Global Site Tag (gtag.js) Etkinlik İşlemleri
Google Analytics tarafındaki Global Site Tag güncellemesinden ve Google Tag Manager‘ın merkezileştirilmesinden bahsetmiştim.
İlerleyen süreç içerisinde GTM tarafında daha yapısal değişiklikler olacağını hesaba katarsak analytics.js1 ve ecommerce.js2 yapılandırmalarının doğrudan GTM’e kaydırılması benim tavsiyem olacaktır. Hala ga.js3 ve ec.js4 kullanıldığını da hesaba katarsak sürekli düzenlemeler yapmak ve geliştirme çalışmalarıyla uğraşmak yerine daha işlevsel bir yapı üzerinden ilerlemek daha uygun bir strateji olur.
Google Analytics ile ilgili destek talebinde bulunabilirsin.
Elbette süreç ifade ettiğim kadar elverişli olmayabilir. Örneğin, danışmanlığını yaptığım e-ticaret girişimlerinden birkaçı hazır e-ticaret paketlerini kullanıyorlar ve bu yapılar (özellikle yerel uygulamalar) süreci oldukça geriden takip ediyorlar ve bu nedenle sunulan yapıya uygun şekilde hareket etmek gerekiyor. Bu nedenle, Global Site Tag (gtag.js) Etkinlik İşlemleri başlıklı bu yazıda Global Site Tag (gtag.js) etkinlik ve e-commerce kurulumlarıyla ilgili değişikliklerden, analytics.js ve ecommerce.js geçişinde takip edeceğiniz kurallardan bahsedeceğim.
Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
Global Site Tag (gtag.js) Etkinlik İşlemleri
Global Site Etiketi (gtag.js) başlıklı yazıda Google Adwords ve Google Analytics‘in config parametresiyle tanımlanabileceğine (global snippet) değinmiştim. Detaylar için ilgili yazıya göz gezdirebilirsiniz. Global Site Tag (gtag.js) event (etkinlik) işlemlerinde de yine bu yapı çerçevesinde hareket edilmekte. Bu sayede, birden fazla site (subdomain olmak zorunda değil) ve birden fazla Google Analytics ve Adwords mülkünü tek bir satırda ve ayrı cookie tanımlamaları üzerinden tanımlamak kolaylaştırılmış durumda.
gtag('config', 'GA_TRACKING_ID', { 'send_page_view': false });
gtag('config', 'GA_TRACKING_ID_2');
gtag('config', 'GA_TRACKING_ID_3');Örneğin, yukarıdaki kod belirttiğiniz Google Analytics mülkü GA_TRACKING_IDnün page_view takip etmemesini, tanımlanan diğer GA_TRACKING_ID2, GA_TRACKING_ID3 mülklerinin ise sorunsuz şekilde sayfa etkinliklerini almasını sağlayacaktır. Bu kullanım gruplama özelliğini de beraberinde getirmekte5. Google Analytics mülkünden Google Analytics 4 (GA4) mülküne geçişte te yine yapmamız gereken sadece GA4'e ait GA_TRACKING_ID değerini config ile belirtmek olacaktır.
Örneğin yukarıdaki tanımlama mülkleri default grubu altında işleyecektir. Açık bir şekilde tanımlama yapmak istersek kullanımı şu şekilde olacaktır:
gtag('config', 'GA_TRACKING_ID_1', {'groups': 'default'});
gtag('config', 'GA_TRACKING_ID_2', {'groups': 'default'});Yukarıdaki mülkler default grubu içerisinde tanımlanmaktalar. “groups” kullanıcı tarafından atandığında ise kullanımı şu şekilde olur:
gtag('config', 'GA_TRACKING_ID_1', {'groups': 'access'});
gtag('config', 'GA_TRACKING_ID_2', {'groups': 'access'});Belirttiğimiz mülk ID’leri access grubu altında tanımlanmıştır. Group tanımlaması event işlemlerinde istenilen verilerin belirtilen gruplara ve bu gruplar altınaki mülk ID’lerine iletilmesini sağlamaktadır.

Etkinliklerin İletilmesi
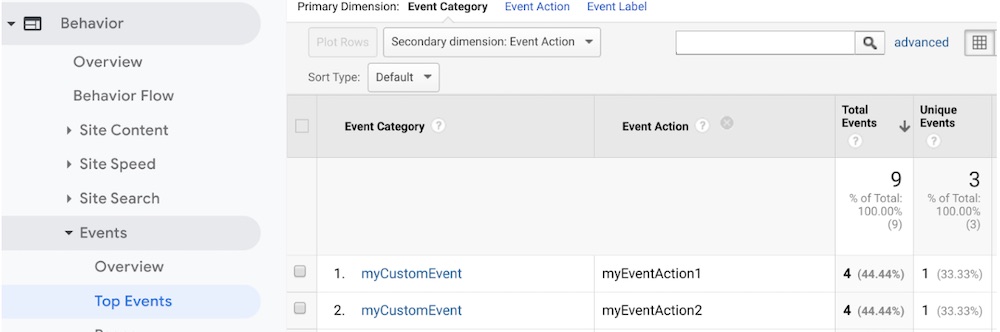
Google Analytics ilettiğimiz etkinlikleri (nesne içeriklerini) Etkinlikler raporu altında bize Kategori, İşlem, Etiket ve Değer olarak sunar. Biz de etkinlikleri bu şekilde yapılandırarak iletiriz. E-ticaret etkinlikleri ve hedef (goal) tanımları da bu mantıkla ileriler. Ancak, bazı etkinliklerin tetiklenmesi için belirli bir tetikleme işleminin (görüntüleme, tıklama, gönderme, vb.) gerçekleşmesi gerekebilir. event_name ile belirttiğimiz etkinlik adlarını bu tetikleyicilerle ilişkilendirmek için kullanırız. Bu nedenle, isimlendirme konusunda belirli bir örüntü ve amaç takip ederek ilerlemenizi öneririm.
gtag('event', 'event_name', {
'send_to': 'access',
'parameter_1': 'value_1',
'parameter_2': 'value_2',
// ...
});GA4 tarafında artık öntanımlı etkinliklerimiz (automatically-collected event) mevcut6.
- language
- page_location
- page_referrer
- page_title
- screen_resolution
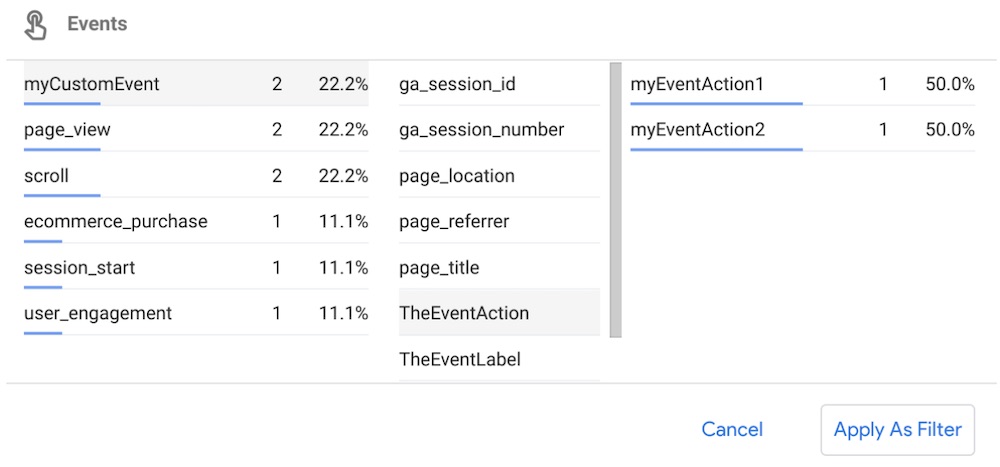
Bu sayede, kullanıcı tarafında sıklıkla gerçekleştirilen işlemler doğrudan Etkinlikler raporuna aktarılabilmekte. Ancak, GA4 etkinlikleri biraz farklı bir biçimde ele almakta. Detayları aşağıda ayrıca paylaşacağım.

Örneğin, bu etkinlik access grubu ile etkileşime geçecektir. send_to kullanıcı tanımlı bir grup ile belirtilmemişse etkinlikler default gruba iletilecektir. Birden fazla grupla etkileşime geçilecek etkinlik ifadelerinde kullanım şu şekilde olacaktır.
// Kod yapısı
gtag('event', 'event_name', {
'send_to': ['group_name_1', 'group_name_2', ... ],
'parameter_1': 'value_1',
'parameter_2': 'value_2',
// ...
});
// GA4
gtag('event', 'myCustomEvent', {
"TheEventAction": "myEventAction1",
"TheEventLabel" : "myEventLabel1"
});Görüldüğü üzere, GA ve GA4 arasında etkinlikler farklı parametrelere ve kapsama sahip. Dolayısıyla, her iki sürüm için de etkinlik tanımı yapacaksanız bu iki kapsamı birlikte kullanmanız gerekmekte. Diğer durumda, sürümler arasındaki farklı etkinlikler birbirlerinin grafiklerine yansımayacaklardır.
// GA Sayfa görüntüleme işleminin ayrıca iletilmesi
gtag('config', 'GA_MEASUREMENT_ID', {
'page_title' : 'homepage',
'page_path': '/home'
});
// GA Sayfa görüntüleme işleminin pasif hale getirilmesi
gtag('config', 'GA_MEASUREMENT_ID', {
send_page_view: false
});
// GA Sayfa görüntüleme işleminin etkinlik olarak iletilmesi
gtag('event', 'page_view', {
page_title: '<Page Title>',
page_location: '<Page Location>',
page_path: '<Page Path>'
send_to: '<GA_MEASUREMENT_ID>'
});GA için etkinlik anatomisi içerisindeki parametrelerimiz:
| Ad | Etkinlik | Durum |
|---|---|---|
| Kategori | event_category |
Gerekli |
| İşlem | event_action |
Gerekli |
| Etiket | event_label |
Kullanımı tavsiye edilir |
| Değer | value |
Opsiyonel |
GA4 için etkinlik anatomisi içerisindeki parametrelerimiz:
| Ad | Etkinlik | Durum |
|---|---|---|
| İşlem | TheEventAction |
Gerekli |
| Etiket | TheEventLabel |
Gerekli |
analytics.js etkinliklerinde kullandığımız yapı şu şekilde7:
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
ga('send', {
hitType: 'event',
eventCategory: 'Videolar',
eventAction: 'play',
eventLabel: 'Kış Kampanyası'
});gtag.js etkinliklerinde yine etkinlik anatomisi başlıklarına uygun olarak yapılandırma ön tanımlı kategoriler (ecommerce, engagement), etkinlikler ve parametrelerle birlikte kullanılabilmekte. Örneğin, “login” etkinliği engagement kategorisi bağlamında method etkinlik etiketiyle işleyecektir.
gtag('event', 'login');veya doğrudan anatomi ifadeleriyle:
// GA
gtag('event', 'login', {
'event_category': 'engagement',
'event_label': 'Google'
});
// GA4
gtag('event', 'login', {
"TheEventAction": "engagement",
"TheEventLabel" : "Google"
});Düzenlenebilir (custom) yapı ise, yani önerilen parametreler tercih edilmeyecekse şu şekilde8:
// GA
gtag('event', 'event_name', {
// etkinlik parametreleri
'parameter_1': 'value_1',
'parameter_2': 'value_2',
// ...
});
// GA4
gtag('event', 'myCustomEvent', {
"TheEventAction": "myEventAction1",
"TheEventLabel" : "myEventLabel1"
});Peki, grup bağlamında login etkinliğini farklı gruplarla iletişime geçecek şekilde uygulamak istersek:
gtag('event', 'login', {
'send_to': ['default', 'group_1', 'group_2'],
'method': 'Google'
});Gruplama, global snippet, mülk temelli etkinlik işlemleri ve önerilen etkinlikler gtag.js özelliklerinden sadece birkaçı. Örneklerle birlikte değineceğim bir sonraki yazının konusu sayfa etkinlikleri.
- Add analytics.js to Your Site. Google Analytics ↩
- Ecommerce Measurement. Google Analytics ↩
- Introduction to ga.js (Legacy). Google Analytics ↩
- Mülkünüzü ec.js eklentisiyle etiketleme. Analytics Yardım ↩
- Send data to Google Analytics with gtag.js. Google Analytics ↩
- Otomatik olarak toplanan etkinlikler ↩
- Etkinliklerin Anatomisi. Analytics Yardım ↩
- Measure Google Analytics Events. Google Analytics ↩