Google Analytics ve GTM İle Error Event'lerin Loglanması
JavaScript, Görsel Yüklenme ve Adblocker Hatalarının Yakalanması
WordPress içerik yönetim sisteminden Grav'a geçiş sürecine dair daha önce yayınladığım aktarımlarla1 da ilintili olarak web sayfası görüntülenirken karşılaşılaması muhtemel bazı hataların nasıl Google Analytics üzerinde görüntülenebileceğinden bahsedeceğim.
Yazılarımı uzun zamandır takip edenler var ise daha önce yayınladığım JQuery İle Görselleri Değiştirme/Gizleme ve Raporlama başlıklı yazımı anımsayacaklardır. İlgili başlıkta görsel yüklenmeme durumu ile ortaya çıkan erroretkinliğine odaklanmış ve bu etkinliği jQuery ile çözümlemiştik. Şimdi, bu yazı kapsamında ise çözüm yaklaşımını biraz daha genişletelim ve final aşamasında elde ettiğimiz bilgileri Looker Studio üzerinden görüntülenebilir hale getirelim.
Temmuz 2023 itibariyle Universal Analytics (UA) yerini Google Analytics 4 (GA4) mülk biçimine bırakıyor. Bu tarihten sonra UA mülkleri yeni verileri işleyemeyecekler. Tahminen yıl sonu gibi de artık erişilmez hale gelecekler. Mülk biçimleri arasındaki farklılıklar ve diğer işlemler için Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımı okuyabilir ve teknik destek talebinde bulunabilirsiniz.
JavaScript Hata Nesnesi
Bir web sayfası veya ekranın görüntülenmesi aşamasında, yani çalışma zamanı (runtime) sürecinde ortaya çıkan beklenmeye durumlar çoğu zaman console üzerinden de görüntüleyebildiğimiz bildirimlerin oluşmasına neden olurlar. Bu bildirimler aslında runtime tarafında iletilen error objects kayıtlarıdır2. Error nesneleri (objects) elbette sadece runtime aşamasında kullanılmaz, aynı zamanda kullanıcı tanımlı (user-defined) olarak da ele alınabilirler3. Gelelim asıl konumuza.
Web API bağlamında4, ErrorEvent arabirimi (interface), script veya dosyalardaki hatalarla ilgili bilgiler sağlayan olayları temsil eder5. Bizim odaklanacağımız kısım window ve element nesneleri ile ilişkili olacak.
Window: error event, kaynak yüklenemediği ya da kullanılamadığında error etkinliği window nesnesi ile ilişkili olarak tetiklenir. Örneğin, bir script yürütme hatasına sahipse window nesnesi içerisinde error kaydı oluşacaktır.
<script>
let fetchData = false;
let fetchData = true;
</script>let kullanımında bildiğiniz üzere yeniden değer ataması (redeclare) yapılamamakta6. Bu tür bir işlemde JS hatası alırız. Dolayısıyla, yukarıdaki satırlar bizim için hata üretecektir. Bu durumda ilgili hataya dair detayları window.addEventListener('error', (event) => {...}) ile yakalayabiliriz78.

Yukarıdaki görselde de görüldüğü üzere error nesnesi işimize yarar pek çok bilgi içermekte. Ancak, özellikle dikkate alabileceğimiz satırlar type, lineno ve message şeklinde özetlenebilir.
console.log(`${event.type}: ${event.message}, line: ${event.lineno}`);Şimdi gelelim element nesnesi ile ilişkili error etkinliğine.
Element: error event, element durumunu etkileyen kaynak yüklenme ya da kullanılamama durumlarında element nesnesi ile ilişkili olarak tetiklenir. Örneğin, bir script yürütme hatasına sahipse ya da bir görsel bulunamıyor ya da geçersiz ise hata kaydı oluşur. event nesnesi, bir kullanıcı arabirimi (UI) öğesi tarafından oluşturulmuşsa UIEvent, diğer durumlarda ise Event örneğidir (instance)9.

Yukarıdaki örnekte bazı görsellerin yüklenemediğini (broken) görebilirsiniz. Şimdi, bu görselde olduğu gibi oluşan hataları yakalayabileceğimiz işlemleri gerçekleştirelim. Öncelikle kapsamımızı belirlememiz gerekiyor. Tüm sayfayı temel alabileceğimiz gibi belirli bir alandaki (etiket, class veya id içeriği) görsellere de odaklanabiliriz. Bu görselleri bir dizi içerisine alıp sırayla kontrol edelim.
Array.from(document.querySelectorAll('img')).forEach(img => {
img.addEventListener('error', (err) => {
console.log(err);
})
})Yukarıdaki kod parçacığı img etiketini bir query ile dizine aktarmakta, dinlediğimiz (eventListener) ile oluşan error kayıtlarını console üzerinden iletmekte.

Görselde de görüldüğü üzere her hatalı img için bir kayıt oluşturulmuş durumda. Şimdilik src değeri bizim için yeterli.
console.log(`${err.type}: ${err.target.src}`);Şimdiye kadar değindiğimiz konuları toparlayalım.
JS error nesnesini kullanarak window ve element ile ilgili hataları yakalayabilmekte ve bize iletilen bilgiler sayesinde işlemler yapabilmekteyiz. Biz bu bilgileri Google Analytics üzerinden hata ve hatanın gerçekleştiği sayfa olarak görmek istiyoruz. Hatanın yakalanması aşamasını tamamladığımıza göre Google Analytics event tanımına geçebiliriz.
Google Analytics Hata Kayıtlarının Log'lanması
Öncelikle gtag event nasıl oluşturuyorsuk hatırlayalım1011.
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});Bu bilgi ışığında hata kaydımızı Google Analytics etkinliği olarak iletelim.
Array.from(document.querySelectorAll('img')).forEach(img => {
img.addEventListener('error', (err) => {
gtag('event', 'error', {
'event_category': 'Broken Image',
'event_label': err.target.src,
'value': 1
});
})
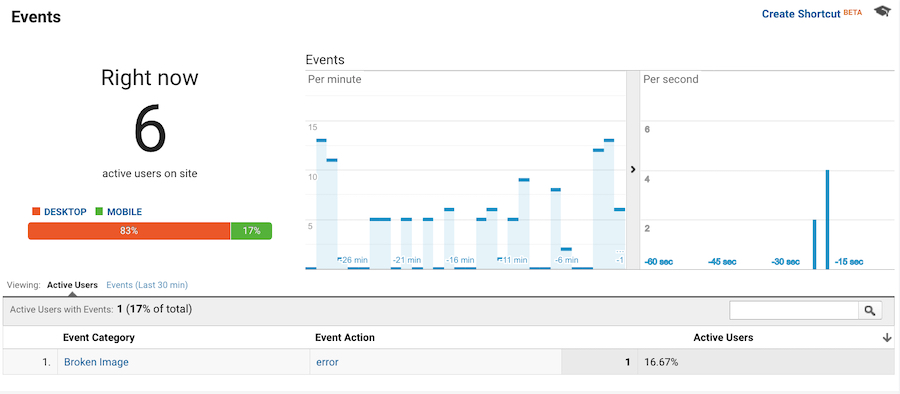
})Evet, artık görsellerle ilgili hatalarımız görsel yolu (src) bilgisi ile Google Analytics etkinlik kaydı olarak yerini alacak. Bu aşamadan sonra raporlar içerisinde sayfa ve kullanıcı bilgileri ile birlikte kullanılabilir.

Ek olarak, window nesnesi içerisindeki hata kayıtlarını kullanarak reklam engelleyici kullanan ziyaretçilerinizin yoğunluğunu da gözlemleyebilirsiniz. Elbette sadece reklamlar değil, tracking kodlarının çalışmasını engelleyen herhangi bir blocker da yakalanabilir hale gelecektir.

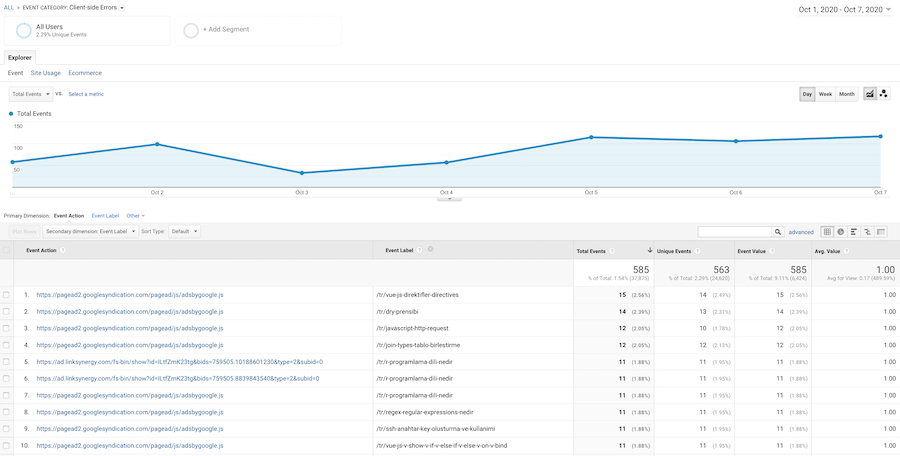
Yukarıdaki görsel benim kullandığım ve Looker Studio aracılığı ile grafiğe döktüğüm hata log'larını göstermekte. Bu hata kayıtları şu şekilde grafiğe yansıtmaktayım.

Yukarıdaki grafik tabloasu da dahil diğer konu başlıklarına geçmeden önce Google Analytics ile ilgili bir ekleme yapmak istiyorum.
Google Analytics: Exceptions
Google Analytics, bir web sayfasında meydana gelen çökmelerin veya hataların sayısını ve türünü izleyebilmeiz için bize exceptions etkinliğini sunmakta12.
gtag('event', 'exception', {
'description': 'error mesajı',
'fatal': false // eğer hata kritik ise true değerini verebilirsiniz
}); İlgili etkinlikle ilgili Google Tag Assistant üzerinden şu şekilde kayıtları görüntüleyebilirsiniz13.

Peki, Google Analytics üzerinden exception kayıtlarını nasıl görebiliriz?
exception aslında tıpkı diğer etkinlik (event) kayıtları gibi Davranış (Behavior) raporları altında yer alan bir boyut (dimension). Ancak, hazır raporlar arasında yer almamakta. Yani, action tanımı exception olan bu etkinlikler için ayrı ve özelleştirilmiş bir rapor oluşturmamız gerekiyor. Bu amaçla Özelleştirme (Customization) > Özel Raporlar (Custom Reports) adımlarını izleyebilirsiniz. Kullanacağımız metrikler ise Exceptions, Exceptions/Screen, Crashes ve Crashes/Screen.

Evet, artık Google Tag Manager sürecine geçebiliriz.
Google Tag Manager ve Hata Etkinliği
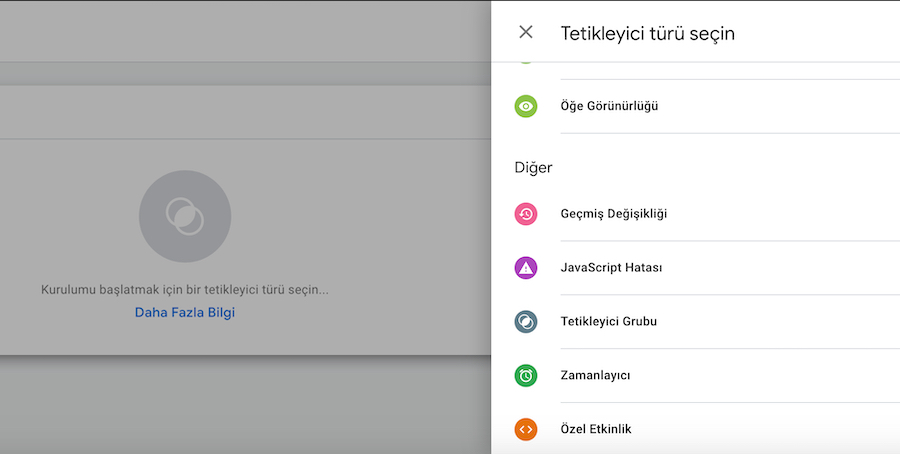
GTM JavaScript Hatası seçeneği ile bize hata oluşması durumunda tetiklenecek etkinlik seçeneği sunar14. Etkinliğin yanı sıra Değişkenler (Variables) altında da Error Line, Error Message ve Error URL değişkenleri yer almaktadır. Bu sayede bir hata oluşması durumunda tetiklenecek etiket ile etikete dair detayları Google Analytics panelimize aktarabilmekteyiz151617.


Looker Studio ve Hataları Görüntüleme
Looker Studio hesabımızı Google Analytics ile ilk defa ilişkilendirdiğimizde Analytics üzerinde aktif olan tük özel alanlar doğrudan kullanılabilir hale gelecektir. Ancak, var olan bir rapora hata alanlarını ya da özel diğer alanları (etkinlikler, boyutlar, metrikler, segmentler vb.) eklemek istiyorsak öncelikle var olan eklenmiş veri kaynağını güncellememiz gerekir.
Güncelleme işlemi için Looker Studio > Kaynak > Eklenmiş veri kaynaklarını yönet adımlarını izleyip karşımıza çıkan listeden kullanacağımız Google Analytics veri kaynağının bulunduğu satırdaki Yinele bağlantısını tıklamalıyız. Ardından ilgili Görünüm üzerinden Yeniden Bağla seçeneği ile yeni alanları da kullanılabilir hale getirmiş oluruz.

Evet, ilgili metrik ve boyutların kullanılabilir hale gelmesinin ardından grafikler içerisinde kullanmaya başlayabiliriz.
- Grav ↩
- Error, MDN web docs ↩
- Exception handling statements, MDN web docs ↩
- Web API, MDN web docs ↩
- ErrorEvent, MDN web docs ↩
- JavaScript Değişken Tanımlama Yolları ↩
- Window: error event, MDN web docs ↩
- EventTarget.addEventListener, MDN web docs ↩
- Element: error event, MDN web docs ↩
- Global Site Tag (gtag.js) Etkinlikleri ↩
- Measure Google Analytics Events, Google Analytics ↩
- Measure exceptions, Google Analytics ↩
- Check exceptions and custom dimensions and metrics, Google Analytics ↩
- JavaScript error trigger, Tag Manager Help ↩
- JavaScript error tracking in Google Analytics via Google Tag Manager: The unsung hero, Tatvic ↩
- Track javascript errors and how to fix the errors ↩
- #GTMtips: Create A Generic Event Tag, Simoahava ↩