Anasayfa, İçerik, Ürün, Varış ve Hata Sayfası
Bilgi Mimarisi ve Landing Page yazılarının ardından, sayfa ifadelerinde ortaya çıkabilecek karmaşanın önlenmesi amacıyla genel başlıkların bir arada olduğu bir yazı ile devam edelim.
Örnek olarak, içerik sayfası ve varış sayfası arasındaki ortak özellikleri ve ayrımları ele alabiliriz.
Anasayfa
Anasayfa (Homepage), İnternet sitelerinin kök adresinin (alanadi.com gibi) tarayıcının adres barına girilmesiyle görüntülenen URL’nin genel adıdır. Bu özel URL index, default, home, main gibi ifadeler ve html, php, aspx vb. uzantılar alınabilir. Modern HTTP sunucularının çoğu değişik ve ayarlanabilen anasayfa dosya adlarını ve uzantılarını desteklemektedir. Ek olarak, yine çoğu modern sunucu bu uzantıları ve dosya ifadelerini gizleyebilmektedir. Örneğin, alanadi.com/index.php yerine doğrudan alanadi.com/ görüntülenmesi gibi. Ziyaretçi davranışları bakımından, anasayfa doğrudan trafiğin yoğun olarak gerçekleştiği sayfalar arasındadır. Diğer yandan, arama motorlarına marka adı ve/veya alan adının yazılması sonucunda da yoğunlukla kullanıcılar anasayfaya erişim sağlarlar.

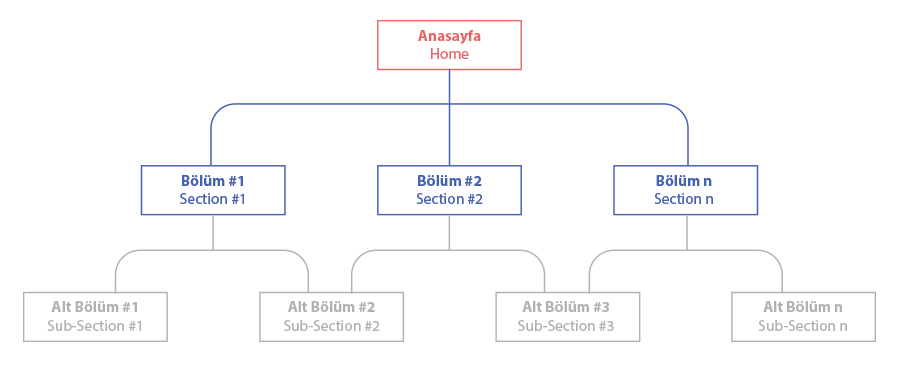
Bilgi mimarisi de anasayfa temelinde şekillendirilmektedir. Yukarıdaki görselde Home > Section #1 ve Section #2 alanlarını hiyerarşi (soyağacı family tree) bağlamında ana menüdeki 2 bölüm (örneğin alt sayfa) olarak değerlendirebiliriz. Bir sonraki aşamada yer alan bölümlendirme bu alt sayfalar içeriğindeki component’ler (slider, modal, tab vb.) veya alt sayfalar olabilir. Aralarındaki çizgiler bu belirtilen alanlar arasında ilişki olduğunu veya olmadığını göstermektedir. Elbette tüm konu bağlamları için sayfa oluşturmak yerine dinamik içerikler (profil sayfaları, ürün sayfaları vb.) ile bilgiler aktarılabilir.

İçerik Sayfası (Content Page)
İçerik Sayfası (Content Page), içeriğin sunulduğu sayfadır. WordPress ve benzer içerik yönetim sistemlerinde post_type yapısal, id ile içerik bağlamında farklılıklar taşıyabilir. Başlık ve URL ile içerikler birbirinden ayrılır. İçerikler belirli bir taksonomi (etiket, kategori vb.) çerçevesinde ilişkilendirilebilir. Kullanıcının bilgi almak amacıyla, kullanıcı yolculuğu sonunda (user journey) ulaşacağı sayfalardır ve bu nedenle organik aramalarda da yoğunlukla içerik sayfalarına erişim sağlanır. Yorumlar gibi kullanıcı etkinlikleri bu tür sayfalara dahil edilebilir. Ürün sayfaları da içerik sayfaları bağlamında değerlendirilebilirler. Ancak, temel ayrım ürün sayfasının CTA (Call-to-Action) niteliğinde elemanlar (Satın alma butonu, sepet, renk vb. ürün özelleştirmeleri, özel teklifler, banner’lar, ürün özellikleri vb.) taşımasıdır.

Ürün Sayfası (Product Page)
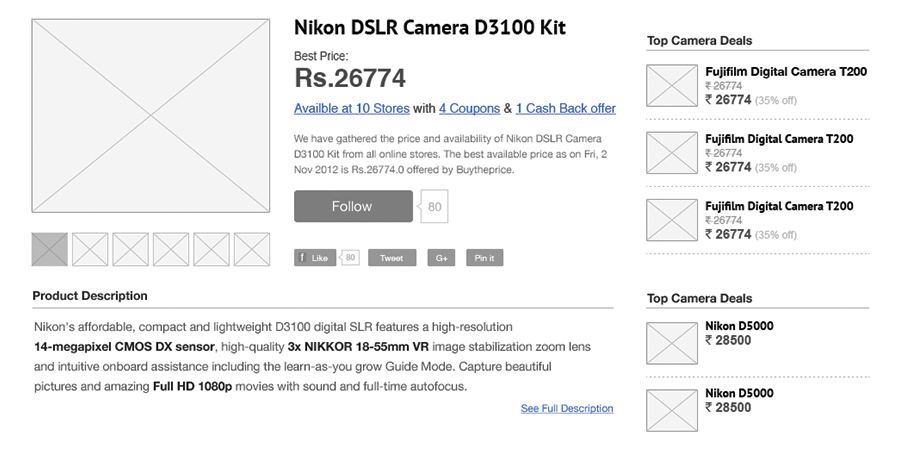
Ürün Sayfası (Product Page), içerik sayfasına benzer özellikler gösterir. Temel ayrım ürün sayfalarının e-ticaret siteleri (e-commerce) içerisinde kullanılmasıdır. Bu nedenle farklı bir hiyerarşi içerisinde yer alırlar. Ürün sayfaları ürün özellikleri, ürün geri bildirimleri, CTA elemanlar ve ödeme adımları içeren bir akış içerisinde (funnel) değerlendirilirler ve bu değerlendirme müşteri yolculuğunun (customer journey) bir parçasıdır.

Varış (İniş) Sayfası (Landing Page)
Varış (İniş) Sayfası (Landing Page), dijital pazarlama ve reklam çalışmalarında kampanyalarla ilişkili olarak oluşturulan, bağımsız bir web sitesi ve/veya sayfalardır. Ürün sayfaları ve içerik sayfaları da varış sayfaları olarak kullanılabilir1. Ancak, bir varış sayfasının kullanıcı davranışını olumsuz etkileyecek dikkat dağıtıcı unsurlar taşımaması önerilir. Kullanıcı hedeflendiği reklamı (text link, banner, video, notification vb.) tıkladığında “indiği” sayfa ilgili olduğu kampanya söylemini temsil edecek içerikleri ve sonuçlandıracak eylem çağrılarını (Call-to-Action) öne çıkarır. Varış sayfaları dönemsel (çoğunlukla kampanya sürecinde) olarak kullanılır. Bu nedenle, bir içerik sayfasıyla varış sayfası arasındaki temel ayrım organik arama trafiği ile ücretli arama trafiği arasındaki fark ile ölçümlenebilir. Konuyla ilgili daha detaylı bir yazı için “Varış Sayfası Nedir?” başlıklı yazıyı inceleyebilirsiniz.

Hata Sayfası (Error Page)
HTTP status code‘ları için özel olarak oluşturulan sayfalardır. Erişilen bir içerik 200 OK status’unu alırken bir hata 404, 500 gibi kodlar alacaktır. En sık karşılaşılan ve hata olarak nitelendirilen 404 (Page Not Found) ile bir URL hatası, ilgili sayfanın silinmesi (broken link) veya taşınması gibi durumlarda karşılaşılır. 500 (Internal Server Error) ise sunucu kaynaklı sorunları ifade eder2 3. Hata sayfaları içeriklerinde hataya dair bilginin yanı sıra içerik önerileri, arama formu gibi ek elemanlar içerebilir ve kullanıcının web sitesinde kalmasını teşvik edebilir4.