Google Analytics E-ticaret Etkinlikleri Kurulumu
E-ticaret Kurulum Kodları
Google Analytics E-Ticaret Raporları ve Etkinlik Kurulumları başlıklı yazıda Google Analytics E-ticaret raporları ile ilgili detaylara ve Google Analytics koduna dair kütüphane sürümlerine değinmiştim.
Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
İlgili konunun devamı olarak bu yazıda e-ticaret etkinlikleri için kullanacağımız gtag() parametrelerine bakacağız1.
Global Site Etiketi E-ticaret Etkinlikleri
Öncelikle etkinlikleri gtag etkinlik kategori yapısına uygun olarak engagement ve ecommerce olarak ayıralım2.
Engagement
Temel bir hatırlatma ile başlayalım. Google Analytics aksi gerçekleştirilmediği sürece ön tanımlı etkinlik olarak Sayfa Görüntüleme olayını alır. Bunu hit olarak ifade edebiliriz. analytics.js kullananlar şu kodu hatırlayacaklardır:
ga('send', {
'hitType': 'pageview',
'page': '/home'
});E-ticaret etkinliklerinde de iletilen etkinlikler kullanıcı etkileşimi veya sayfa ile ilişkili olmasına bağlı olarak değişkenlik gösterir. Örneğin, bir liste sayfasının ya da ürün detayının görüntülenmesi sayfa ile ilişkili olduğu için engagement olarak değerlendirilir. Ancak, kullanıcı Sepete Ekle (Add to Cart) butonunu tıklamış ise, yani bir sayfa görüntüleme olayı sonrasında bir etkinlik daha gerçekleştirilmişse artık bu yeni etkinlik engagement dışında değerlendirilir. gtag kullanıcı etkileşimi olan etkinliği ecommerce olarak değerlendirir. Ancak, akıl karışıklığı olmasın. Her iki etkinlikte bizim E-ticaret raporlarımıza yansıyacaktır.
O halde, e-ticaret bağlamında kullanılabilecek ve engagement olarak ifade edilen olaylara bir örnek verelim.
gtag('event', 'view_search_results', {
'search_term': '<query>'
});Websitenizde yapılan aramaları view_search_results ile Google Analytics'e iletebilirsiniz. Doğrudan e-ticaret etkinlikleri altında yer almayan bu etkinlik sitenizdeki aramalar konusunda bilgi sahibi olmanızı ve satın alma davranışı ile ilişkiler kurabilmenizi sağlar. <query> alanı bize Event Label olarak da iletilecek olan ve kullanıcı tarafından belirtilen arama sorgusunun yer aldığı alandır. E-ticaret etkinlikleri içerisinde arama sonuçları da dahil listelemelerde kullanılan view_item_list ile ilişkilendirebiliriz.
gtag('event', 'view_item_list', {
"items": [
{
"id": "PR123",
"name": "Basic T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 1,
"price": "1000"
}, {
"id": "PR987",
"name": "Black TShirt",
"list_name": "Search Results",
"brand": "MyBrand",
"category": "Apparel/T-Shirts",
"variant": "Red",
"list_position": 2,
"quantity": 1,
"price": "500"
}
]
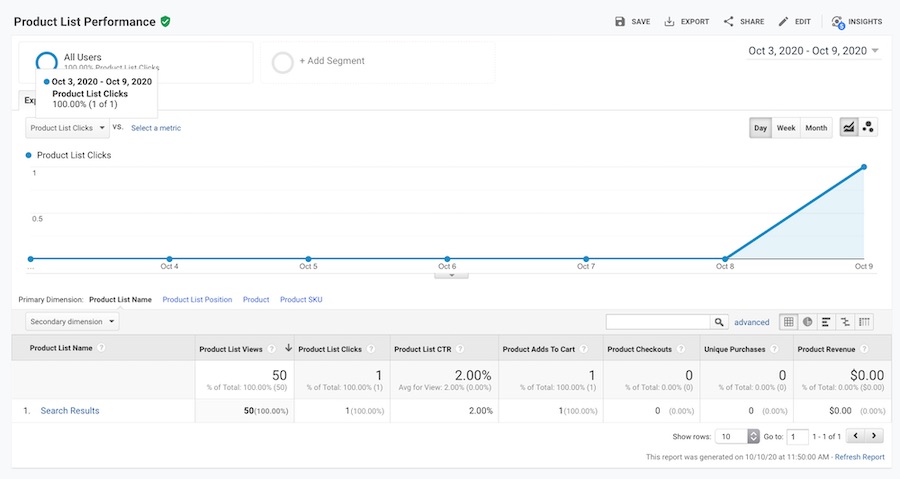
});Bu etkinlik tanımında id veya name alanlarından birini zorunlu olarak girmelisiniz3. name zaman içerisinde değişiklikler yaşayabildiği için özellikle id tanımını sürekli kullanmanızı ve mümkün olduğu kadar değiştirmemenizi öneririm. quanity ve price dışındaki list_name, brand gibi diğer alanları Product List Performance raporu altında görüntüleyebilirsiniz.

Bu rapor öncelikle size list_name bilgisini verecektir. Yani, yukarıdaki kodu temel aldığımızda raporda Product List Name olarak Search Results ifadesini görebiliriz. Bu başlığı tıkladığımızda bu liste altında yer almış ürünlerin görüntülenme ve tıklanma gibi bilgilerini görebiliriz.

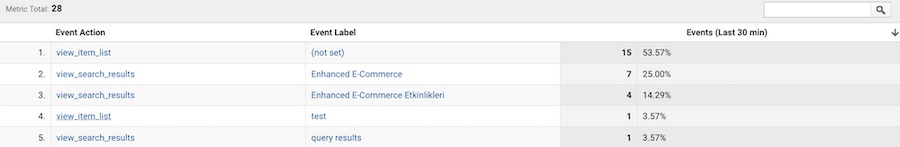
Öncelikli olarak bu iki etkinliğe değinmemin nedeni açıklayayım. Google Analytics Realtime raporu altında bulunan Events ile websitesinde gerçekleşen etkinlikleri görüntüleyebilmekteyiz. Elbette engagement ve ecommerce burada yer almakta. Genelde bir etkinliğin özelleştirilmiş rapor altında yer alması 15-60 saniye aralığında bir zaman alabilmekte. Ancak, anlık yansıması genelde 5-10 saniyede gerçekleşmekte.

Bu Events raporunu açtığınızda ilk olarak size aktif kullanıcılar (active users) tarafından gerçekleştirilen etkinlikleri gösterecektir. Viewing satırında Active Users yanında bir de Events (Last 30 min) seçeneğini görebilirsiniz. Bu seçenek websitenizde son 30 dakika içerisinde gerçekleştirilen tüm etkinlikleri iletecektir.

engagement ve ecommerce etkinliklerinin burada Event Category altında yer aldığını görebilirsiniz. ecommerce etkinliğini tıkladığınızda bu etkinliğin Event Action ve Event Label detaylarına ulaşabilirsiniz.

view_search_results aldığı sorgu değerini Event Label olarak iletirken view_item_list için bu alan (not set) değerini alır. Bir ek bilgi vermek gerekirse, kodu şu şekilde güncellediğimizde view_item_list için de Event Label alanını kullanmış oluruz.
gtag('event', 'view_item_list', {
"event_label": '<query>',
"items": [
{
"id": "PR123",
"name": "Basic T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 1,
"price": "1000"
}, {
"id": "PR987",
"name": "Black TShirt",
"list_name": "Search Results",
"brand": "MyBrand",
"category": "Apparel/T-Shirts",
"variant": "Red",
"list_position": 2,
"quantity": 1,
"price": "500"
}
]
});Bu ekleme ile birlikte artık arama sorgusuna de view_item_list ile ilişkili olarak kullanabiliriz. Ek olarak, bu event bilgileri Behavior > Events raporu aracılığıyla da takip edilebilir hale gelecektir.
Şimdi, gelelim bir diğer konuya. Google Analytics E-Ticaret Kurulum İşlemleri ve Raporlar başlıklı yazıda gtag ile dataLayer kullanabileceğimizden bahsetmiştim. Şimdi bu konuyu açıklığa kavuşturalım. Öncelikle gtag kurulum kodunu hatırlayalım.
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-59809868-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-59809868-2');
</script>Bu kod parçacığının ilk iki satırında da görülebildiği üzere function gtag(){dataLayer.push(arguments);} gtag fonksiyonu aslında argumanları dataLayer'a push ediyor. push() bir JavaScript metotu4 ve bir dizi içerisine yeni bir kayıt eklememizi sağlar. Dolayısıyla, bizim ilettiğimiz etkinlikler dataLayer nesnesine ekleniyor. İnternet tarayıcınızın console alanına window.dataLayer ya da dataLayer yazdığınızda tüm event kayıtlarının buraya eklenmiş olduğunu görebilirsiniz.

Ancak, gtag dataLayer.push(arguments) ile GTM için kullandığımızdan farklı bir yapıyı işleme alır.
Arguments(3) ["event", "view_item_list", {…}, callee: ƒ, Symbol(Symbol.iterator): ƒ]Bu nedenle, gönderdiğimiz ecommerce içeriği etkisiz kalır. Genelde gtag ile GTM kurulumları arasındaki kafa karışıklığının nedeni her ikisinde de dataLayer tanımının yer alması5. Ancak, dataLayer GTM ile sınırlı bir kullanım değil. Örneğin, Adobe Analytics de dataLayer kullanmakta6. Ancak, GTM'den çok farklı parametre ve nesne yapıları kullanmakta.
Şimdi, son bir hatırlatma daha yapıp gtag e-ticaret etkinliklerine geçeceğim.
gtag ile ilgili tüm eklemeleri standart kurulum kodundan sonra gelecek şekilde yapılandırmalıyız. Hemen bir örnek oluşturalım.
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-59809868-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-59809868-2');
// Eklemeler
gtag('event', 'view_search_results', {
'search_term': '<query>'
});
</script>Yukarıdaki sıralama doğru bir şekilde kodun çalışmasını sağlar. Eğer yapacağımız ekleme function gtag(){dataLayer.push(arguments);} satırından önce gelirse gtag.htm:12 Uncaught ReferenceError: gtag is not defined hatasını alırız ve ilettiğimiz bilgi gtag tarafından değerlendirilememiş olur.
Hatırlatmalarımız da tamamlandığına göre e-ticaret kodlarının kurulum aşamasına geçebiliriz.
Google Analytics GTAG E-Ticaret Etkinlikleri
Ürün Listeleme
Yazının giriş bölümünde engagement başlığında Impression Data ile ilgili bir örnek işlem gerçekleştirmiştik. O halde, şimdi örneği biraz değiştirelim.
gtag('event', 'view_item_list', {
items: [{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Search Results",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}]
});Bu örnekte yazım biçimini biraz değiştirip tek bir ürüne ve coupon parametresine yer verildi. Tüm bu parametreler arasında zorunlu olan sadece id veya name. view_item_list için bu iki parametreden en az biri mutlaka bulunmalı. brand, category, coupon, list_name, list_position, price, quantity ve variant ise opsiyonel parametreler. view_item_list ile ilettiğimiz tüm bilgiler Product List Performance raporu altında yer alır7 8. Bu etkinliği kategori listeleri, arama sonuç sayfası, indirimli ürünler, önerilen ürünler, landing page'ler gibi pek çok ürünün listelendiği sayfalarda kullanabilirsiniz.
Liste Elemanı / Detay Görüntüleme
Liste içerisinde yer alan ürünleri de ayrıca iletebiliriz1. Bu durumda kullanacağımız etkinliğimiz view_item. Ürün detay sayfası ile karıştırmamak gerekiyor. Listeleme sayfalarının dışında kullanıma dair view_item için şu örneği verebiliriz. Bir ürün detay sayfası görüntülendiğinde, alt bölümde ilgili ürünleri listelediğimizi varsayalım. İşte buradaki ürünleri view_item ile iletebiliriz.
gtag('event', 'view_item', {
items: [{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Similar Products",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}]
});Yine bu etkinliğin başarılı bir şekilde çalışabilmesi için id veya name parametrelerinden en az birinin mutlaka tanımlı olması gerekiyor9. Diğer alanlar ise opsiyonel.
Promosyonlar
E-ticaret sitelerinde kategori, ürün tanıtım banner'ları ve özel metin teklifleri olmazsa olmaz elemanlar olarak nitelendirilebilirler10. view_promotion bize bu promosyonların başarı oranlarını takip etme imkanı verir.
gtag('event', 'view_promotion', {
promotions: [{
id: 'P_12345' ,
name: 'Winter Sale',
creative_name: 'summer_banner_2',
creative_slot: 'banner_slot_1'
}]
});id veya name parametrelerinden en az birinin tanımlı olması gerekmektedir. İlgili etkinlik Marketing > Internal Promotion altında Internal Promotion Views olarak sunulur.
Tıklama Sonrası Detay Görüntüleme
Belirlenen bir tipteki içerik (content type) görüntülendiğinde select_content etkinliği ile ilgili sayfa bilgilerini iletiriz. Bu etkinlik için content_type, items ve promotions etkinlik parametreleri kullanılırken, items yukarıdaki etkinliklerde olduğu gibi ürün parametrelerini, promotions ise promosyon parametrelerini alır. items dışındaki etkinlik parametreleri zorunlu değildir. items altında ise id veya name parametrelerinden en az birinin bulunması zorunludur. Ürün bilgileri Product List Performance raporu altında yer alır.
İlk olarak ürün sayfası görüntülendiğinde iletilecek etkinliğimize bakalım.
gtag('event', 'select_content', {
content_type: "product",
items: [
{
id: "P12345",
name: "Android Warhol T-Shirt",
list_name: "Search Results",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_SALE",
variant: "Black",
list_position: 1,
quantity: 2,
price: 2
}
]
});Şimdi de promosyon detaylarının görüntülenmesi durumunda ileteceğimiz etkinliği oluşturalım. Bu etkinlik içerisinde ilettiğimiz bilgiler Marketing > Internal Promotion altında Internal Promotion Clicks olarak yer alır
gtag('event', 'select_content', {
content_type: "product",
promotions: [
{
id: 'P_12345' ,
name: 'Summer Sale',
creative_name: 'summer_banner_2',
creative_slot: 'banner_slot_1'
}
]
});Yukarıda bahsi geçen etkinlikler genel olarak alışveriş öncesi etkileşimleri ifade etmekteler. Şimdi, alışveriş işlemleriyle ilgili olan etkinliklere geçebiliriz.
Sepet ve Ürün İşlemleri
add_to_cart etkinliği bir ürünün sepete (cart) eklenmesini ifade eder.
gtag('event', 'add_to_cart', {
currency: 'USD',
items: [{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Search Results",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}],
value: 29.98
});id veya name parametrelerinden en az birinin tanımlı olması gerekir. Diğer parametreler zorunlu değildir. İletilen etkinlik içeriği Product List Performance ve Shopping Behavior Analysis raporlarına yansır.
remove_from_cart ise sepete atılmış bir ürünün sepetten kaldırılması durumunda kullanılabilecek bir etkinliktir. Bu etkinlik sepet sayfasında kullanılabileceği gibi ödeme işlemleri (checkout) sürecinde de -eğer mümkünse- kullanılabilir. id veya name parametrelerinden en az birinin tanımlı olması gerekir. Diğer parametreler zorunlu değildir.
gtag('event', 'remove_from_cart', {
currency: 'USD',
items: [{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Search Results",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}],
value: 29.98
});Eğer web sitenizde istek listesi, favoriler ya da benzeri bir özelliği kullanıcılarınıza sunuyorsanız add_to_wishlist etkinliğini bu amaçla ilgili özellik ile ilişkilendirebilirsiniz.
gtag('event', 'add_to_wishlist', {
currency: 'USD',
items: [{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Search Results",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}],
value: 29.98
});İlgili etkinliği Behavior > Events üzerinden takip edebilirsiniz.
Ödeme Adımları
Ödeme adımları satın alma yolculuğunu optimize edebilmekte ve olası aksaklıkları erken teşhis edebilmek amacıyla kullanılmaktadır. Bu sebeple, ödeme sürecinin her adımı mümkün ise kayıt altına alınmalıdır.
Ödeme işlemleri begin_checkout etkinliği ile başlar.
gtag("event", "begin_checkout", {
value: 29.98,
coupon: "SUMMER_DISCOUNT",
currency: "USD",
items: [
{
id: "P12345",
name: "Android Warhol T-Shirt",
list_name: "Search Results",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
variant: "Black",
list_position: 1,
quantity: 2,
price: 14.99
}
]
});begin_checkout sonrasında gelen adımlar ise checkout_progress etkinliği ile iletilir. checkout_step parametresi bulunulan adımı ifade eder. E-ticaret özelliğini aktifleştiriken bahsi geçen Checkout Labeling altında tanımlı adımların karşılığı olarak ele alınmalıdır. Örneğin, dönüşüm yolculuğunun Cart, Shipping, Payment Info, Payment, Purchase şeklinde 5 adımdan oluştuğunu varsayalım. Bu durumda ilerleyiş içerisinde Shipping checkout_step: 1, Payment ise checkout_step: 3 karşılığını alır.
gtag("event", "checkout_progress", {
coupon: "SUMMER_DISCOUNT",
currency: "USD",
checkout_option: "Google Pay",
checkout_step: 1,
value: 29.98,
items: [
{
id: "P12345",
name: "Android Warhol T-Shirt",
brand: "Google",
category: "Apparel/T-Shirts",
coupon: "SUMMER_DISCOUNT",
list_name: "Search Results",
list_position: 1,
price: 14.99,
quantity: 2,
variant: "Black"
}
]
});Yine bu etkinliklerde de id veya name parametrelerinden en az birinin tanımlı olması gerekir. Diğer parametreler zorunlu değildir. Bu süreçteki seçimleri (örneğin ödeme yöntemi, taksit seçeneği vb.) kayıt etmek isterseniz bu işlem için de set_checkout_option etkinliğini ilgili ödeme adımı içerisinde kullanabilirsiniz.
gtag('event', 'set_checkout_option', {
checkout_step: 1,
checkout_option: 'Google Pay',
value: 3
});Ödeme ve İade İşlemleri
Ödeme adımları tamamlandı ve ücret tahsilatı sağlandı. O halde son etkinliğimiz purchase tetiklenebilir. purchase etkinliği items içerisinde satın alınan tüm ürünleri içermelidir. Ürünler için id veya name parametrelerinden en az birinin tanımlı olması gerekir. Diğer parametreler zorunlu değildir.
gtag("event", "purchase", {
affiliation: "Google online store",
coupon: "SUMMER_DISCOUNT",
currency: "USD",
shipping: 5.55,
tax: 3.33,
transaction_id: "T_1",
value: 28.86,
items: [
{
id: "P12345",
name: "Android Warhol T-Shirt",
coupon: "P12345_coupon",
list_name: "Search Results",
brand: "Google",
category: "Apparel/T-Shirts",
variant: "Black",
list_position: 3,
quantity: 1,
price: 9.99
},
{
id: "P12346",
name: "Flame challenge TShirt",
coupon: "P12346_coupon",
list_name: "Search Results",
brand: "MyBrand",
category: "Apparel/T-Shirts",
variant: "Red",
list_position: 5,
quantity: 1,
price: 9.99
}
]
});E-ticaret raporları genel olarak bu bilgi doğrultusunda ele alınır. Bu nedenle bu aşamada mümkün olduğu kadar detaylı bilgi verilmesini tavsiye ederim. Normalde bu etkinlik sayfa görüntüleme ile ilişkilenir. Ancak, ajax isteği söz konusu ise bu etkinliği success ile ilişkilendirmeniz gerekecektir.
Ödeme işleminden sonra ürün ya da siparişin tamamı ile ilgili iptal/iade süreçleri söz konusu olabilir. Bu gibi durumlarda refund etkinliğini kullanmamız gerekir.
gtag('event', 'refund', {
coupon: "SUMMER_DISCOUNT",
currency: "USD",
shipping: 5.55,
tax: 3.33,
transaction_id: "T12345",
value: 38.84, // (9.99 * 2) + 9.99 + 3.33 + 5.55
items: [
{
id: "P12345",
coupon: "P12345_coupon",
name: "Android Warhol T-Shirt",
list_name: "Search Results",
brand: "Google",
category: "Apparel/T-Shirts",
variant: "Black",
list_position: 3,
quantity: 2,
price: 9.99
},
{
id: "P12346",
coupon: "P12346_coupon",
name: "Flame challenge TShirt",
list_name: "Search Results",
brand: "MyBrand",
category: "Apparel/T-Shirts",
variant: "Red",
list_position: 5,
quantity: 1,
price: 9.99
}
]
});Acnak, bu parametrelerin hepsine yer vermenize gerek yok. Sadece transaction_id ve buna bağlı olarak bu işlem altında satın alınan ürün(ler)e ait id veya name ifadelerinden en az birine yer vermeniz yeterli olacaktır.
gtag('event', 'refund', { "transaction_id": "T12345" })Bu kod ilgili işlemin tamamının iade edildiğini belirtirken, aşağıdaki örnek sadece 1 ürünü iade edecektir.
gtag('event', 'refund', {
items: [
{
id: "P12345",
quantity: 1,
price: 9.99
}
]
});Satın alma ve iade ile ilgili ürün temelinde bilgiler Product Performance raporu altında yer almaktadır.
Yazının bir sonraki bölümünde yukarıdaki etkinliklerin GTM ile nasıl ele alınabileceğine bakayağız. Yine aynı yazı içerisinde bir kaç eklentiye ve hazır GTM kurulumuna yer vereceğim.
- Google Tag Manager Enhanced Ecommerce Olayları ↩ ↩
- Events, Google Site Tag ↩
- Enhanced Ecommerce Data Types and Actions, Google Analytics ↩
- Array.prototype.push, MDN web docs ↩
- Data layer, Global site Tag ↩
- Create a data layer, Analytics Implementation Guide ↩
- Enhanced Ecommerce reports, Analytics Help ↩
- Google Analytics Ecommerce Etkinlikleri ↩
- Ecommerce with gtag.js, Google Analytics App+Web ↩
- Overview, Universal Analytics ↩