GA4 Mülkerinde İçerik Gruplama
GTAG ve GTM İçin Örnek Shopify İçerik Gruplama İşlemi
Universal Analytics mülk biçiminden Google Analytics 4 mülk biçimine geçiş ile ilgili yazılara içeriklerin gruplama bilgilerinin GTAG ve GTM üzerinden nasıl ele alınabileceğine bakalım.
Daha önce yayınladığım Google Analytics: İçerik Gruplama Nedir? başlıklı yazıda Universal Analytics (UA) mülk yapısı ve raporları temel alarak hem gtag.js hem de analytics.js kütüphanelerine ait metotlarla içerik gruplama bilgilerinin nasıl toplanabileceğine değinmiştim.
Bu yazıda ise konuyu GA4 mülk biçimi ve raporları bağlamında detaylandırıp bu işlemi bir Shopify mağazasını temel alarak nasıl yönetilebileceğini örneklendirmeye çalışacağım.
GA4 İçin İçerik Gruplama İşlemleri
UA mülk biçiminde içerik gruplama işlemi Görünüm (View) düzeyinde gerçekleştirilen, izleme kodu, ayıklama veya kural tanımlayarak sayfaların görünüm düzeyinde gruplanmasını sağlayan bir özellik olarak ifade edilebilir1 2. Ancak, GA4 için içerik gruplama biraz daha farklı bir yapıya sahip. Google Analytics 4 (GA4) Mülk Yapısı başlıklı yazıda da bahsi geçtiği üzere, GA4 kullanıcı eylemlerini etkinlikler aracılığı ile izlemekte ve etkinlikler parametreler aracılığı ile daha esnek bir yapı sunmakta3 4. Bu bağlamda, bir sayfa görüntülendiğinde, aksi belirtilmemiş ise, stream biçimine bağlı olarak page_view veya screen_view etkinlikleri sayfa ile ilgili temel bazı parametrelerle (page_location, page_title, page_referrer) GA4 mülküne iletilir5 6 7. Elbette bu parametreler sayfa ve içerik bağlamında eklenecek yeni parametrelerle çok daha zenginleştirilebilir.
GTAG İle İçerik Bilgilerinin İletilmesi
GA4 için içerik gruplama bilgisi bu bağlamda ayrı bir global (tetiklenen her etkinlikte iletilmek üzere) veya stream temelinde ele alınabilir.
// globally
gtag('set', 'content_group', '/news/sports');
//a single stream
gtag('config', 'G-XXXXXXXXXX', {
'content_group': '/news/sports'
});set sayfadaki gtag() işlemlerine kalıcı olarak iliştirilecek değerleri ayarlamanıza olanak tanır8.
gtag('set', {
<parameter-value-pair>,
<parameter-value-pair>
});config ise verinin iletileceği hedefe (Google Analytics, Google Ads mülkleri, vb.) ek yapılandırma bilgileri eklenmesini sağlar8 9.
gtag('config', 'G-XXXXXXXXXX', {
<additional_config_info>
});
content_group yukarıda belirtilen kapsamlardan herhangi biri ile tanımlandığında, user_engagement ve page_view başta olmak üzere tetiklenen tüm etkinliklere iliştirilir. Bu sayede, ilgili içeriklerin dahil olduğu gruplar ve bu grupla ilişkili tüm etkinlikler ilişkilendirilmiş olur10.

Etkinlikler temelinde ise content_group'a ek olarak content_type ve content_id parametreleri sunulmaktadır11. Bu sayede, select_content ve share etkinlikleri başta olmak üzere, ilgili bir etkinliğin hangi içerik tipine ait olduğu bilgisi eğer var ise ilgili sayfanın ID değeri item_id ile birlikte toplanabilmektedir.
gtag('event', 'select_content', {
'content_type': 'product',
'item_id': 'I_12345'
});Elbette tüm bu parametreleri config bağlamında ele almak mümkün. Ancak, item_id gibi parametrelerin farklı önerilen ve etkinliklerle de ilişkili oluğunu, set ve config ile tanımlanan tüm parametrelerin gerçekleştirilen tüm etkinliklerde yer alacağını unutmamak gerekir4. Bu nedenle, genel parametre tanımı yerine etkinlik kapsamında (eğer otomatik olarak tetikleniyorsa page_view hariç) içerik bilgilerinin iletilmesi daha uygun olacaktır. Aşağıdaki kod parçacığı örnek olarak değerlendirilebilir.
gtag('config', 'G-XXXXXXXXXX', {
'send_page_view': false,
'debug_mode': true,
'content_group': '/company/about'
});
gtag('event', 'page_view', {
'page_title': 'About',
'page_location': '/about',
'page_referrer': '/home',
'content_type': 'page',
'item_id': 'I_12345'
});Shopify Store Template Biçimine Göre İçerik Bilgileri
Yazının giriş bölümünde de belirttiğim üzere, örnek senaryoda bir Shopify mağazası kullanacağım. Bir önceki Shopify GA4 ve GTM Kod Kurulumları başlıklı yazımın devamı olarak, ilgili kurulum yapısını temel alacağım.
Kullanacağımız sayfa / içerik bilgileri için Shopify'in sunduğu template nesnesini ele alabiliriz. Bu nesne bize görüntülenmekte olan sayfanın temanın Templates dizinindeki hangi dosya ile ilişkili olduğunu bilgisini verir12.
template.name ile ilgili template türünün adına (page, product, vb.) ulaşabiliriz. Bu bilgiyi kullanarak config ile içerik grubunu GA4 mülküne iletebiliriz.
gtag('config', 'G-XXXXXXXXXX', {
'content_group': '{{ template.name | default: other }}',
'debug_mode': true
});Elbette daha özelleştirilebilir çözümler üretmek de mümkün. Aşağıdaki liquid kod parçacığını kullanarak şablon tiplerine göre işlemler yapılabilir.
{% assign getTemplateName = template.name %}
{% case getTemplateName %}
{% when 'index' %}
{% when 'collection' %}collection
{% when 'list-collections' %}list-collections
{% when 'search' %}search
{% when 'product' %}product
{% when 'cart' %}cart
{% when 'page' %}page
{% when 'article' %}article
{% when 'blog' %}blog
{% else %}other
{% endcase %}Ancak, elbette şablon türlerine göre kullanabileceğimiz bilgiler de çeşitlilik göstermekte. Örneğin, ürün sayfalarında ilgili ürün ID değerini, ürün türünü, varyant bilgisini, dahil olduğu koleksiyon ve ilgili etiketleri de sürece dahil edebiliriz.
Google Tag Manager İle İçerik Bilgilerinin Toplanması
Shopify Store Template Biçimine Göre İçerik Bilgileri başlığı altında Shopify aracılığı ile oluşturulmuş bir e-ticaret mağazasını temel alarak şablon tiplerine göre dinamik bir şekilde içerik gruplama bilgilerini nasıl edinebileceğimizi ve bu bilgileri GA4 mülküne nasıl iletebileceğimizi gördük. Şimdi de GTM için bu verileri nasıl GA4 mülküne iletebileceğimize bakalım.
Google Tag Manager (GTM) GA4 mülkü için GA4 Configuration ve GA4 Event etiket biçimlerini sunar. set ve config kullanımları elbette GA4 Configuration etiketine karşılık gelmektedir. Etkinlik düzeyinde değişen parametreler için ise (content_type, item_id gibi) ilgili etiket GA4 Event olacaktır.
dataLayer.push({
'content_group': {{ template.name | default: other }}
});
GA4 Configuration için ilgili alanlar Field to Set ile etikete dahil edilmelidir.



Yukarıdaki örnek tabloda, tüm şablon biçimlerine uygun olarak özelleştirilmiş içerik bilgileri dataLayer olarak GTM tarafından değerlendirilebilmektedir.

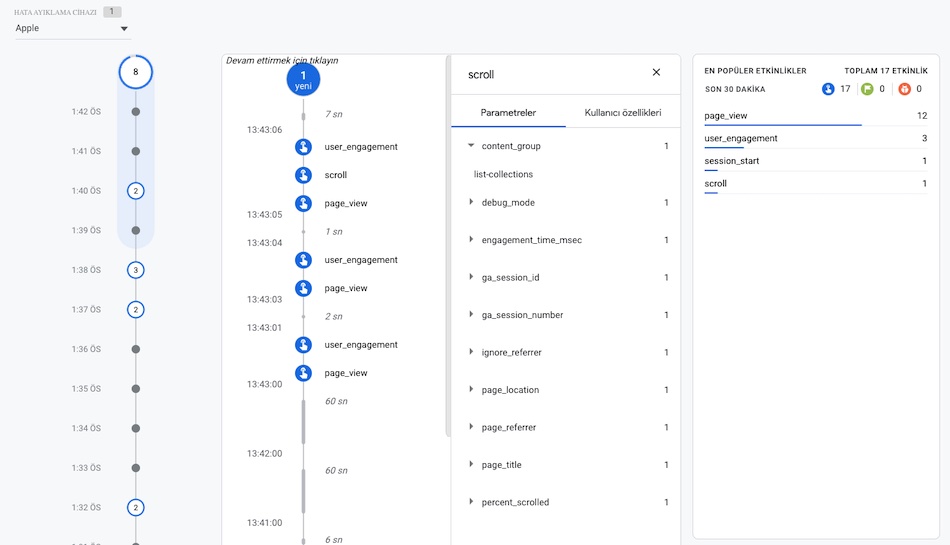
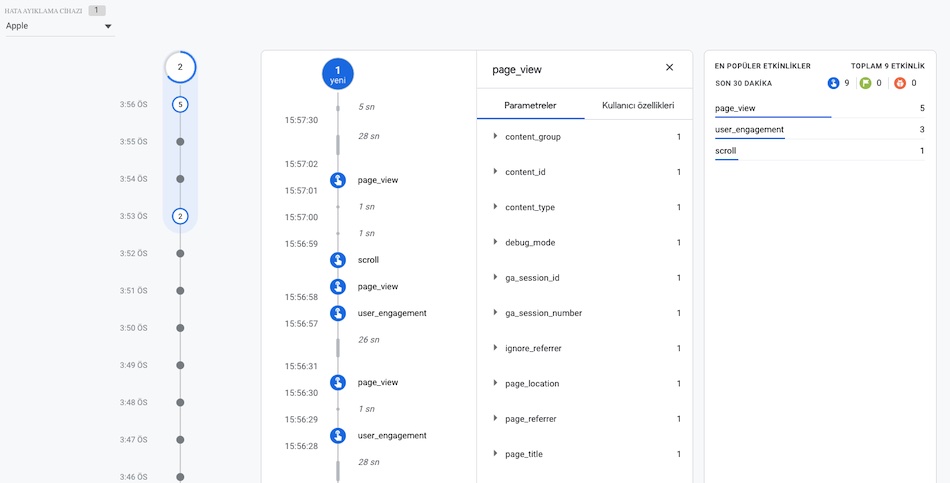
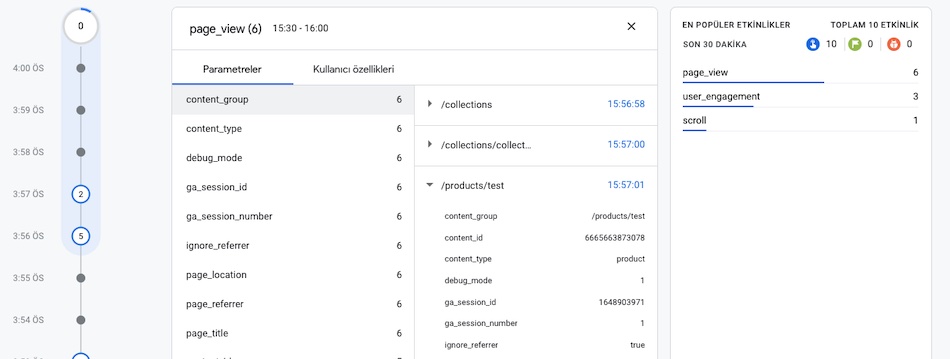
Edinilen bilgiler (özelleştirilmiş parametreler de raporlara dahil edildiyse) Reports > Engagement > Pages and screens adımları izlenerek görüntülenebilir veya Explore raporlama biçimleri ile çok daha detaylı raporlar oluşturulabilir.
Shopify özelinde içerik türleri ile ilgili değişken tanımlamaları ve dataLayer işlemleri için iletişime geçerek destek talebinde bulunabilirsiniz.
GTM İçerik Temelli dataLayer Alanları
Bir üst başlıkta da belirtildiği üzere, Shopify nesneleri kullanılarak şablon tipleri kapsamında görüntülenen sayfa / içerik temelinde pek çok bilgiye ulaşmak ve bunları çeşitli amaçlar için kullanmak mümkün.


Yukarıdaki görselde farklı nesne yapıları içerisinde içerik bağlamında oluşturulmuş bir değişken seti örneği yer almakta.
Konu ile ilgili olarak content_group özelinde dizin yapısında sayfa bilgilerin iletilmesi ile ilgili olarak Shopify - İçerik Gruplama ürününe göz atabilir ve ilgili kod parçacığını satın alabilirsiniz.
- About Content Grouping. Analytics Help ↩
- Content grouping. Analytics Help ↩
- Send events. Analytics Help ↩
- Google Analytics 4 Events. Google Analytics 4 ↩ ↩
- Measure pageviews. Analytics Help ↩
- Track Screenviews. Firebase Documentation ↩
- Measure pageviews. Analytics Help ↩
- Global site tag API reference. Google Developers ↩ ↩
- Configuration. Google Analytics 4 ↩
- Content Groups with gtag.js. Analytics Help ↩
- Dimensions and metrics. Analytics Help ↩
- The template object. Shopify.dev ↩