Shopify GA4 ve GTM Kod Kurulumları
Temel Etkinlik İzleme İşlemleri
Universal Analytics (UA) mülklerinin yerini Google Analytics 4'e bırakma sürecinde elbette kullanıcı etkinlik veri ediniminin sekteye uğramaması gerekmekte. Aksi bir durumda, pazarlama ve raporlama süreçlerinde kullanılan verilerde değişim yaşanması kaçınılmaz olacaktır.
Bu yazı daha önce yayınlanmış Shopify - Google Analytics ve Tag Manager İşlemleri başlıklı yazının güncellenmesi ve detaylandırılması olarak ele alınabilir.
Aşağıda, sıklıkla karşılaştığım durumlara dair notlarımı paylaşmak adına birkaç dolaylı konuya da değindim. Doğrudan, konu başlığına dair açıklamaları görüntülemek isterseniz Tema Düzeyinde Kod İşlemleri başlığına atlayabilirsiniz. Bu yazı e-ticaret etkinliklerinden ziyade genel kurulum işlemlerine değinmektedir. Ancak, yazının son bölümünde GTAG ve Ads için purchase ve conversion etkinliklerine dair kod parçacıkları yer almaktadır.
Shopify ve Google Analytics Kod Alanı
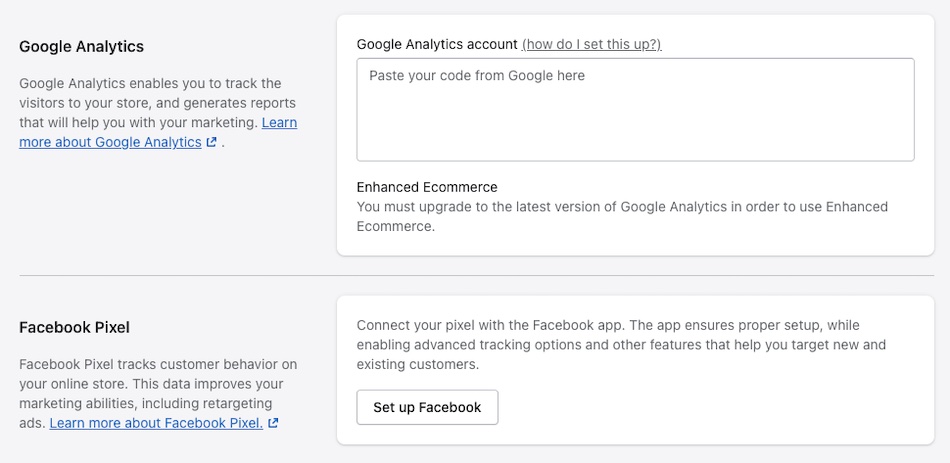
Shopify ve WooCommerce e-ticaret alanında öne çıkan birkaç seçenekten biri. WordPress eklentiler sayesinde GA4 mülk yapısına geçişte daha efektif hareket sağlayabilirken Shopify tarafında süreç biraz daha yavaş ilerliyor. Bilindiği üzere, Shopify Sales Channels > Online Store > Preferences altında Google Analytics ve Facebook Pixel entegrasyonları için tanımlayıcı alanları sunmakta1.

Google Analytics alanı şimdilik Universal Analytics mülkleri için kullanılan UA-123456789-1 şeklindeki tanımlayıcıları kullanmakta. Elbette zaman içerisinde bu alanın GA4 mülklerini tanıyacak şekilde güncellenmesi olası. Aşağıda örneklendiği gibi, GA4 mülküne ait bir snippet eklenmek istendiğinde Analytics snippet does not look valid (UA-xxxx-x) hatası dönecektir2.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
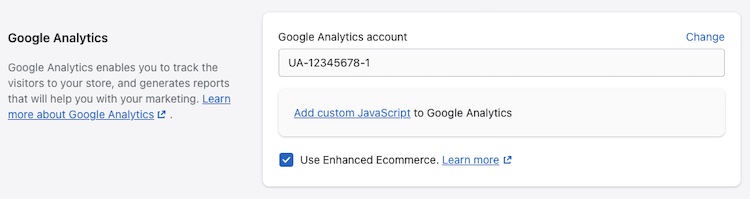
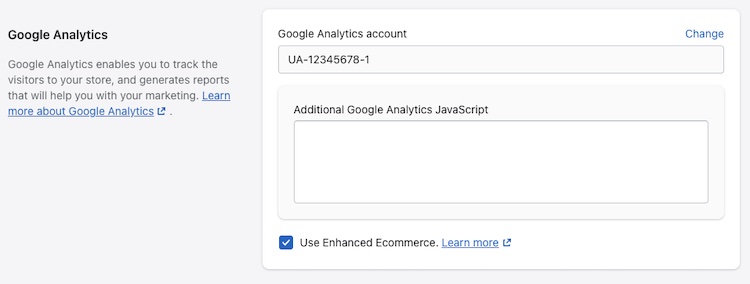
</script>Bu alan doğrulanmadığı sürece sayfa görüntüleme ve e-ticaret etkinlikleri (enhanced ecommerce) de çalışmayacaktır. UA mülk kimliği ile birlikte ilgili alan kayıt edildiğinde ise Additional Google Analytics JavaScript ve Use Enhanced Ecommerce alanları kullanılabilir hale gelecektir 1.


Bu script alanından özet bir şekilde bahsetmek gerekirse, ilgili alana eklenen kod </head> etiketi öncesine, merchantGoogleAnalytics fonksiyonu ile çağrılacak şekilde eklenir ve HTML kodlarını desteklemez.
<script>window.ShopifyAnalytics.merchantGoogleAnalytics = function() {
// kodun ekleneceği alan
};
</script>Bu alana GTAG'e ait yeni bir snippet eklenmek istendiğinde Shopify HTML etiketlerini silecektir. Örneğin, yukarıdaki snippet eklenmek istendiğinde ilgili kod aşağıdaki şekilde kayıt altına alınır.
<!-- Global site tag (gtag.js) - Google Analytics -->
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');Kaynak koda bakıldığında ise şu şekilde görüntülenecektir;
<script>window.ShopifyAnalytics.merchantGoogleAnalytics = function() {
<!-- Global site tag (gtag.js) - Google Analytics -->
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
};
</script>Buradaki ilk sorun elbette JS kodu içerisinde <!-- Global site tag (gtag.js) - Google Analytics --> şeklinde bir HTML yorum satırının yer alıyor oluşu. Diğer durum ise, gtag.js kütüphanesi yerine analytics.js kütüphanesinin yükleniyor oluşu. Dolayısıyla, aslında gtag() metotlarının herhangi bir işlevi olmayacaktır.
gtag.jsiçin çağrılan dosya yoluhttps://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXXanalytics.jsiçin çağrılan dosya yoluhttps://www.google-analytics.com/analytics.js
Genelde mağaza sahipleri mağazaya ait tema içerisinde çok fazla güncelleme yapma taraftarı değiller ve kod işlemlerini Shopify tarafından sunulan alanlar içerisinde yapmak isteyebiliyorlar. Bu nedenle, ilgili kod alanlarının kapsamlarının net bir şekilde belirtilmesi faydalı olacaktır. Dolayısıyla, GTAG metotlarını çağırmak için farklı bir çözüm üretmek gerekmekte.
Bilgi olarak paylaşmak gerekirse, GTM snippet için olduğu gibi append metodu3 ile GTAG kütüphanesini çağırabiliriz.
(function(w,d,s,l,i){w[l]=w[l]||[];var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtag/js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','G-XXXXXXXXXX');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
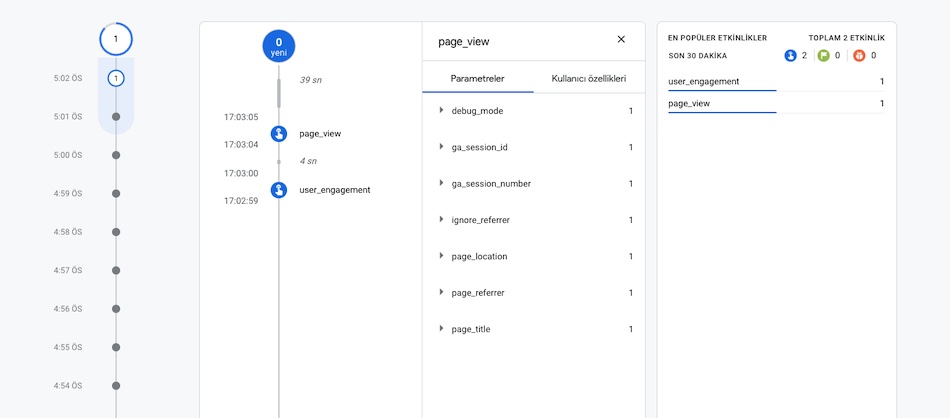
// gtag('config', 'G-XXXXXXXXXX', { 'debug_mode': true });Test modunda 'debug_mode':true kontrol ettiğinizde user_engagement, page_view ve geliştirilmiş ölçüm seçenekleri aktif ise scroll başta olmak üzere diğer etkinliklerin GA4 mülküne iletildiği görülebilir.

Elbette bu test amacıyla kullanılabilir ancak nihai kullanımda önereceğim bir yöntem olmayacaktır.

Bu işlem yerine, Universal Analytics (UA) Yerine Google Analytics 4 (GA4) başlıklı yazımda değindiğim üzere, ga() etkinliklerini Bağlı Site Etiketleri ve Universal Analytics etkinliklerini toplama ile GA4'e aktarabilirsiniz.
GTM Kurulumu
GTM snippet'i ile ilgili durum kütüphane JS ile eklendiği için biraz daha farklı. Additional Google Analytics JavaScript alanında GTM snippet eklendiğinde yine yorum satırları kalacak şekilde Shopify ilgili kod parçacığına müdahale edecektir.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->HTML etiketlerinin temizlenmesinin ardından, yine yorum satırları ile birlikte şu hale gelecektir. Elbette ilgili yorum satırlarının silinmesi gerekir.
<!-- Google Tag Manager -->
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');
<!-- End Google Tag Manager -->Ancak, bu işlem sadece <head>...</head> etiketleri ile ilgili işlemi kapsar ve hem yerleştirildiği alan hem de HTML kodlarını filtrelemesi sebebiyle iframe kodun geçersiz kılar. İlgili yorum satırları kaldırıldığında GTM snippet'i başarılı bir şekilde yüklenir. Bu sayede, GTM kodu çalıştırılabilir.
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');Eğer amaç GTM üzerinden sadece temel etiketleri çalıştırmak ise bu yöntem izlenebilir. Ancak, dataLayer veya kapsamlı JS işlemlerinin gerekli olduğu durumlarda bu yöntem sağlıklı bir şekilde işlemeyecektir. Kodun ekleneceği alan da göz önünde bulundurulduğunda yine bir sonraki başlık olan tema düzeyinde işlem yapmak kaçınılmaz hale gelmektedir.
Elbette bu da test amacıyla kullanılabilecek ancak nihai kullanımda önerilmeyecek bir yöntem olarak nitelendirilebilir.
Tema Düzeyinde Kod İşlemleri
Yukarıda temel bir şekilde var olan kod alanlarının şu an için GTAG yapısını desteklemediğini ve/veya tam bir çözüm sağlamadığını ve bu nedenle alternatif çözüm yollarına odaklanmanın gerekli olduğuna değinmeye çalıştım. Bu başlık altında ise ilgili kod işlemlerinin nasıl yürütüleceğine temel bir kapsamda değinmeye çalışacağım.
Theme Layout
Layout, birden çok sayfa türünde tekrarlanması gereken içeriği (kod, açıklama, vb.) tek bir konuma eklemenize olanak tanıyan Liquid dosyalarıdır. Örneğin, tüm sayfa türlerinde, <head> etiketleri arasında yer alması istenen kod parçacıkları bu dosya üzerinden dahil edilebilir4 5 6.
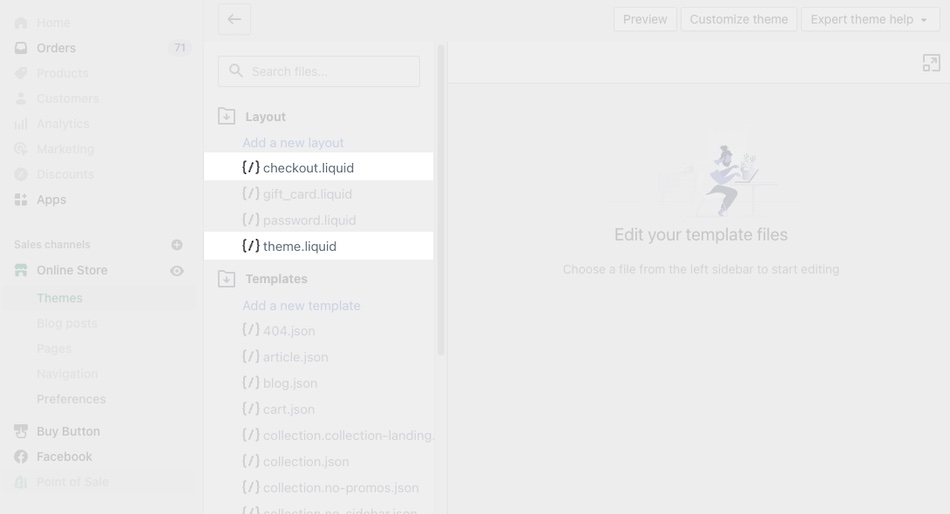
Shopify Layout kapsamında bize yine bu isme sahip dizin altında çeşitli özelleştirilebilir liquid dosyaları sunar.
└── theme
├── layout
| ├── theme.liquid
| ...
├── templates
...Eğer Shopify Plus plana sahipseniz bu dizin altında theme.liquid'in yanı sıra, checkout.liquid dosyası da listelenecektir. Ben bu yazıda genel bilgilendirme anlamında theme.liquid üzerinden yapılacak işlemlere değineceğim.
Shopify Temasına Kod Ekleme İşlemi
Asıl konumuz olan GTAG ve GTM kodlarının nasıl eklenebileceği hususuna geri dönelim. Bu işlem için theme.liquid dosyasını kullanacağız. İlgili dosyada arama yaparak <head>...</head> ve <body>...</body> etiketlerini görüntüleyebilirsiniz. Artık kodlarımızı önerilen şekilde ekleyebiliriz 6.

GA4 ve Google Ads için GTAG veya GTM kurulum kodunu ilgili dosyada bulunan <head> etiketinin hemen ardına ekleyebilirsiniz. GTM kodunu için ise buna ek olarak <body> etiketinden sonra iframe kodunu eklemeyi unutmamalısınız.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'AW-YYYYYYYYY');
</script>Diğer yandan, ilgili başlık altında da bahsi geçtiği üzere, checkout.liquid dosyasının kullanımı için mağazanın Shopify Plus plan'a sahip olması gerekir7.

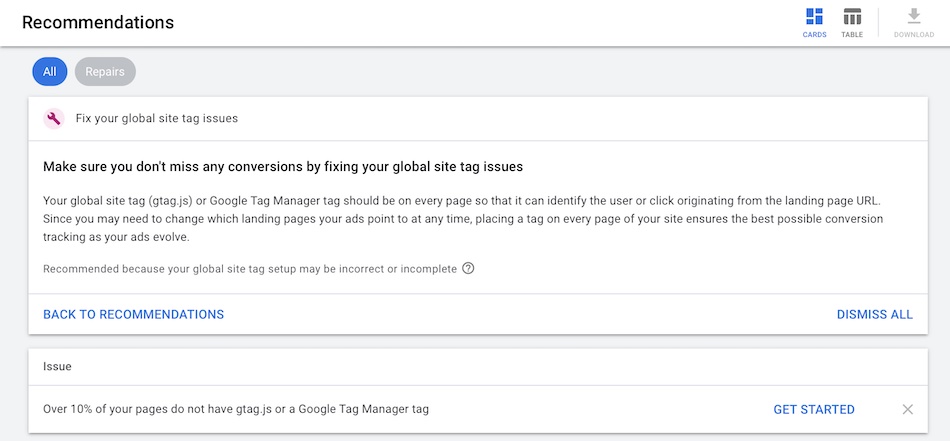
Şayet, GTM kodunu eklemişseniz Shopify Plus olmayan mağazalarda checkout adımlarını kapsayan işlemler yapmak mümkün olmayacaktır. Google Ads etiketlerini kullanıyorsanız8 bu sayfalarda ilgili etiket / kod çalışmayacağı için Ads panelinde Make sure you don't miss any conversion by fixing your global site tag issue başlıklı bir bildirim görebilirsiniz.

İlgili hatanın nedeni Shopify Plus olmayan mağazalarda checkout.liquid aktif olmadığı için kod eklemesi yapılamaması ve bu nedenle ödeme adımlarının kullanıcı gezinimi dışında kalması olarak özetlenebilir. Ancak merak etmeyin, ödeme sonuç sayfası yine akış içerisinde olduğu için purchase etkinlikleri izlenebilmekte.
Site genelinde alışacak kod parçacığını theme.liquid içerisine eklediğimize göre son aşamaya geçebiliriz.
Ödeme İşlemlerinin Takibi
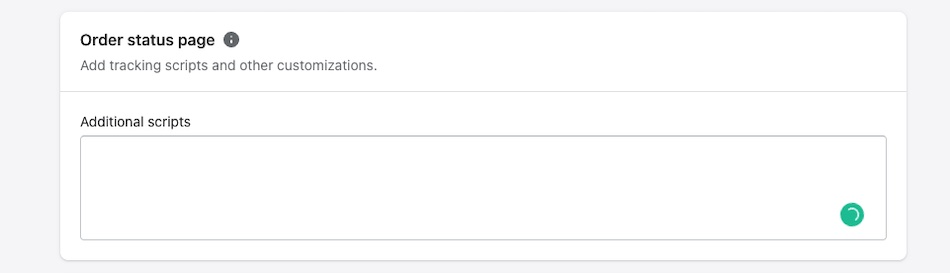
Shopify bize sayfalar temelinde kullanabileceğimiz hem Liquid9 hem de JavaScript10 nesneleri sunar. Nesne içerikleri sayfalara göre değişkenlik gösterebilmektedir11 12. Bu bilgileri kullanarak sayfalar özelinde işlemler gerçekleştirebiliriz. Elbette başlık dahilinde şimdilik odaklanacağımız sayfa ödeme sonuç sayfası olacak. Ödeme sonuç sayfası (order status page) için kod ekleme alanını ise Settings > Checkout > Order status page adımlarını izleyerek görüntüleyebilirsiniz13.

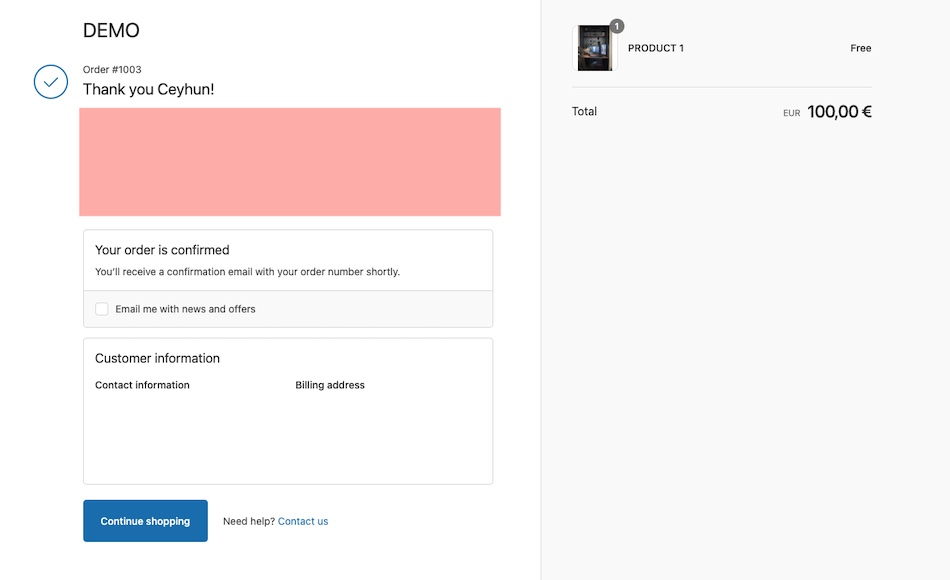
Bu alan içerisinde Liquid, HTML ve JavaScript kodları kullanabilmekteyiz. Eklediğimiz HTML ve JS kodları ödeme işleminin tamamlanmasının ardından Your order is confirmed bölümünün hemen üzerinde görüntülenir.

İlgili alan yukarıdaki örnek görselde kırmızı kutucuk ile belirtilmiştir. Bu alana ödeme işleminin tamamlanmasının ardından müşterileriniz ile paylaşmak istediğiniz metinleri ekleyebilirsiniz.
Gelelim GTAG veya GTM kodlarının nasıl ekleneceğine. theme.liquid içerisine eklediğimiz kodlarımız bu sayfada çalışmazlar. Ancak, eğer UA mülk tanımı Google Analytics alanından aktifleştirilmiş ise bu sayfada UA etiketi çalışacaktır. Kapsamlı işlemler gerçekleştirebilmek için yukarıda da bahsi geçtiği üzere ödeme adımlarını da kapsayan checkout.liquid dosyasına erişimimizin olması gerekmektedir. Order status page alanı bize checkout.liquid kadar olmasa da ödeme sonuç işlemi bağlamında kodlarımızı çalıştırabilme imkanı sunar.
GTAG - GA4 ve Ads Kodlarının Eklenmesi
O halde öncelikle GTAG snippet'i kullanarak GA4 kurulumumuzu yapalım. Ads dönüşüm etiketi kullanacaksak yine global olarak ilgili hesap kimliğini de eklemeliyiz 14.
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('set', {currency: 'USD'});
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'AW-YYYYYYYYY');
</script>Gelelim hem GA4 hem de Ads için purchase etkinliklerinin tanımlanmasına8 15. Bu kod parçacıkları içerisinde Liquid değişkenlerine yer vereceğiz.


Ayrıca, ilgili kod parçacığı içerisinde Dynamic remarketing event16 için de tanım yer almakta.
{% if first_time_accessed %}
<script>
var orderProducts = [];
var orderTotalValue = {{ total_price | times: 0.01 }};
var orderTransactionId = '{{ order_number }}';
var orderCurrency = '{{ order.currency }}';
var orderTax = {{ tax_price | times: 0.01 }};
var orderShippingPrice = {{ shipping_price | times: 0.01 }};
var pageType = 'purchase';
var userType = '{% if customer %}member{% else %}visitor{% endif %}';
{% for line_item in line_items %}
orderProducts.push({
'item_id': '{{ line_item.product_id }}',
'item_name': '{{ line_item.title }}',
'quantity': {{ line_item.quantity }},
'price': {{ line_item.line_price | times: 0.01 }}
});
{% endfor %}
</script>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('set', { 'currency': orderCurrency });
gtag('config', 'G-XXXXXXXXXX');
// gtag('config', 'G-XXXXXXXXXX', { 'debug_mode': true });
gtag('config', 'AW-YYYYYYYYY');
// gtag('config', 'AW-YYYYYYYYY', { 'allow_enhanced_conversions': true });
</script>
<script>
gtag('event', 'purchase', {
'transaction_id': orderTransactionId,
'value': orderTotalValue,
'tax': orderTax,
'shipping': orderShippingPrice,
'items': orderProducts
});
</script>
<script>
gtag('event', 'conversion', {
'send_to': 'AW-YYYYYYYYY/AB12CD34EF56GH78IJ90',
'value': orderTotalValue,
'transaction_id': orderTransactionId
});
</script>
<script>
gtag('event', 'purchase', {
'send_to': 'AW-YYYYYYYYY',
'value': orderTotalValue,
'items': orderProducts,
'google_business_vertical': 'retail'
});
</script>
{% endif %}Yukarıdaki koda ek olarak Enhanced conversions17 kullanmak da isteyebilirsiniz. Bu durumda, müşteri bilgilerini de kod parçacığına dahil edebiliriz.
{% if customer.accepts_marketing == true %}
gtag('set', 'user_data', {
'email': '{{ customer.email }}',
'phone_number': '{{ customer.phone }}',
'address': [{
'first_name': '{{ customer.first_name }}',
'last_name': '{{ customer.last_name }}',
'street': '{{ customer.addresses[0].street }}',
'city': '{{ customer.addresses[0].city }}',
'region': '{{ customer.addresses[0].province }}',
'postal_code': '{{ customer.addresses[0].zip }}'
}]
});
{% endif %}Yukarıdaki kod parçacığı config öncesine eklenebilir. İlgili kod parçacığı customer.accepts_marketing ile eğer müşteri pazarlama amacıyla bilgilerinin kullanımını onaylamış ise ilgili kod parçacığının çalışmasını mümkün kılmaktadır.
GTM Kodlarının Eklenmesi
GTAG yerine GTM aracılığı ile ilerlemek elbette etiketlerin ve kodların daha derli toplu yönetilebilmesini sağlayacaktır. Ancak, bu alanın <body> içerisine dahil olduğunu yeniden hatırlatmak isterim.
<script>
var orderProducts = [];
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'info',
'orderProducts': [{% for line_item in line_items %}{
'item_id': '{{ line_item.product_id }}',
'item_name': '{{ line_item.title }}',
'quantity': {{ line_item.quantity }},
'price': {{ line_item.line_price | times: 0.01 }}
}{% endfor %},],
'orderTotalValue': {{ total_price | times: 0.01 }},
'orderTransactionId': '{{ order_number }}',
'orderCurrency': '{{ order.currency }}',
'orderTax': {{ tax_price | times: 0.01 }},
'orderQuantity': {{ line_item.quantity }},
'orderShippingPrice': {{ shipping_price | times: 0.01 }},
'pageType': 'purchase',
'userType': '{% if customer %}member{% else %}visitor{% endif %}'
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-ABCDEF"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->Yukarıdaki dataLayer içeriğini elbette ihtiyaçlar doğrultusunda kupon kodu, ürün markası, ürün tipi, toplam ürün sayısı ve ödeme yöntemi gibi pek çok bilgi ile zenginleştirmek mümkün. İlgili verileri elbette GTM değişkenler alanından da ayrıca çağırmayı unutmamak gerekiyor.
Sonuç Olarak
UA mülklerinden GA4 mülklerine geçiş sürecine dair Shopify temelinde yapılabilecek işlemler için farklı kapsamlar çerçevesinde neler yapılabileceğine değinmeye çalıştım. Geçiş süreci ne kadar hızlı ve erken olursa o kadar hızlı veri toplanmaya da başlanacaktır. Elbette yeni dönüşüm etiketleri ve yeniden pazarlama etkinlikleri de göz önünde bulundurulduğunda kampanyaların da yeniden düzenlenmesi için vakit kaybedilmemiş olunur.
Bu konuda çok daha kapsamlı çözümler için (tüm e-ticaret etkinlikler, kapsamlı dataLayer yapıları, 3. parti diğer uygulamalar, consent uygulama entegrasyoları, vb.) Shopify App Store ve Analyzify gibi Google Analytics 4 & Google Tag Manager çözümleri incelenebilir.
- Setting up Google Analytics. Shopify Help Center ↩ ↩
- Google Analytics. Shopify Help Center ↩
- Element.append. mdn web docs ↩
- Layouts. Shopify Developers Platform ↩
- How To Add Google Analytics 4 to Shopify Via GTM ↩
- Editing theme code. Shopify Help Center ↩ ↩
- Google Tag Manager. Shopify Help Center ↩
- Google Ads conversion tracking. Shopify Help Center ↩ ↩
- Liquid objects. Shopify Developers Platform ↩
- Add conversion tracking to your order status page. Shopify Help Center ↩
- The checkout object. Shopify Developers Platform ↩
- The order object. Shopify Developers Platform ↩
- Customize the order status page. Shopify Help Center ↩
- Setting up Google Analytics 4 (GA4) on Shopify ↩
- Purchase. Google Analytics 4 ↩
- Dynamic remarketing events and parameters. Google Ads Yardım ↩
- Set up enhanced conversions for web manually with the global site tag. Google Ads Yardım ↩