opsiyonel) | İşlem içerisindeki ürünler | ürün nesneleri dizisi (array) |
Tabloyu bir örnekle göstermek gerekirse;
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 38.26,
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
},{
'sku': 'AA1243544',
'name': 'Hat',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
}]
});Özellikle transactionProducts alanına baktığınızda ürüne ait alt verilerin dahil edildiğini görebilirsiniz. Bu özellik yukarıda bahsi geçen Data Layer Version alanında yer alan Version 2 sayesinde mümkün hale gelmektedir. Ürün verilerini ayrı bir tablo haline getirerek görüntüleyelim.
UA için bu işlem purchase olarak adlandırılmakta. id, benzersiz işlem ID değerini ifade etmekte7.
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345',
'affiliation': 'Online Store',
'revenue': '35.43',
'tax':'4.90',
'shipping': '5.99',
'coupon': 'SUMMER_SALE'
},
'products': [{
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1,
'coupon': ''
},
{
'name': 'Donut Friday Scented T-Shirt',
'id': '67890',
'price': '33.75',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Black',
'quantity': 1
}]
}
}
});GA4 için ise nesne yapısı şu şekilde iletilmeli8.
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'purchase': {
'transaction_id': 'T12345',
'affiliation': 'Online Store',
'value': '35.43',
'tax': '4.90',
'shipping': '5.99',
'currency': 'EUR',
'coupon': 'SUMMER_SALE',
'items': [{
'item_name': 'Triblend Android T-Shirt',
'item_id': '12345',
'item_price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Gray',
'quantity': 1,
'item_coupon': ''
}, {
'item_name': 'Donut Friday Scented T-Shirt',
'item_id': '67890',
'item_price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Black',
'quantity': 1
}]
}
}
});Ürün Verileri (Product Data)
| Değişken Adı | Açıklama | Veri Türü |
|---|---|---|
| name (zorunlu) | Ürün adı | string |
| sku (gerekli) | Ürün SKU (Stock Keeping Unit / Stok Tutma Birimi) numarası | string |
| category (opsiyonel) | Ürün kategorisi | string |
| price (gerekli) | Ürün fiyatı | numeric |
| quantity (gerekli) | Ürün adedi | numeric |
Enhanced Ecommerce
Enhanced ecommerce kullanımında ise Standard ecommerce işlemlerini geliştirerek daha kapsamlı bilgileri raporlara dahil edebiliriz; sepet işlemleri, ödeme süreci adımları ve kullanıcıların ödeme sürecindeki durumları bunlardan bazıları. Enhanced ecommerce işlemlerini GTM üzerinde gerçekleştirmek için 2 metotdan faydalanabiliriz. Bunlardan ilki Daya Layer, diğeri ise Custom JavaScript variable9. Data layer, çoğunlukla tercih edilen metotdur ve ecommerce verilerinin1 doğrudan data layer ile iletilmesiyle işlenir. Custom JavaScript variable kullanımında ise data layer içeriği olarak konumlandırılacak veriler bir nesne olarak yeni bir Custom JavaScript variable içerisinde iletilir10. Örnek bir Custom JavaScript variable içeriği şu şekildedir:
function() {
var ecommerceData = {
'ecommerce' : {
currencyCode : 'TRY',
// ihtiyaç duyduğumuz ek parametreler
}
};
return ecommerceData;
}Örnekte yer alan ecommerceData variable değiştirilebilir. Yukarıdaki örnekler ve ilgili teknik detaylara dair Enhanced Ecommerce (UA) Developer Guide7 ve Ecommerce (GA4) Developer Guide8 sayfalarını inceleyebilirsiniz.
- About Ecommerce. Analytics Help ↩ ↩
- Data layer. Tag Manager Help ↩
- The data layer. Tag Manager Help ↩
- Simo Ahava. (2014). The Data Layer ↩
- Himanshu Sharma. Google Tag Manager Data Layer Tutorial with examples. Optimize Smart ↩
- Developer Guide. Google Tag Manager ↩
- Measuring Purchases. Enhanced Ecommerce (UA) Developer Guide. Google Tag Manager ↩ ↩
- Measure purchase. Google Tag Manager. Ecommerce (GA4) Developer Guide ↩ ↩
- Julius Fedorovicius. (2020). Complete Google Tag Manager Data Layer Tutorial. Analytics mania. ↩
- Universal Analytics ecommerce. Tag Manager Help ↩